Bootstrap Tooltip Modal
Introduction
Sometimes, especially on the desktop it is a good idea to have a subtle callout along with several hints emerging when the website visitor puts the mouse arrow over an element. This way we ensure the correct info has been offered at the correct time and ideally improved the site visitor experience and ease while working with our pages. This specific behavior is handled with tooltip element which has a great and consistent to the entire framework format appearance in current Bootstrap 4 version and it's actually convenient to bring in and set up them-- let's discover just how this gets accomplished .
Things to notice when applying the Bootstrap Tooltip Content:
- Bootstrap Tooltips depend on the 3rd party library Tether for setting . You need to provide tether.min.js right before bootstrap.js needed for tooltips to perform !
- Tooltips are definitely opt-in for efficiency purposes, in this way you need to activate them yourself.
- Bootstrap Tooltip Button along with zero-length titles are never presented.
- Specify container: 'body' to prevent rendering problems in extra complex
elements ( such as input groups, button groups, etc).
- Triggering tooltips on concealed components will certainly not function.
- Tooltips for .disabled or disabled features ought to be triggered on a wrapper element.
- When caused from web page links which span a number of lines, tooltips are going to be concentered. Make use of white-space: nowrap; on your <a>-s to stay away from this behavior.
Got all that? Awesome, let us see precisely how they use some good examples.
The ways to employ the Bootstrap Tooltips:
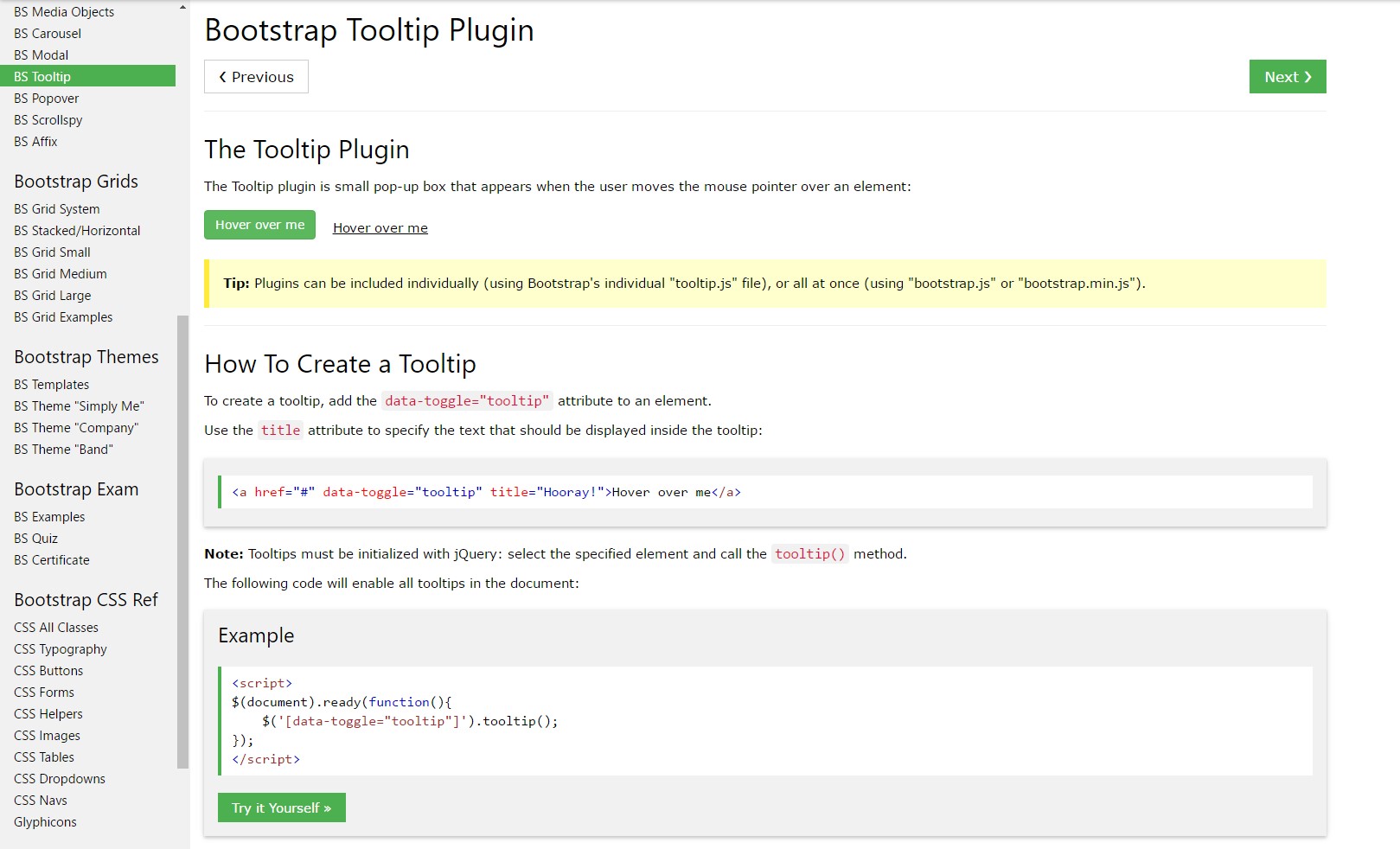
Firstly in order to get use the tooltips functionality we must enable it considering that in Bootstrap these particular features are not allowed by default and demand an initialization. To do this add a useful <script> component somewhere in the end of the <body> tag ensuring that it has been positioned after the the call to JQuery library since it employs it for the tooltip initialization. The <script> component must be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) which will trigger the tooltips functionality.
