Bootstrap Modal Popup Position
Overview
Often, if we design our pages there is such content we don't want to happen on them up until it is definitely really desired by the site visitors and once that time comes they should have the capacity to just take a straightforward and natural action and obtain the required info in a matter of minutes-- fast, easy and on any sort of display size. If this is the situation the HTML5 has simply the perfect component-- the modal.
Necessary details to consider:
Before getting started using Bootstrap's modal component, ensure to review the following since Bootstrap menu options have already reformed.
- Modals are created with HTML, CSS, and JavaScript. They are really set up above everything else in the document and remove scroll from the <body> to ensure that modal content scrolls instead.
- Clicking on the modal "backdrop" will immediately finalize the modal.
- Bootstrap basically holds a single modal window simultaneously. Nested modals usually aren't assisted given that we consider them to remain weak user experiences.
- Modals application position:fixed, which have the ability to sometimes be a little bit specific about its rendering. Any time it is achievable, set your Bootstrap Modal Popup Position HTML in a top-level placement to prevent possible intervention directly from other components. When nesting a.modal within another fixed element, you'll likely run into issues.
- One once again , because of position: fixed, there are a few cautions with making use of modals on mobile tools.
- And finally, the autofocus HTML attribute has no influence within modals. Here's the way you can probably reach the exact same effect using custom JavaScript.
Continue checking out for demos and application guides.
- Because of how HTML5 defines its own semantics, the autofocus HTML attribute possesses no result in Bootstrap Modal Popup Content. To reach the exact same effect, work with some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Efficient ways to make use of the Bootstrap Modal Popup Jquery:
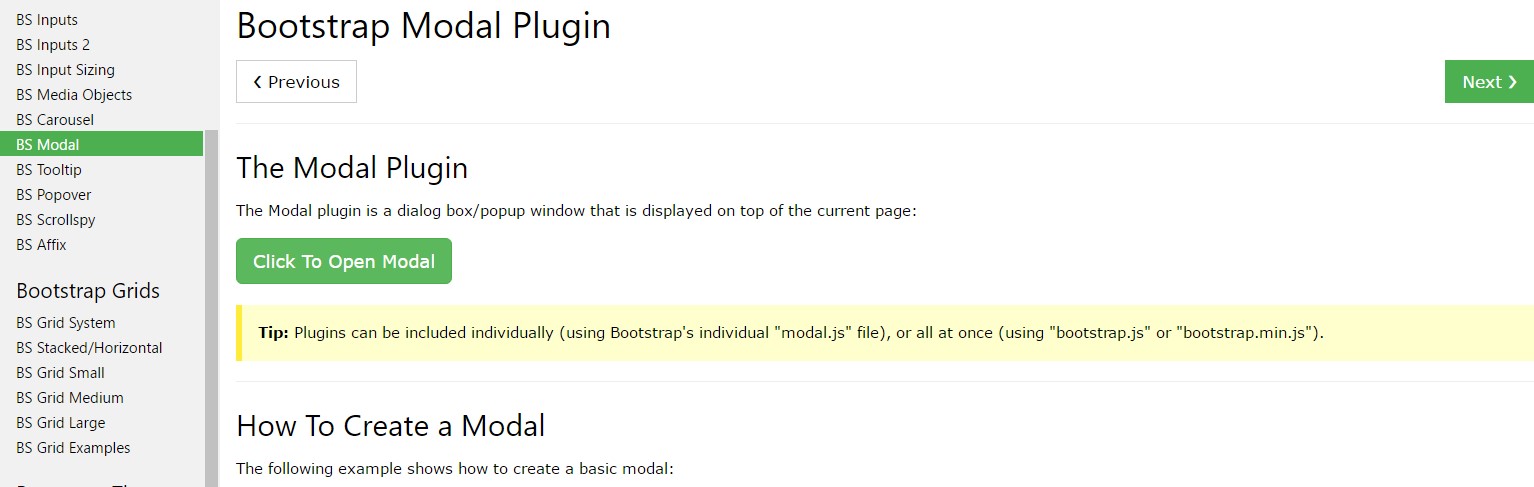
Modals are completely supported in recent 4th edition of some of the most popular responsive framework-- Bootstrap and has the ability to also be styled to display in a variety of dimensions inning accordance with professional's requirements and visual sense yet we'll come to this in just a moment. Primary let's see tips on how to set up one-- bit by bit.
First we need a container to easily wrap our hidden material-- to get one develop a <div> component and designate the .modal and .fade classes to it. The secondary one is actually alternative yet suggested since it will provide a subtle transition result to the modal when it { goes in and leaves the scene.
