Bootstrap Checkbox Form
Overview
In some instances the simplest aspects might just get very critical-- specifically as you get to need them. For instance just how do your website visitors connect with the webpages you make stating a simple Boolean action-- simply just yes or no regarding some of the questions you should request, just how they do agree to the terms and conditions or perhaps line up a handful of the practical choices they might have. We in most cases surpass this without paying enough of an interest to the feature accountable for these types of actions still, the Bootstrap Checkbox Toggle is actually a pretty important component-- one our forms can't in fact perform without.
In newest fourth edition of the Bootstrap platform we are delivered with the .form-check plus .form-check-label classes to reveal the good old default checkbox component and in the event that you would likely really need them piled simply ensure you have wrapped them within an extra <div> with the .form-check class selected to it. In order your checkboxes to display properly in Bootstrap 4 you have to likewise specify the .form-check-label class to the <label> component and the <input> tag in itself should have the .form-check-input class.
The ways to make use of the Bootstrap checkbox:
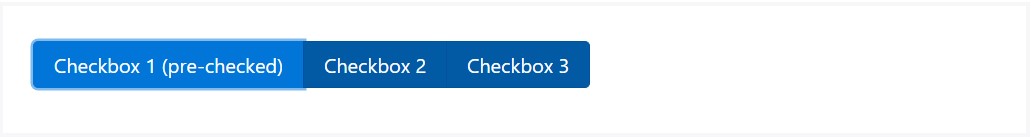
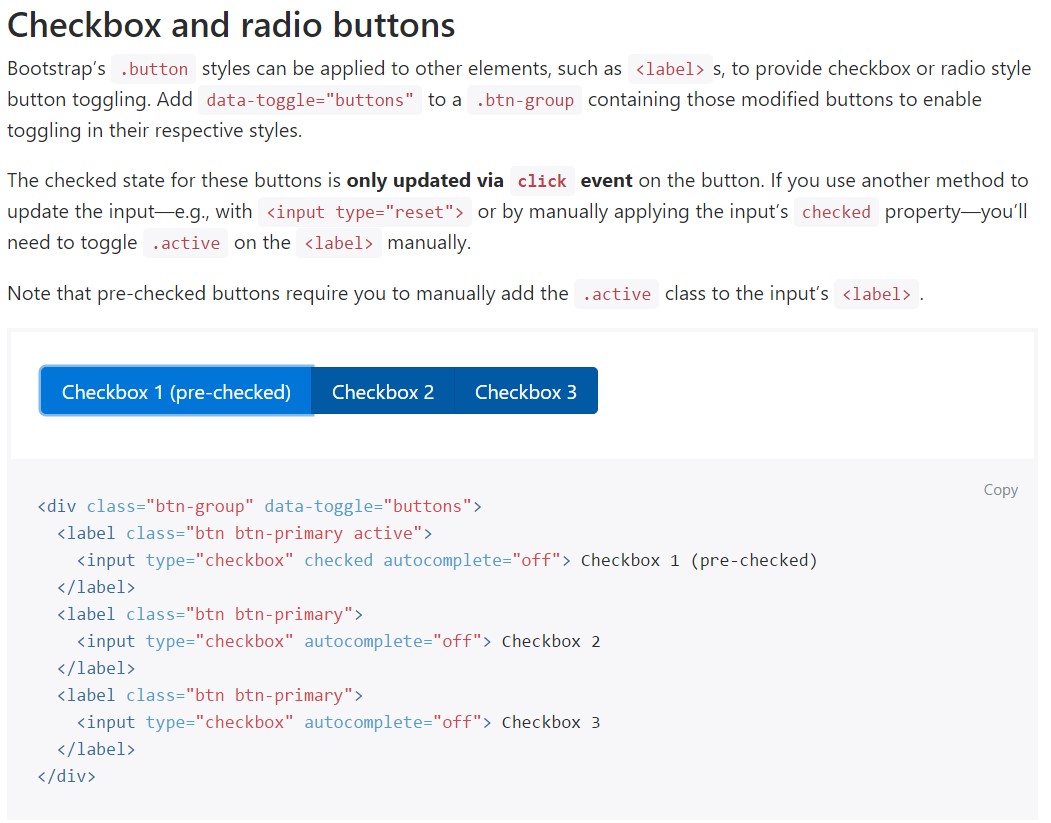
The reviewed condition for these buttons is only improved with click event on the button. If you make use of some other approach to modify the input-- e.g., with <input type="reset"> or simply by manually applying the input's checked property-- you'll will need to toggle .active on the <label> manually.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Once in a while we want the checkboxes to take place inside our forms without the customer truly having the ability to have any kind of action selecting them-- that is definitely where the disabled option comes out.