What the tooltips really handle is receiving what is generally inside an element's title = ”” attribute and featuring it within a stylises pop-up feature. Tooltips may be employed for various sorts of elements however are ordinarily very most appropriate for <a> and <button> components since these are actually utilized for the website visitor's communication with the webpage and are a lot more likely to be requiring some explanations relating to what they actually handle whenever hovered using the computer mouse-- just before the ultimate clicking on them.
Once you have triggered the tooltips capability in order to specify a tooltip to an element you require to add two mandatory and just one extra attributes to it. A "tool-tipped" elements need to possess title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are really pretty sufficient for the tooltip to work out arising over the desired component. Assuming that nonetheless you wish to indicate the arrangement of the tip text relating to the element it concerns-- you can easily in addition do that in the Bootstrap 4 framework with the extra data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which values like rather plain. The data-placement default value is top and in the case that this attribute is actually omitted the tooltips appear over the defined element.
The tooltips appearance as well as activity has kept almost the exact same in both the Bootstrap 3 and 4 versions given that these certainly do function really well-- absolutely nothing much more to get needed from them.
For examples
One way to activate all of the tooltips on a web page would be to select them simply by their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Static Demo
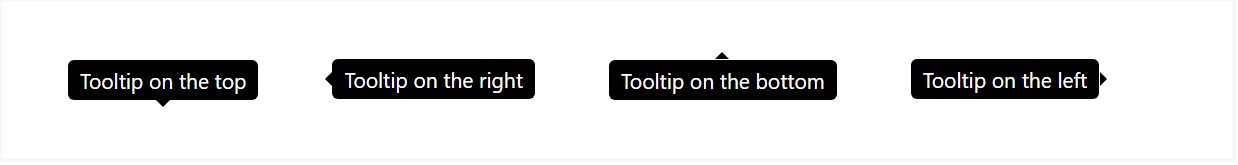
Four alternatives are readily available: top, right, bottom, and left adjusted.

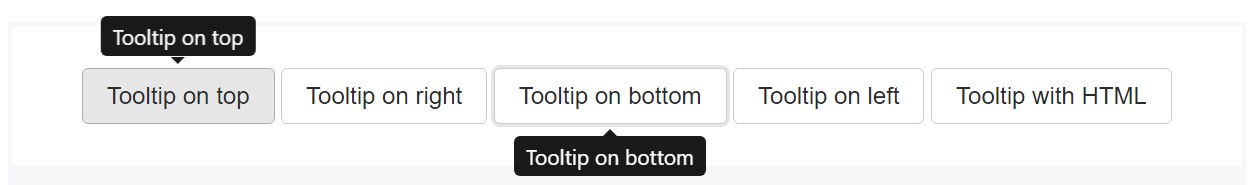
Interactive
Hover above the switches below to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom-made HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin produces information and markup as needed, and by default places tooltips after their trigger element.