You need to bring in some attributes additionally-- like an original id=" ~the modal unique name ~ " and tabindex=" -1 " if you want to take the modal element from the changing fixated elements hitting the Tab essential game. Within a .modal-dialog feature should come about and here is the location to choose assuming that you would desire the modal to get rather big in size likewise selecting the .modal-lg class or you choose it smaller using the .modal-sm class added. This is really completely alternative and you can certainly keep the modal's default size-- somewhere between.
Next we need to have a wrapper for the concrete modal material coming with the .modal-content class-- it is actually practically structured just like the card component coming with a header with the .modal-header class and optionally-- a close <button> along with the class .close and data-dismiss="modal" property selected to it. You must likewise wrap in a <span> in this tab a × component which in turn will be representing the real X of the close tab however will look a little better. As soon as the close switch has actually all been put up next to it you could possibly likewise add a heading for your pop-up web content wrapped inside a <h1>-<h6> tag with the .modal-title class utilized.
After correcting the header it is certainly time for making a wrapper for the modal content -- it should take place together with the header element and take the .modal-body class. Inside of it you could easily simply just made certain message or else offer your creative imagination some freedom along with a bit more complicated markup-- just as long as you are actually utilizing the Bootstrap framework classes and formations any material you place within it will instantly adjust to match modal's size. Additionally you can certainly create a .modal-footer element and place some extra buttons in it-- just like calls to action or else an added close button-- it ought to hold the data-dismiss="modal" property like the one from the header.
Now as soon as the modal has been generated it's moment for developing the element or elements which in turn we are going to use to launch it up or else in other words-- create the modal come out ahead of the visitors when they decide that they want the information brought in it. This generally gets completed through a <button> element having these particular two attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is actually crucial the intended attribute to fit the ID supposing that the modal we have actually just made or else it will certainly not launch upon clicking on the button.
Solutions
.modal(options)
Switches on your information as a modal. Approves an optionally available options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually button a modal. Returns to the caller right before the modal has in fact been revealed or concealed (i.e. just before the shown.bs.modal or hidden.bs.modal situation takes place).
$('#myModal').modal('toggle').modal('show')
Manually starts a modal. Go back to the user just before the modal has actually been demonstrated (i.e. before the shown.bs.modal activity develops).
$('#myModal').modal('show').modal('hide')
Manually hides a modal. Come back to the user right before the modal has in fact been covered up (i.e. right before the hidden.bs.modal event occurs).
$('#myModal').modal('hide')Bootstrap modals activities
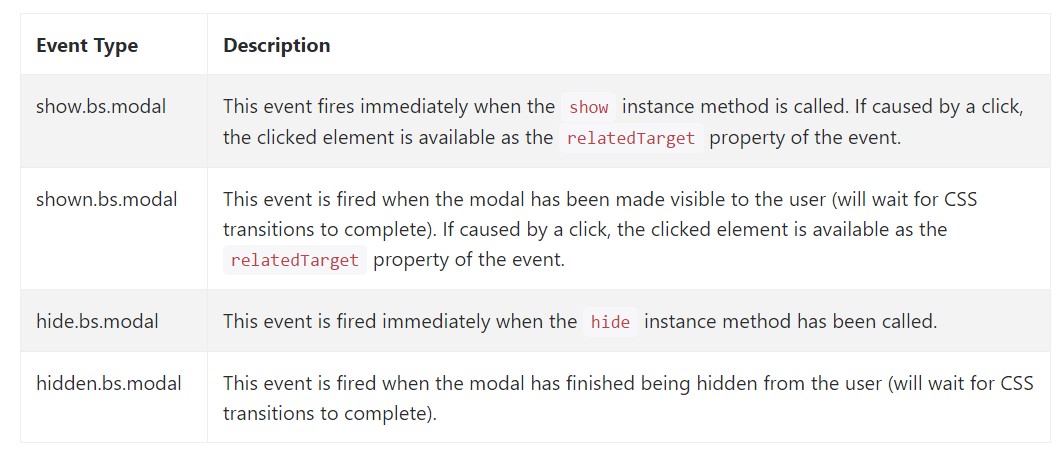
Bootstrap's modal class introduces a handful of events for fixing into modal functionality. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Actually that is really all of the necessary points you should take care about whenever creating your pop-up modal component with current 4th version of the Bootstrap responsive framework-- right now go search for something to hide within it.
Look at some youtube video short training relating to Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: formal records

Bootstrap Modal Popup: article guide

Another valuable information regarding to Bootstrap Modal Popup