Bootstrap Navbar Header
Introduction
Regardless how complicated and considered site structure we design, it does not matter much when we don't provide the user a user-friendly and also user friendly approach accessing it and getting to the correct page desired swiftly and with the minimum time and efforts despite of the display size of the device showing the web-site. In Bootstrap 4 it's genuinely easy to include a responsive Bootstrap Navbar Header wrapping the navigation structure easy and fast with minimal code. When it comes to responsive behavior, the navbar can be arranged to collapse under a particular screen size and also a display horizontal above it looks and user experience. Here is how: Listed below is just how:
How to work with the Bootstrap Navbar Working:
Here is actually what you need to understand just before getting started along with the navbar:
- Navbars need a covering .navbar with .navbar-toggleable-* for responsive collapsing as well as coloration classes.
- Navbars and their contents are actually fluid by default. Employ extra containers to control their horizontal size.
- Navbars and their components are established utilizing flexbox, providing convenient positioning solutions by means of utility classes.
- Navbars are really responsive by default, yet you can conveniently customize them to improve that. Responsive activity depends upon Collapse JavaScript plugin.
- Insure convenience by using a <nav> element or else, if using a more simple element just like a <div>, put in a role="navigation" to each and every Bootstrap Navbar Content to explicitly recognize it just as a landmark region for users of assistive technologies.
Considering that the responsive behavior it the soul of the Bootstrap framework we'll center on producing responsive navbars since basically these are the ones we'll mainly demand.
Statin details this way the next step in developing the navbar is making a <div> element to keep the entire navbar and its items and collapse at the needed screen size-- assign it the .collapse class and .navbar-toggleable- ~ the largest display size where you need it be hidden ~ for example - .navbar-toggleable-sm
Yet another factor to keep in mind
A thing to keep in mind is that in the new Bootstrap 4 framework the ways of assigning the placement of the navbar items has been altered a bit for different conditions to be potentially specified to various screen sizes. This gets achieved by the .pull- ~ screen size ~ -left and .pull- ~ screen size ~ -right classes-- add them to the .nav component to get the desired positioning in the specified size and above it. There in addition is a .pull- ~ screen size ~ -none clearing the positioning if required. These all come to replace the old Bootstrap 3 .navbar-right and .navbar-left classes which in the new version are no longer needed.
You can eventually decide to put a plain form component inside your navbar-- normally just after the .nav element. To make it display correctly you can use the positioning classes discussed above also adding .form-inline to it. The .navbar-form class the forms required to carry in the previous version has been dropped in Bootsrtap 4.
Keep reading for an instance and list of upheld sub-components.
Examples
Upheld web content
Navbars involved built-in assistance for a selection of sub-components. Pick the following just as required:
.navbar-brand for your organization, project, as well as product name.
.navbar-nav for a light-weight as well as full-height site navigation (including help for dropdowns)..
.navbar-toggler for use with collapse plugin and various other navigation toggling activities.
.form-inline for any form controls and also actions.
.navbar-text for incorporating vertically concentrated strings of content.
.collapse.navbar-collapse for assembling and hiding navbar components by a parent breakpoint.
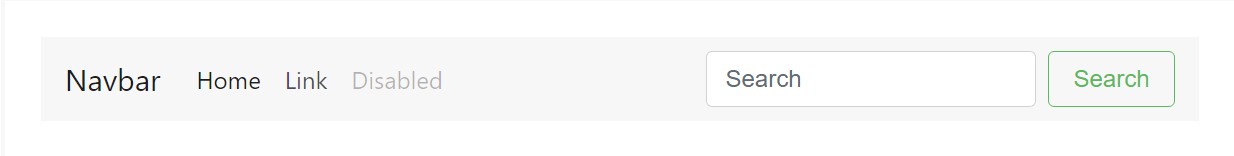
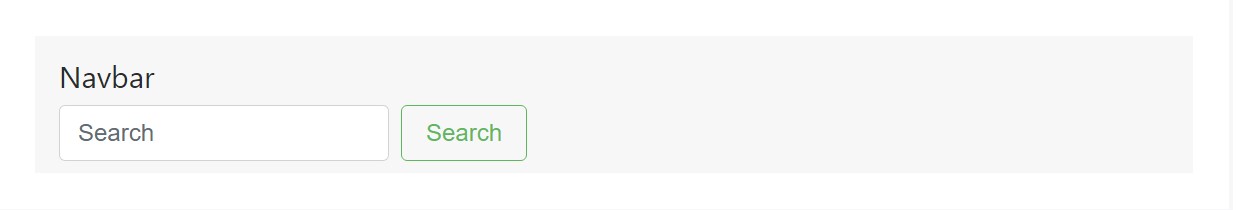
Here is literally an illustration of all the sub-components featured throughout a responsive light-themed navbar which quickly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand name
The .navbar-brand can possibly be related to a large number of features, however, an anchor gets the job done most effectively since some elements might possibly want utility classes or custom looks.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Adding in illustrations to the .navbar-brand are going to probably always want custom-made formats as well as utilities to appropriately scale. Right here are a number of illustrations to expose.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar navigating hyperlinks improve .nav solutions along with their very own modifier class and need using toggler classes for appropriate responsive designing . Navigating in navbars will likewise increase to utilize as much horizontal space as feasible to keep your navbar materials safely coordinated.
