Bootstrap Jumbotron Design
Intro
In some cases we really need display a description unmistakable and deafening from the very beginning of the webpage-- such as a advertising related information, upcoming event notice or anything. To create this specific statement clear and deafening it is certainly also probably a good idea situating them even above the navbar just as form of a general title and statement.
Utilizing these sorts of elements in an attractive and more important-- responsive approach has been actually considered in Bootstrap 4. What current edition of one of the most popular responsive framework in its own recent fourth edition has to deal with the concern of revealing something with no doubt fight in front of the webpage is the Bootstrap Jumbotron Css feature. It gets styled with large text and some heavy paddings to obtain clean and pleasing appearance.
Exactly how to use the Bootstrap Jumbotron Style:
In order to involve this sort of element in your pages make a <div> with the class .jumbotron applied and at some point -- .jumbotron-fluid later to help make your Bootstrap Jumbotron Header dispersed all of the viewport size in case you think it is going to look a lot better this way-- this is actually a brand new function introduced in Bootatrap 4-- the prior edition didn't have .jumbotron-fluid class.
And as simple as that you have actually set up your Jumbotron element-- still unfilled yet. By default it becomes designated with a little rounded corners for friendlier appearance and a pale grey background colour - right now all you ought to do is simply wrapping certain material just like an appealing <h1> heading and also special relevant content covered in a <p> paragraph. This is the simplest approach available due to the fact that there is actually no straight restriction to the jumbotron's web content. Do have in brain however in case a statement is supposed to be certainly effective a good idea to complete is developing likewise simple small and clear content-- placing a little bit more difficult content in a jumbotron might actually confuse your website visitors irritating them instead of dragging their care.
Representations