Trigger the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is simply a data attribute and title on the HTML element you wish to have a tooltip. The generated markup of a tooltip is pretty easy, though it does require a location (by default, adjusted to top by the plugin).
Making tooltips work for computer keyboard plus assistive technology users.
You ought to only bring in tooltips to HTML components that are definitely ordinarily keyboard-focusable and interactive (such as hyperlinks or form controls). Even though arbitrary HTML components ( like <span>-s) can possibly be made focusable simply by putting in the tabindex="0" attribute, this will certainly bring in complicated and actually irritating tab stops on non-interactive elements for key board site visitors. Additionally, the majority of assistive technologies presently do not announce the tooltip in this particular circumstance.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Opportunities
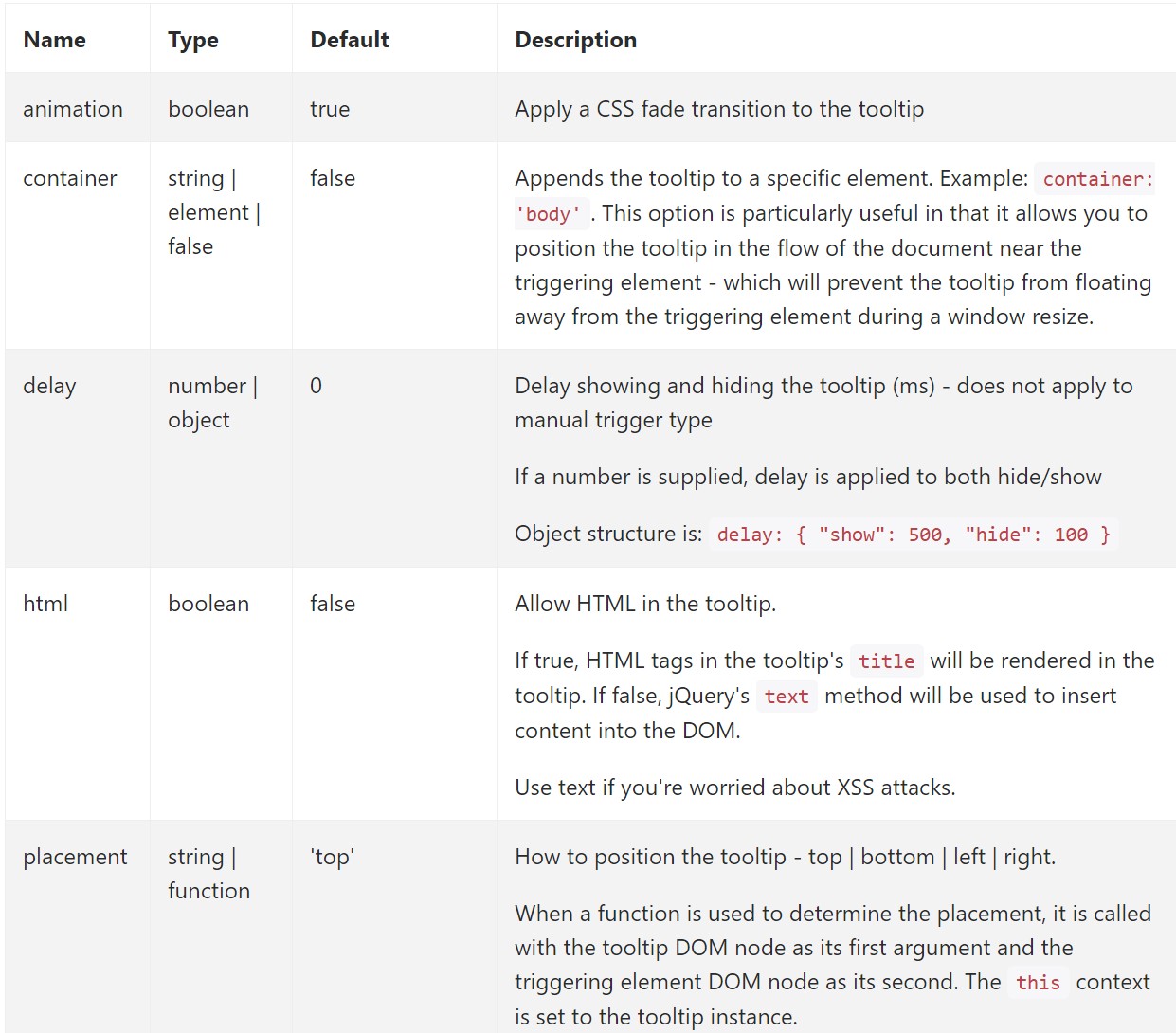
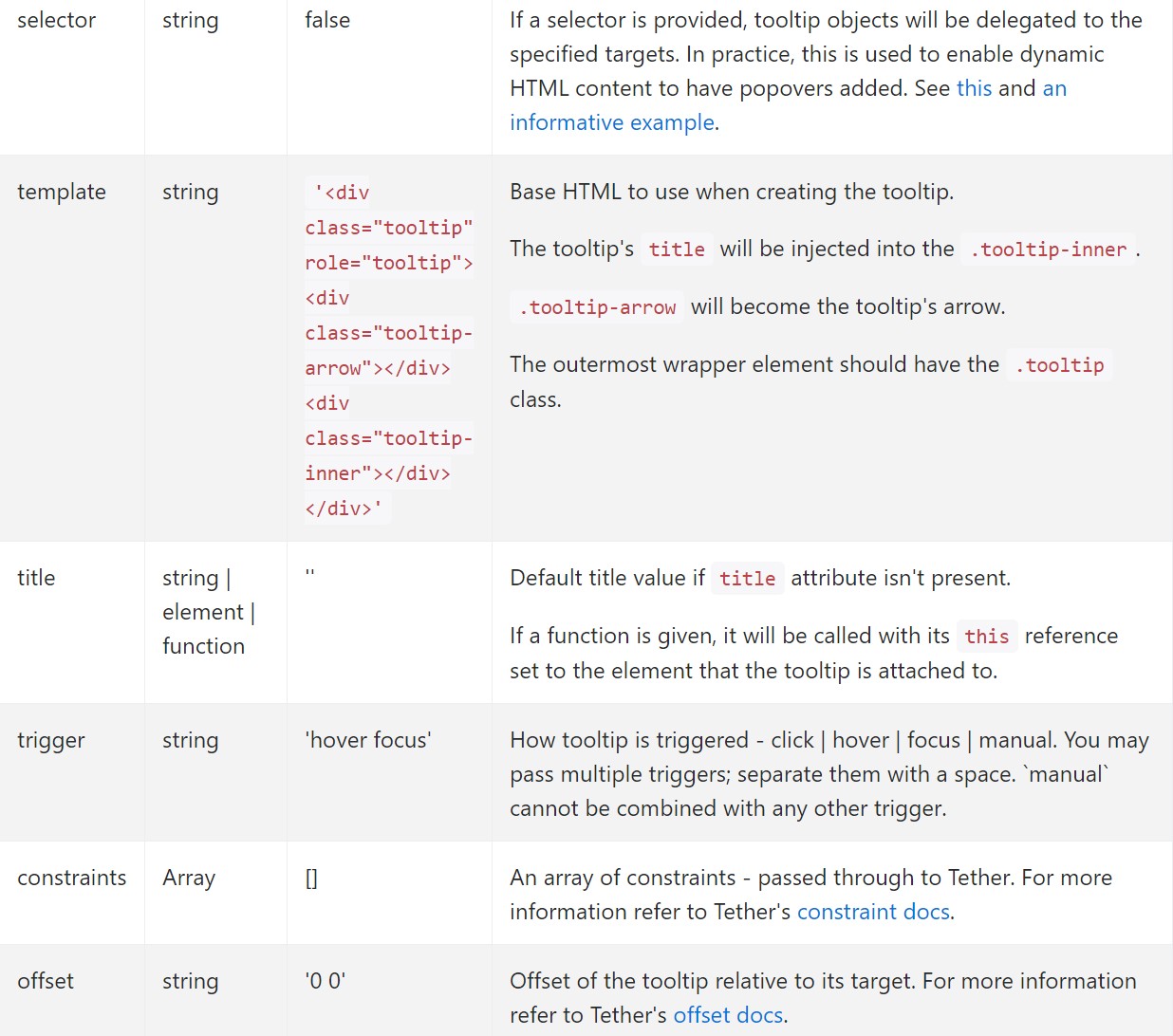
Alternatives may be pass on through data attributes or else JavaScript. For data attributes, attach the option name to data-, as within data-animation="".