Active states-- with .active-- to indicate the existing page can possibly be employed right to .nav-link-s or else their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>And considering that we apply classes for our navs, you can easily prevent the list-based technique entirely if you like.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
</nav>You may in addition utilize dropdowns in your navbar nav. Dropdown menus need a wrapping component for setting up, in this way make certain to use individual and nested components for .nav-item and .nav-link like presented here.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
Install numerous form controls and components within a navbar using .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Fix the contents of your inline forms along with utilities like wanted.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Input groups operate, too:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>Various buttons are assisted as part of these navbar forms, as well. This is likewise a terrific pointer that vertical alignment utilities may be used to fix several sized components.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Text message
Navbars probably provide little bits of message with the help of .navbar-text. This class adjusts vertical alignment and horizontal spacing for strings of text.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Mix and fit with various other elements and utilities like wanted.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</nav>Coloration
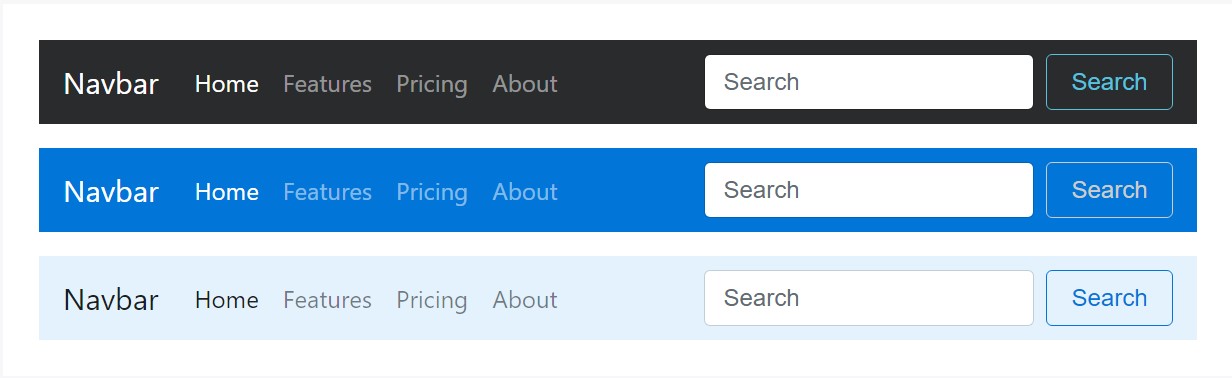
Theming the navbar has never been definitely less complicated because of the merger of style classes and background-color utilities. Choose from .navbar-light for application with light background color schemes , alternatively .navbar-inverse for dark background color options. Then, customize with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Eventhough it is actually not demanded, you have the ability to wrap a navbar in a .container to center it on a page or else add one just within to only focus the materials of a fixed or static top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>If the container is in your navbar, its own horizontal padding is gotten rid of at breakpoints beneath your indicated
.navbar-toggleable-* class. This makes sure we are certainly not doubling up on padding uselessly on lower viewports whenever your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Placement
Apply position utilities to place navbars within non-static places. Go with set to the top, attached to the bottom, or else stickied to the top . Bear in mind that position: sticky, used for .sticky-top, actually is not totally carried in every browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive tendencies
Navbars has the ability to incorporate .navbar-toggler, .navbar-collapse, and .navbar-toggleable-* classes to alter whenever their material collapses behind a button . In mix with other utilities, you can conveniently select when to reveal or conceal certain elements.
Toggler
Navbar togglers can be left or right straightened with .navbar-toggler-left or .navbar-toggler-right modifiers. These are without a doubt placed just within the navbar to prevent disturbance with the collapsed state. You have the ability to likewise apply your own formats to arrange togglers. Listed here are illustrations of different toggle designs.
Without any .navbar-brand displayed in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Together with a brand shown on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>External information
In certain cases you desire to utilize the collapse plugin in order to cause covert content someplace else on the web page. For the reason that plugin works on the id and data-target matching, that is really easily performed!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Conclusions
So basically these are the way a navbar need to be constructed in Bootstrap 4 and the fresh cool changes arriving with the latest version. All that's left for you is considering cool page structure and web content.
Look at a number of video tutorials regarding Bootstrap Navbar:
Related topics:
Bootstrap Navbar formal information

Line up navbar object to the right in Bootstrap 4 alpha 6

Bootstrap Responsive menu in Mobirise

Free Bootstrap Collapse Menu Demos
Mobile Bootstrap Dropdown Menu Examples