To disable appropriately a checkbox in Bootstrap 4 working with the typical HTML attribute disabled attribute along with simply incorporating it you could quite possibly as well style the cursor each time the visitor hovers over the disabled component making it to a "not allowed " icon having your forms even more natural and very easy to use.
In case that you find appealing the idea and in fact want to carry this out you should certainly assign the .disabled class to the parent .form-check feature so as the result to feature finest while the whole component has been simply hovered-- this will make things relatively even more evident
An additional good example
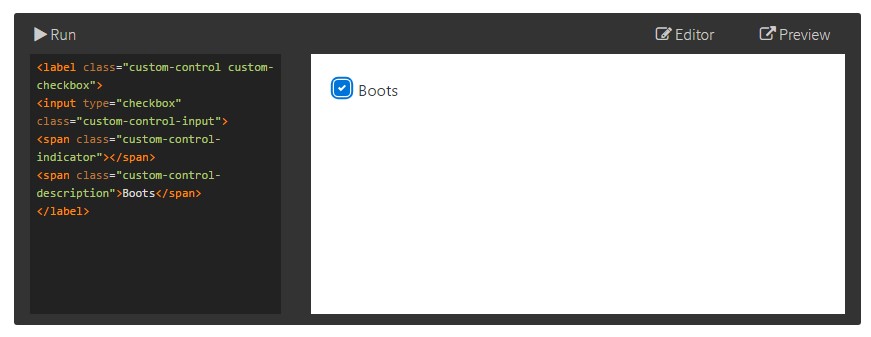
Any time you are using checkboxes, wrap them in a <label> element by using the Bootstrap 4 .custom-control and also .custom-checkbox classes used.
Employ .custom-control-input with the actual <input> element.
Additionally apply two <span> elements: one with the .custom-control-indicator class utilized, and the other with .custom-control-description ( and also set the certain label in this element).

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Input forms
Default radios and checkboxes are enhanced upon with the aid of .form-check, a single class for each input types that increases the layout and behaviour of their HTML components. Checkboxes are for selecting one or a handful of options in a selection, as long as radios are for picking one solution from numerous.
Disabled checkboxes and radios are provided, still, to deliver a not-allowed cursor on hover of the parent <label>, you'll must incorporate the .disabled class to the parent .form-check. The disabled class is going to at the same time lighten the text coloration to help reveal the input's state.
A new thing for the Bootstrap version 4 framework is the creation of the so called customized form features. These are the identical elements we are knowing inside performance yet styled much more interesting and also with the Bootstrap approach. Utilizing them you are able to add certain excitement and personality to your information by simply just appointing a few special classes to the controls you feature in your forms.
If you want to work with custom made checkboxes wrap them inside a <label> element assigning to it the .custom-control and .custom-checkbox classes. When making the <input> element make sure you have actually also included the .custom-control-input to it. You must as well utilize two <span> elements - one with .custom-control-indicator class utilized and another having the .custom-control-description class coupled with the actual explanation you would need to have to appoint to the label your Bootstrap Checkbox Field.
Final thoughts
That's basically everything you need to complete in order to put a checkbox element inside of your Bootstrap 4 powered web pages and incorporate a number of custom flavor to it incorporating it a stylish looks. Right now all you ought to do is repeat the drill until you have actually checked all of the checkboxes desired are actually on the web page.
