Bootstrap Login forms Design
Intro
In certain situations we need to take care of our priceless material to give access to only certain people to it or dynamically personalize a part of our websites baseding on the particular viewer that has been actually viewing it. But how could we actually know each particular website visitor's personality due to the fact that there are a lot of of them-- we need to get an straightforward and reliable approach learning more about who is whom.
This is where the site visitor access monitoring comes along initially communicating with the visitor with the so familiar login form feature. Inside current fourth edition of the most popular mobile friendly web-site page design framework-- the Bootstrap 4 we have a plenty of components for setting up such forms so what we are definitely going to do right here is having a look at a certain sample just how can a basic login form be created employing the handy tools the current edition comes along with.
The best ways to use the Bootstrap Login forms Popup:
For beginners we need to have a <form> element to wrap around our Bootstrap login form.
Inside of it some .form-group elements must be featured -- at least two of them actually-- one for the username or mail and one-- for the specific site visitor's password.
Normally it's easier to use user's mail in place of making them identify a username to confirm to you due to the fact that typically anyone realises his e-mail and you can easily always ask your users eventually to especially give you the way they would like you to address them. So inside of the first .form-group we'll first install a <label> element with the .col-form-label class added, a for = " ~ the email input which comes next ID here ~ " attribute and certain special recommendation for the users-- such as "Email", "Username" or anything.
After that we need an <input> element together with a type = "email" in the event we need the email or type="text" when a username is required, a unique id=" ~ some short ID here ~ " attribute as well as a .form-control class installed on the component. This will create the field where the site visitors will give us with their emails or usernames and in the event it's emails we're speaking about the web browser will as well inspect of it's a valid mail entered due to the type property we have determined.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next goes the .form-group where the password needs to be delivered. Ordinarily it should primarily have some kind of <label> prompting what is actually required here carrying the .col-form-label class, special important message just like "Please type your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next we need to set an <input> with the class .form-control and a type="password" attribute with the purpose that we get the well-known thick dots appearance of the characters typed inside this area and of course-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to suit the input and the label above.
