Bootstrap Multiselect Plugin
Intro
Forms are a notable component of the pages we design-- a valuable method we can certainly get the site visitors required inside of whatever we are display and supply them an simple and handy solution sending back several words, files or even apply an order just in case we are actually applying the webpage as an online store. With care crafting the form's layout we are actually aiming to visualize exactly how the site visitor would find it more straightforward and enjoyable having an activity on it due to the fact that if it is certainly too easy it could be challenging to sum up the submissions yet in the case that it is generally too complicated the site visitor can be actually get annoyed and forced away-- and so the harmony actually matters. Let's think of for instance a standard product which can be additionally set up with multiple additionals and the site visitors gets inquired to pick out which ones ought to occur. Would not it be actually great if this could be completeded in a single element not developing them endlessly scroll down and clicking on checkboxes or Yes/No dropdowns?
The so beloved and highly preferred Bootstrap framework in its own recent 4th version (currently up to alpha 6) has you covered supporting all the original HTML5 form components delivering awesome designing and format alternatives for a real design freedom but due to the fact that it is certainly not a magic stick solution there are actually certain quite specific and little things such as the <select> element capable of keeping a few attainable selections are not a aspect of the package and yet there is really quite easy to use and practical 3rd party plugin to execute the project-- it's named Bootstrap Multiselect Option and you have the ability to provide it to your projects in quite a few quick actions. The utilization is pretty clear additionally and you can easily regularly examine for samples and some inspiration on its own webpage because Bootstrap Multiselect Class is likewise pretty well detailed.
The best ways to apply the Bootstrap Multiselect Option:
Why don't we get a quick look precisely how it performs:
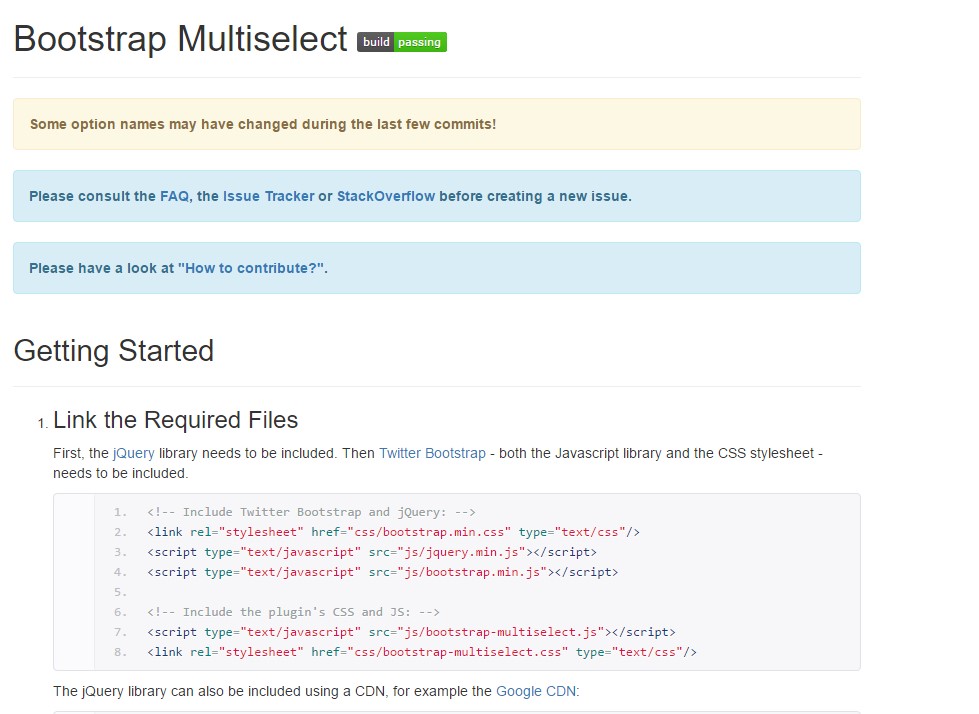
Adding in it: In turn the plugin to do the job you need to incorporate the jQuery Javascript library and do this prior to including the Bootstrap's primary Javascript file. Next the plugins CSS and JS files need to take place in your <head> you are able to also install them from the developer's GitHub webpage over here https://github.com/davidstutz/bootstrap-multiselect or apply them via a CDN such as this one https://cdnjs.com/libraries/bootstrap-multiselect by the method the plugin's documentation can be discovered over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN webpages have several urls to it too.