Data attributes for special tooltips
Possibilities for particular tooltips are able to alternatively be defined with using data attributes, as clarified mentioned above.
Practices
$().tooltip(options)
Links a tooltip handler to an element collection.
.tooltip('show')
Exposes an element's tooltip. Returns to the customer just before the tooltip has literally been revealed (i.e. before the shown.bs.tooltip activity happens). This is considered a "manual" triggering of the tooltip. Tooltips with zero-length titles are certainly never showcased.
$('#element').tooltip('show').tooltip('hide')
Covers an element's tooltip. Goes back to the customer prior to the tooltip has in fact been covered ( such as before the hidden.bs.tooltip event takes place). This is kept in mind a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Returns to the caller prior to the tooltip has actually been shown or else covered ( such as right before the shown.bs.tooltip or else hidden.bs.tooltip event takes place). This is kept in mind a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and eliminates an element's tooltip. Tooltips which work with delegation ( that are created using the selector option) can not actually be separately gotten rid of on descendant trigger components.
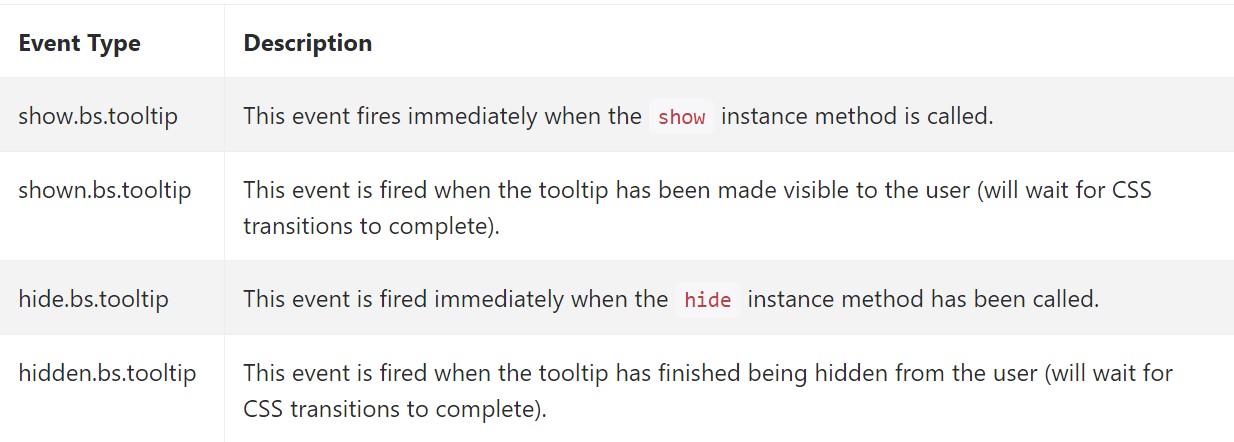
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A fact to take into consideration right here is the quantity of information which comes to be installed inside the # attribute and ultimately-- the positioning of the tooltip according to the position of the primary feature on a display screen. The tooltips really should be precisely this-- quick significant ideas-- setting way too much information might just even confuse the visitor rather than assist getting around.
Furthermore in case the main component is too near an edge of the viewport placing the tooltip beside this very border might probably lead to the pop-up text to flow out of the viewport and the info within it to end up being almost inoperative. So when it concerns tooltips the balance in using them is necessary.
Take a look at a number of online video guide about Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips approved documentation

Bootstrap Tooltips training

Change Bootstrap 4 Tooltip template without refresh