Finally we really need a <button> element in order the website visitors to be capable sending the references they have just provided-- ensure that you specify the type="submit" property to it.
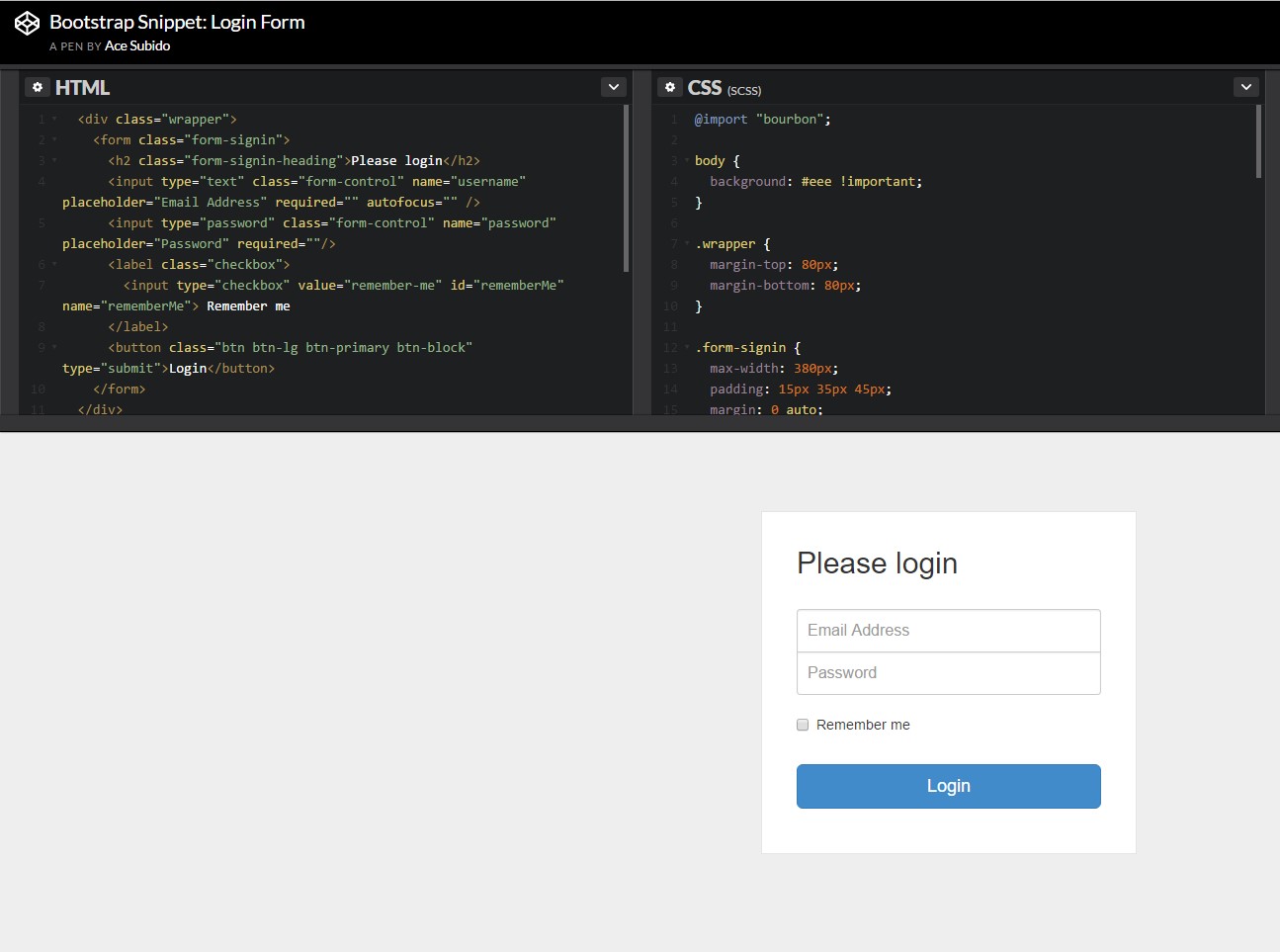
Example of login form
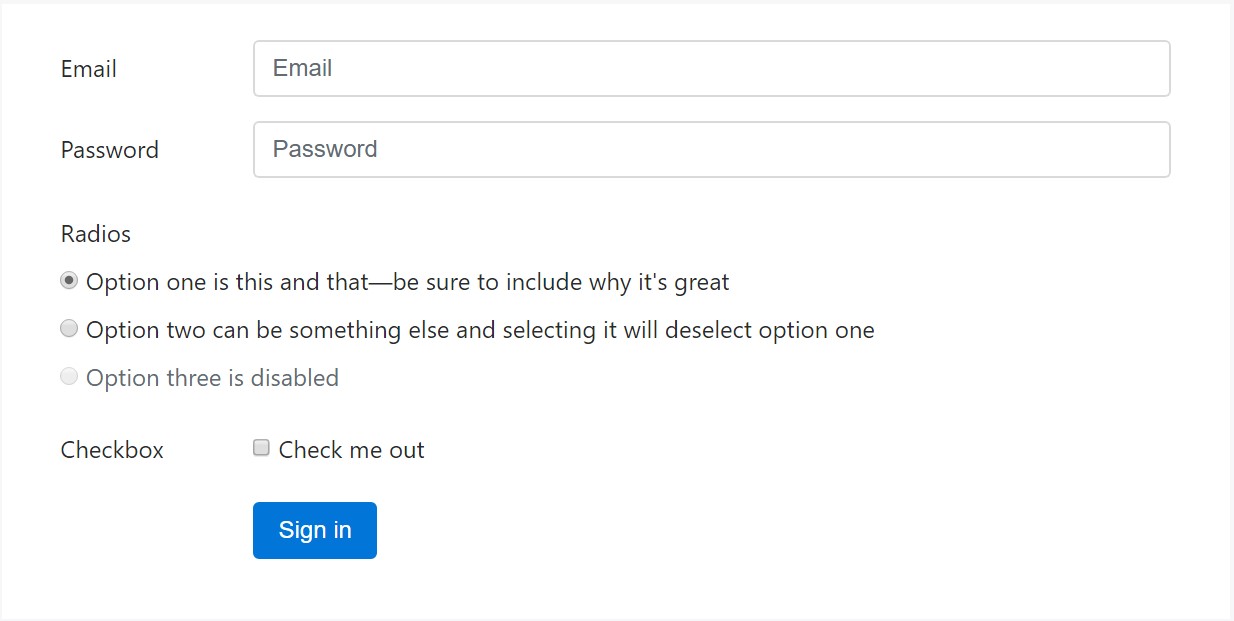
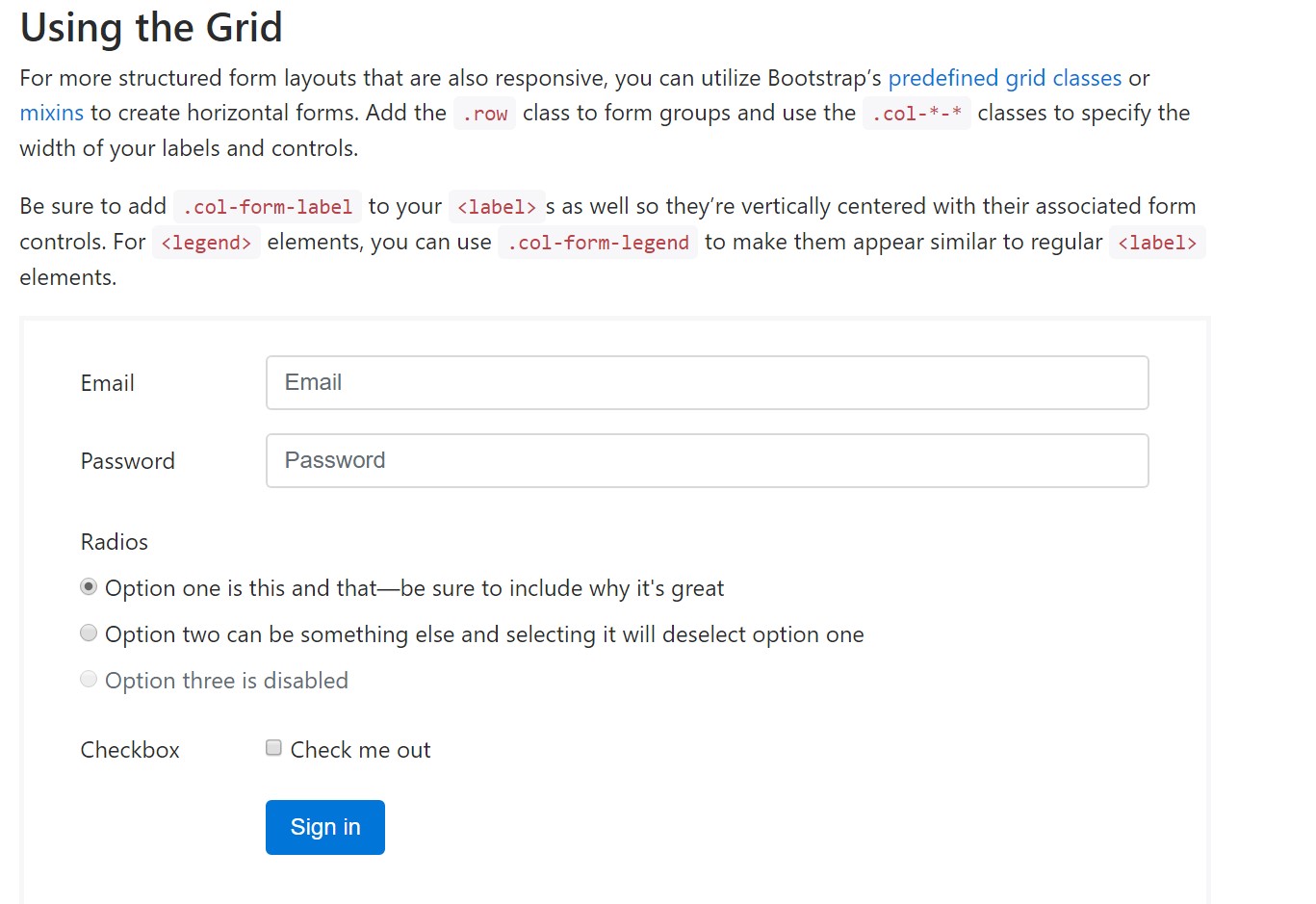
For more organised form layouts which are equally responsive, you can easily apply Bootstrap's predefined grid classes or possibly mixins to make horizontal forms. Put in the . row class to form groups and make use of the .col-*-* classes in order to specify the width of your controls and labels.
Be sure to bring in .col-form-label to your <label>-s too and so they are certainly upright concentered with their involved form controls. For <legend> components, you have the ability to apply .col-form-legend to ensure them show up similar to regular <label> components.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Generally these are the main elements you'll want in order to design a standard Bootstrap Login forms Popup with the Bootstrap 4 system. If you angle for some extra complicated presences you are actually free to take a complete advantage of the framework's grid system setting up the components just about any way you would think they must take place.
Examine several video short training relating to Bootstrap Login forms Dropdown:
Related topics:
Bootstrap Login Form approved documents

Article:How To Create a Bootstrap Login Form

Other example of Bootstrap Login Form