Employing it: Just as been said-- fairly simple-- produce a <select> element making sure you have delegated and unique id="my-multiselect-1" attribute to it. You need to likewise identify the attribute multiple="multiple". value="some-value". Of course because it's a selection of selections we're speaking about you need to wrap in this element a number of <option> elements incorporating them the appropriate value="some-value" attributes and placing special quick useful message to get presented in the select inside.
Then all you need to complete is calling the plugin located in a single line <script> tag pointing it to the simply made <select> like this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
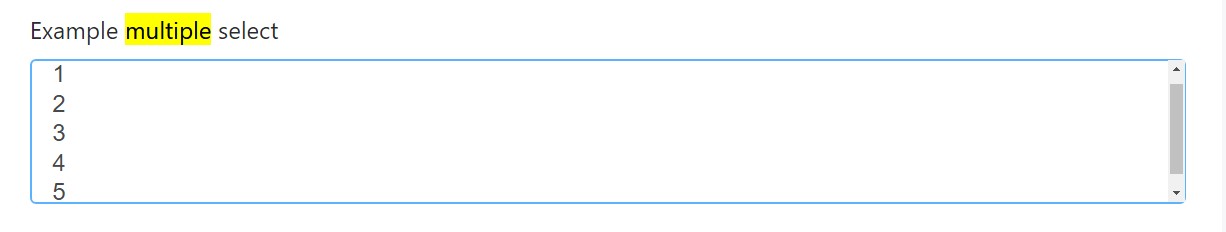
Some example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
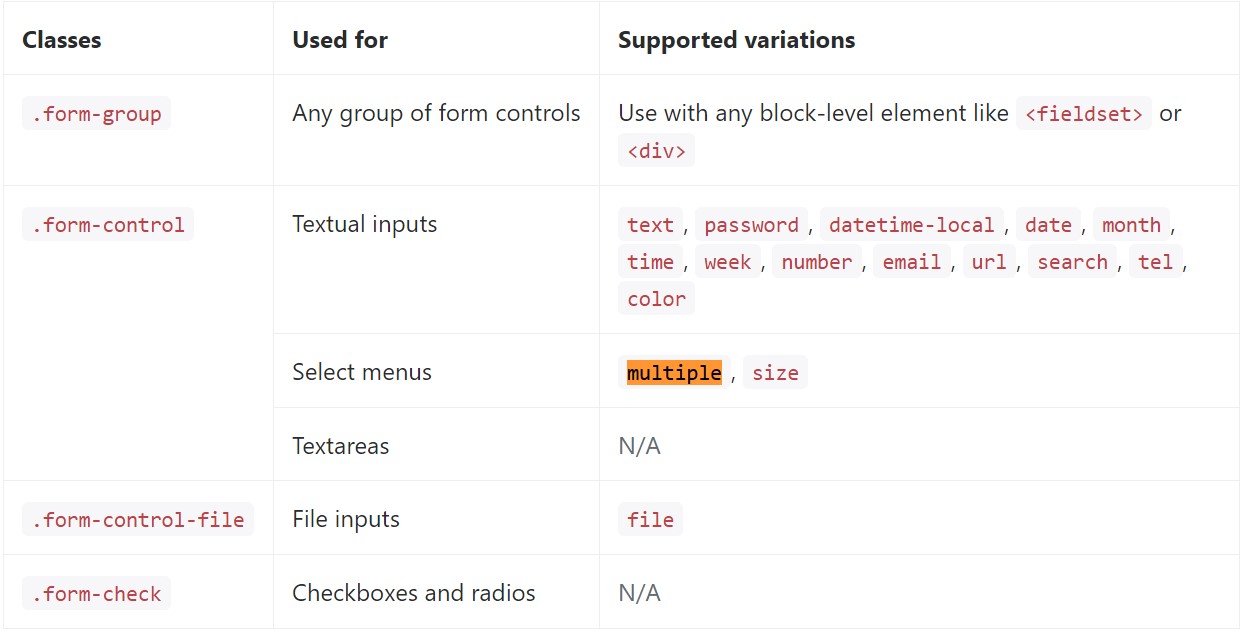
</div>Below is a complete selection of the certain form controls provided through Bootstrap and the classes that customize them. Additional documentation is easily available for each group.

Final thoughts
And that's it-- you have a working and pretty great looking dropdown along with a checkbox in front of each and every opportunity-- all the site visitors need to do now is clicking on the ones they want. In case you prefer to make things much more entertaining-- look at the plugin's docs to notice precisely how adding some simple restrictions can easily spice the things up even further.
Review a number of on-line video information relating to Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select short training

Multiselect does not really do the job with Bootstrap V4 alpha