Bootstrap Breakpoints Default
Introduction
Taking in consideration all the possible display screen widths where our website pages could ultimately present it is essential to make up them in a manner giving undisputed clear and strong appearance-- usually working with the support of a highly effective responsive system just like easily the most well-known one-- the Bootstrap framework in which current version is right now 4 alpha 6. But what it really executes to assist the pages pop up terrific on any display-- why don't we check out and observe.
The fundamental idea in Bootstrap ordinarily is placing some ordination in the unlimited feasible gadget screen sizes (or viewports) placing them in a number of varieties and styling/rearranging the information accordingly. These are also named grid tiers or display scales and have advanced quite a bit throughout the different editions of the most popular lately responsive framework around-- Bootstrap 4.
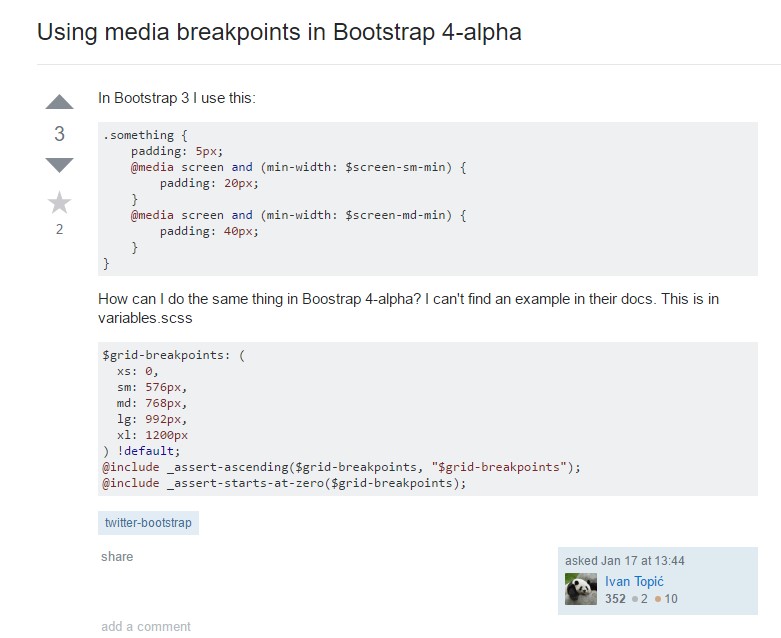
The best ways to put into action the Bootstrap Breakpoints Grid:
Normally the media queries become identified with the following structure @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The conditions can certainly control one end of the interval like min-width: 768px of each of them like min-width: 768px - meantime the viewport width in within or equal to the values in the terms the rule utilizes. Considering that media queries are part of the CSS language certainly there can be much more than one query for a single viewport width-- if so the one particular being read with browser last has the word-- much like typical CSS rules.
Varieties of Bootstrap editions
In Bootstrap 4 compared with its forerunner there are actually 5 screen widths but given that the current alpha 6 build-- simply just 4 media query groups-- we'll get back to this in just a sec. Given that you very likely realize a .row within bootstrap features column features maintaining the actual webpage content which in turn have the ability to span up to 12/12's of the visible size available-- this is oversimplifying however it is actually an additional thing we're discussing here. Each and every column element get specified by just one of the column classes incorporating .col - for column, display screen size infixes identifying down to what screen dimension the content will remain inline and will cover the whole horizontal width below and a number showing how many columns will the component span when in its screen dimension or just above.
Display sizings
The screen scales in Bootstrap normally incorporate the min-width condition and come like follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- sizes below 576px-- This screen actually doesn't provide a media query still the designing for it instead gets employed just as a typical rules getting overwritten by the queries for the widths just above. What's likewise brand new inside of Bootstrap 4 alpha 6 is it actually doesn't make use of any type of size infix-- so the column layout classes for this particular screen size get identified such as col-6 - such element for example will span half size no matter the viewport.
Small screens-- uses @media (min-width: 576px) ... and the -sm- infix. { For example element providing .col-sm-6 class will certainly cover half size on viewports 576px and larger and full width below.
Medium display screens-- works with @media (min-width: 768px) ... and also the -md- infix. For instance component featuring .col-md-6 class will span half width on viewports 768px and larger and full size below-- you've most probably got the practice pretty much.
Large screens - employs @media (min-width: 992px) ... and the -lg- infix.
And at last-- extra-large screens - @media (min-width: 1200px) ...-- the infix here is -xl-
Responsive breakpoints
Due to the fact that Bootstrap is undoubtedly built to become mobile first, we make use of a fistful of media queries to create sensible breakpoints for designs and user interfaces . These kinds of Bootstrap Breakpoints Grid are primarily depended on minimum viewport sizes and help us to graduate up factors while the viewport changes.
Bootstrap mainly makes use of the following media query stretches-- or breakpoints-- in source Sass documents for arrangement, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we compose source CSS in Sass, every media queries are really obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally utilize media queries which perform in the other path (the supplied display scale or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these types of media queries are additionally obtainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a specific section of display screen dimensions using the lowest and highest Bootstrap Breakpoints Using sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise readily available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may well span numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the equivalent display screen scale variation would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Along with describing the width of the webpage's features the media queries arrive all around the Bootstrap framework usually getting specified through it - ~screen size ~ infixes. Whenever viewed in various classes they should be interpreted like-- no matter what this class is doing it is definitely executing it down to the display screen size they are pertaining.
Examine a few online video guide relating to Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints official documents"

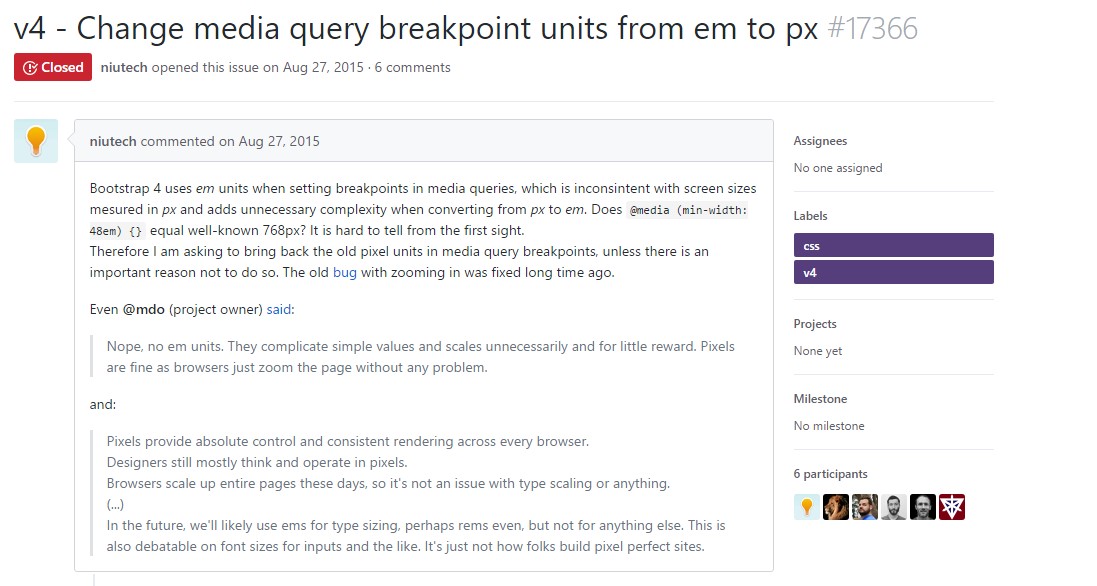
Bootstrap Breakpoints complication

Alter media query breakpoint systems from em to px