Bootstrap Select Box
Overview
Bootstrap is one of the most popular framework for setting up entirely responsive web sites for the several number of years presently and it gets more and more effective, simple to use and very well thought with every brand new version trying to keep up with the web site design movements and web designer's desires. The fresh Bootstrap 4 edition is much quicker and simpler to employ compared to its forerunner that turned into the complete ideal as soon as it comes to mobile friendly. It is although still simply a fantastic idea set of designating bases and classes and not a magic wand capable of giving almost everything a web professional might actually think of or else a user might possibly want-- no framework might ever complete that.
That is certainly why on time numerous plugins become established just to complete the small gaps fulfilling the desire of special look and activity within this unique cases while the main system aren't able to get the job done. This definitely is a great method due to the fact that usually we only incorporate the primary framework files for most ideal look and capability and the plugins arrive in and get loaded simply by internet browser only when required delivering the optimal server load and speed for our pages.
Over here we're going to have a glance at one of those plugins-- the Bootstrap Select Value. It supplies a significant growth to the default <select> element covering just about any way you might planning on employing it. It as well includes a wonderful information, examples and even a CDN hyperlink so setting up and utilizing it is certainly a breeze.
Ways to work with the Bootstrap Select CSS Plugin:
The webpage you can certainly gain it from is https://silviomoreto.github.io/bootstrap-select/ and by roll it only a bot you can find the CDN web links in the event that you choose not to self-host. Right after you have certainly connected it inside of your web page you are able to quickly get usage of it assigning the class .selectpicker to a <select> element which in turn gives the component a nice and great Bootstrap 4 appearace. The achievable performance is quite extensive so we'll attempt concealing a few of the main functions such as:
You can easily separate the practical possibilities located in the dropdown menu to a several groups-- simply wrap the <option> elements you need to have in a <optgroup> and assign an appropriate label= “ “ attribute which will turn up as a title of the group;
A number of options might be marked additionally-- a thick shows up beside the ones you require within the web page-- assuming that you need this type of activity simply just add the multiple property to the .selectpicker feature; To control the quantity of achievable varieties additionally incorporate data-max-options = “ ~ number of selections ~ ” property together with multiple so whenever the visitor exceeds the allowed amount of selected options a notification prompt will show up on each and every brand-new select attempt.
An additional awesome function is adding a useful search box on the peak of the dropdown-- through this in the event of a truly extensive listing of options the site visitor can efficiently narrow the list down by simply just typing a couple of letters of the name of the needed one-- the selection promptly gets clarified. In order to get his capability you have to assign the feature data-live-search=”true” to the .selectpicker. Or maybe you might just like to reduce the search to a predefined list of keywords for each choice-- to do that ensure that you've additionally added the data-tokens=”keyword1 keyword2 keyword3” attribute to each and every <option> element you ought to.
Final thoughts
These are simply just a few simple examples to deliver you the overall feeling the way you can certainly get things done-- generally, through just putting in a few words for custom attributes to the .selectpicker element and keeping the heavy lifting for the plugin itself. The great info is it's actually effectively recorded providing a complete selection of the most basic applications and markup good examples so it is without a doubt very uncomplicated and fast to get around.
Check out some online video tutorials relating to Bootstrap Select CSS plugin:
Connected topics:
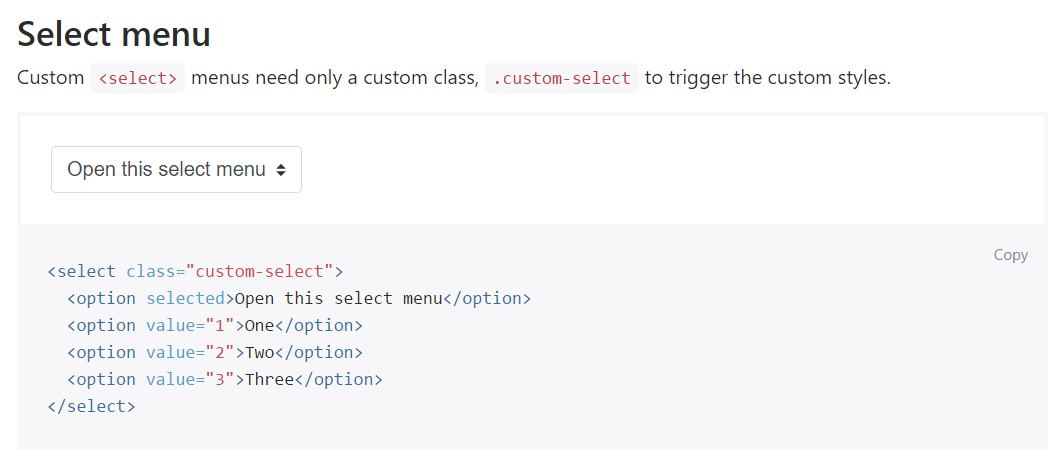
Representation of the select menu

Select plugin difficulty

Basic utilization of the select plugin