Inspect a number of video clip information relating to Bootstrap checkbox
Connected topics:
Bootstrap checkbox official records

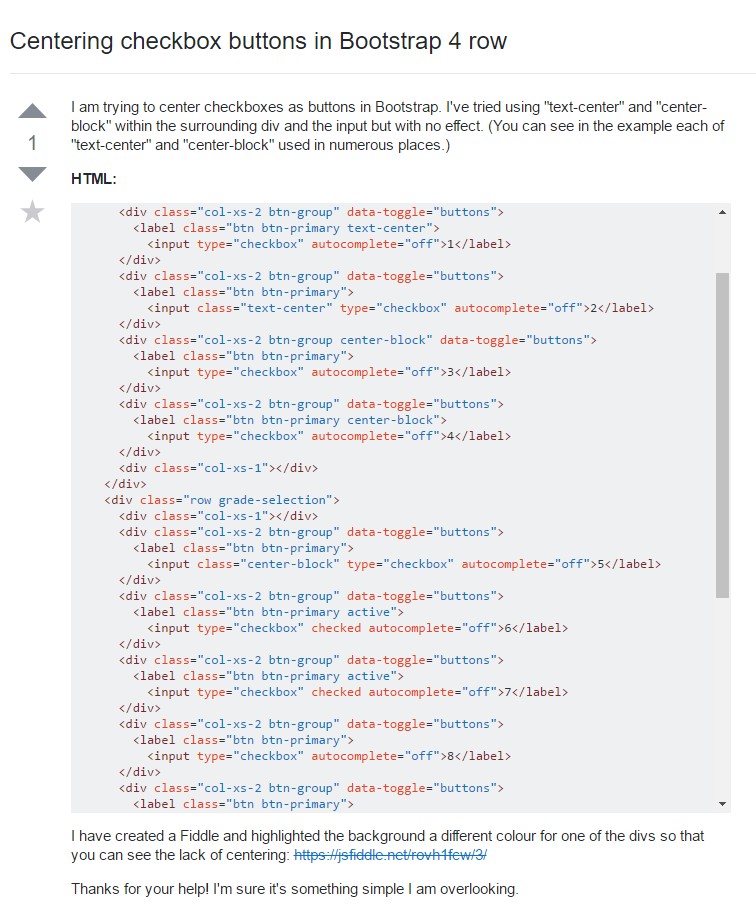
Centering checkbox buttons in Bootstrap 4 row

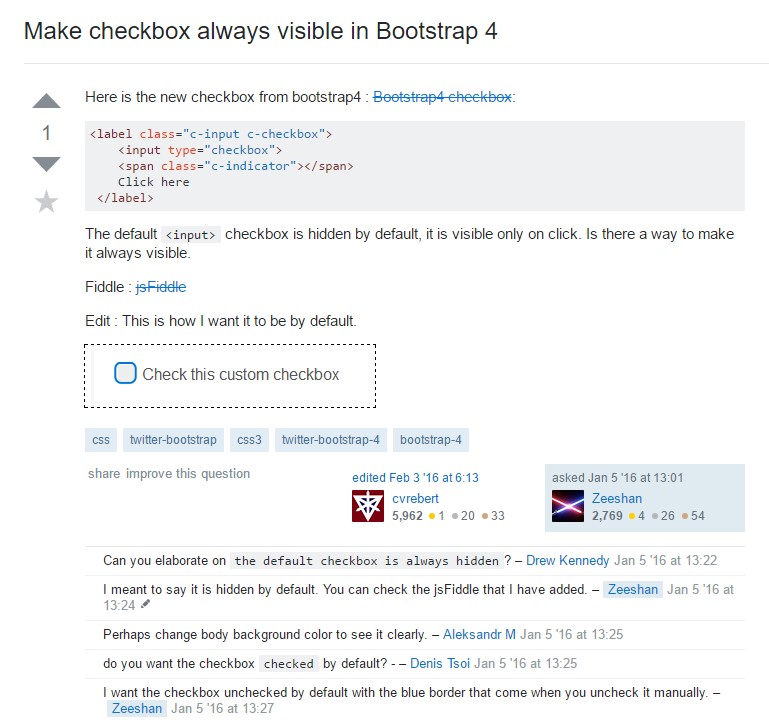
Make checkbox always visible in Bootstrap 4