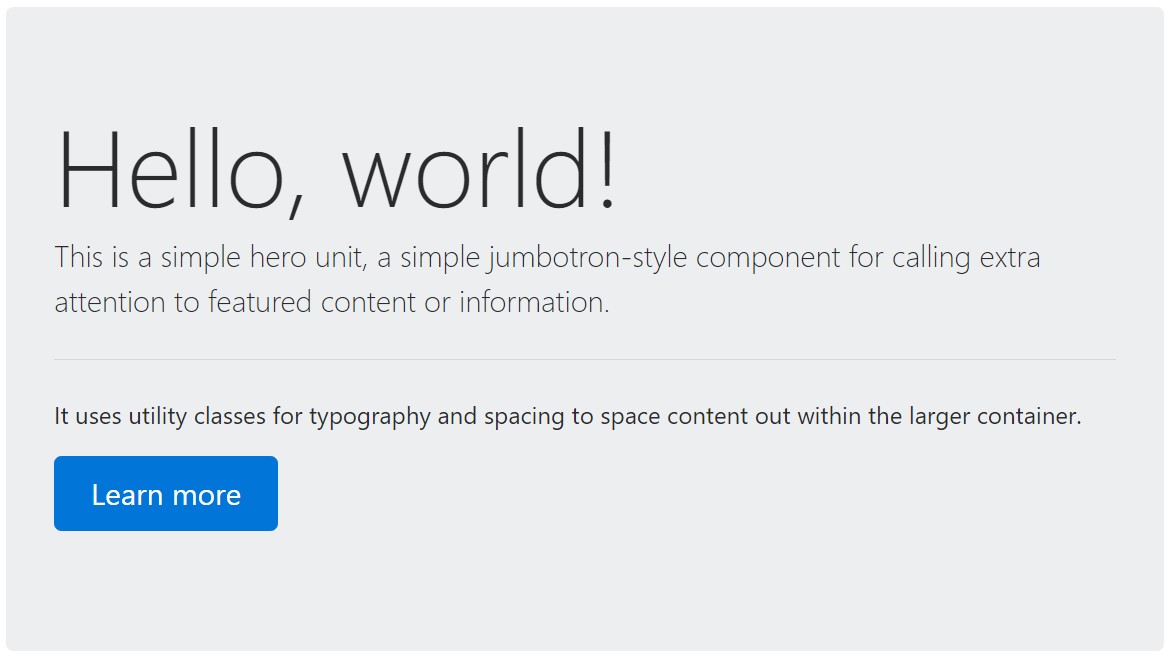
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
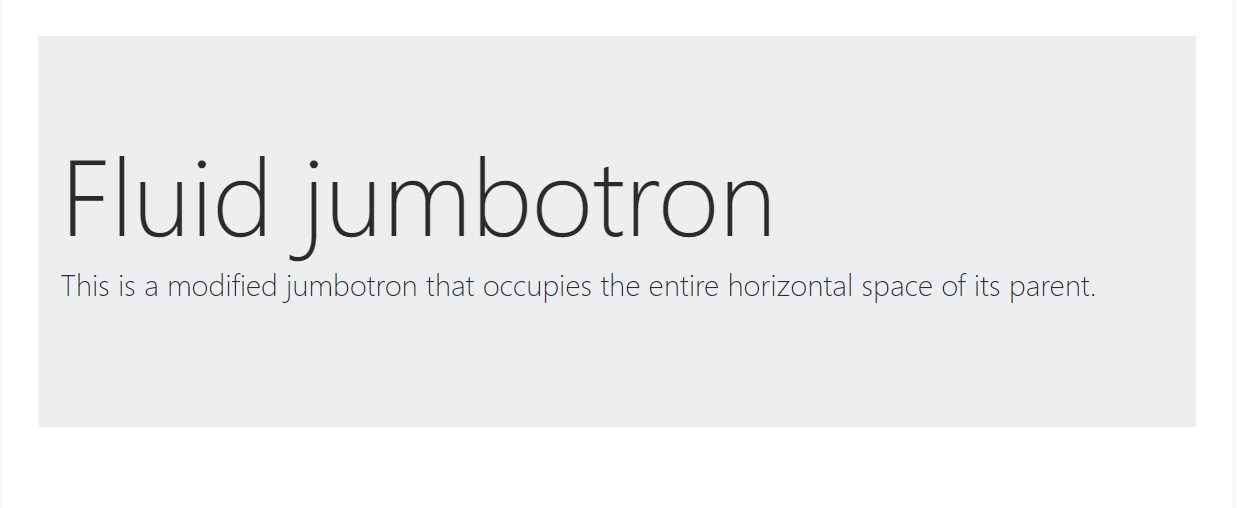
</div>To develop the jumbotron total size, and with no rounded corners , add the .jumbotron-fluid modifier class and also put in a .container or else .container-fluid inside.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more detail to consider
This is certainly the easiest method giving your visitor a loud and clear information operating Bootstrap 4's Jumbotron element. It must be properly utilized again thinking about all the available widths the page might appear on and most especially-- the smallest ones. Here is why-- just as we examined above basically certain <h1> and <p> tags are going to take place there moving down the webpage's certain material.
This merged with the a little bit wider paddings and a few more lined of text message content might just trigger the features completing a smart phone's whole screen highness and eve spread beneath it which might just eventually confuse or perhaps irritate the website visitor-- primarily in a hurry one. So once more we get back to the unwritten condition - the Jumbotron information should certainly be short and clear so they get the website visitors instead of pushing them elsewhere by being really extremely shouting and aggressive.
Final thoughts
And so now you understand in what way to produce a Jumbotron with Bootstrap 4 and all the feasible ways it can easily affect your customer -- currently all that's left for you is properly thinking out its content.
Look at a couple of video clip guide relating to Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron approved documentation

Bootstrap Jumbotron training

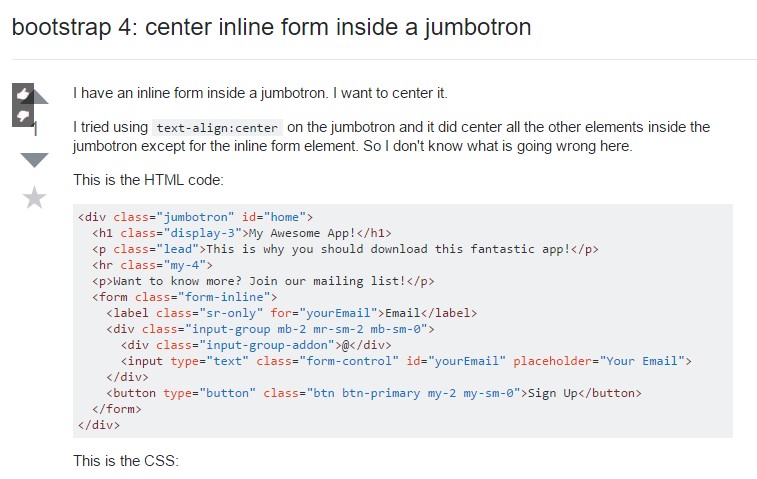
Bootstrap 4: focus inline form in a jumbotron