Bootstrap Collapse Button
Intro
As you surely realize, Bootstrap by default develops your site responsive, employing its elements as a reference for locating, scale, and so on.
Understanding this, in case that we are to produce a menu making use of Bootstrap for front-end, we will ought to comply with a couple of the standards and standards set up by Bootstrap making it automatically building the components of the web page to leave responsive correctly.
Just one of the most unique opportunities of using this particular framework is the creation of menus exposed on demand, baseding on the actions of the site visitors .
{ A wonderful system for applying menus on small display screens is to join the options in a sort of dropdown which only opens up every time it is turned on. That is , set up a button to turn on the menu as needed. It is really quite not difficult to complete this along with Bootstrap, the features is all set.
Bootstrap Collapse Example plugin makes it possible for you to toggle information within your webpages with a couple of classes thanks to some valuable JavaScript.
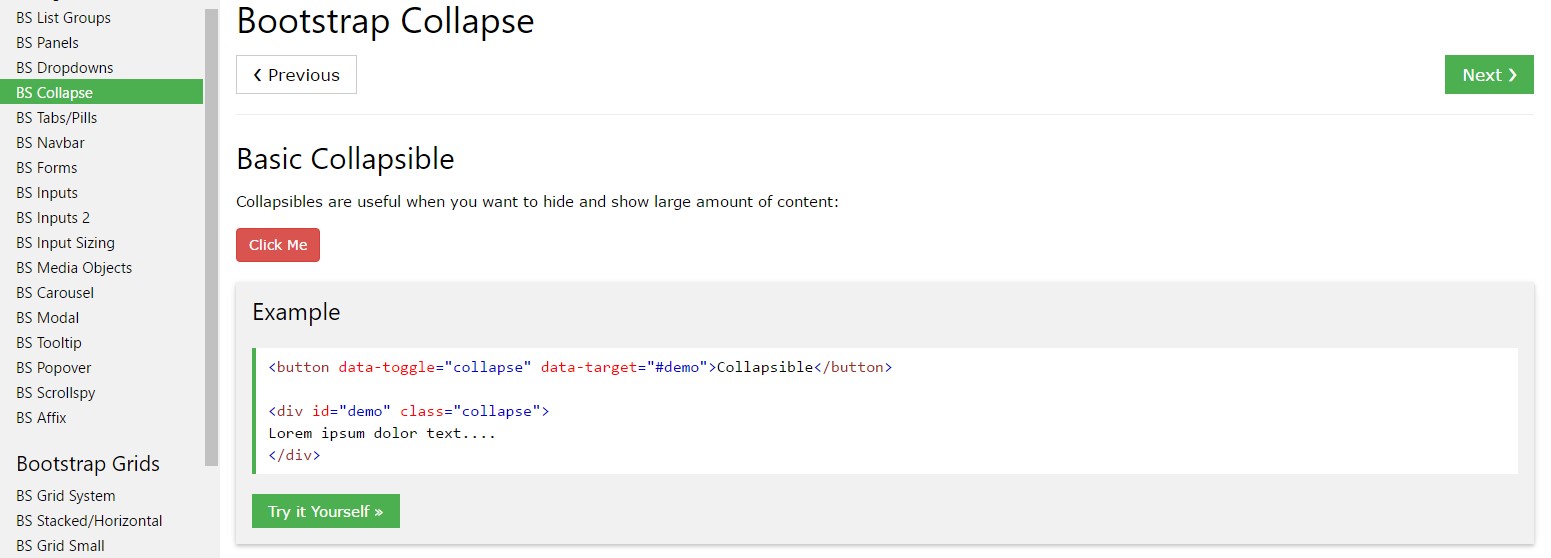
The way to make use of the Bootstrap Collapse Mobile:
To make the Bootstrap Collapse Group into tiny displays, just simply include 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">Having this, you are able to cause the menu disappear upon the smaller sized display screens.
In the navbar-header, just below <a>, create an activation button. The switch is simply just the message "menu" however it has the navbar-toggle class. Additionally, a couple of other specifications set up their function using the collapse, just as can be noticed here:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail within this element will be delivered in the framework of the menu. Via scaling down the computer display screen, it compresses the inside features and cover, showing only through clicking the
<button class = "navbar-toggle"> button to enlarge the menu.
With this the menu definitely will appear yet will not work if moused click. It's because this capability in Bootstrap is employed with JavaScript. The very good information is that we do not really need to create a JS code line at all, but also for everything to work we have to add in Bootstrap JavaScript.
At the end of the page, right before shutting </body>, call the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Examples
Click the buttons shown below to show and conceal one more element by means of class changes:
- .collapse hides web content
- .collapsing is applied while transitions
- .collapse.show shows material
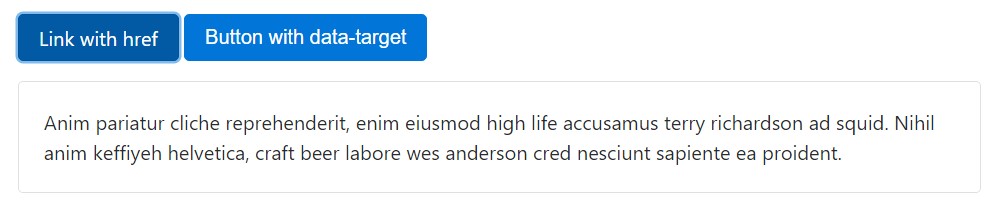
You can easily use a backlink together with the href attribute, as well as a button together with the data-target attribute. In each of the cases, the data-toggle="collapse" is needed.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>Accordion an example
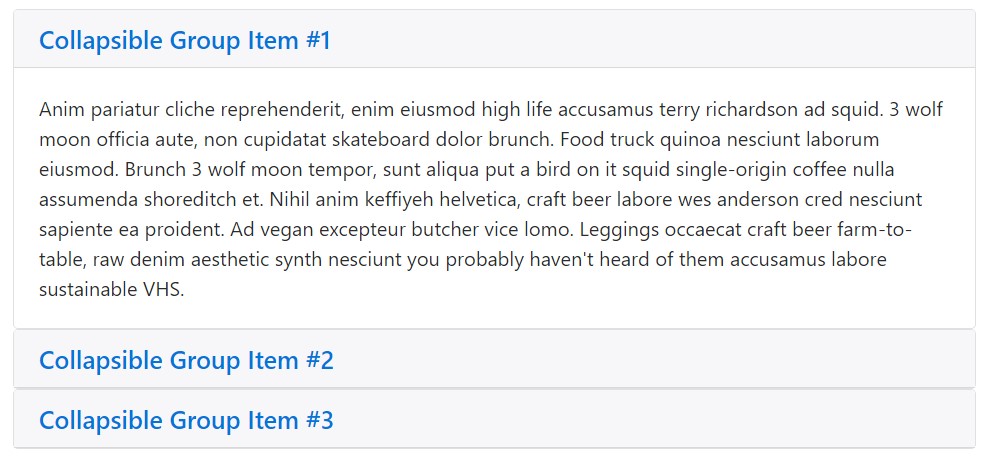
Expand the default collapse behavior in order to develop an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Make sure to incorporate aria-expanded to the control element. This specific attribute clearly specifies the existing form of the collapsible element to screen readers plus related assistive techniques . In the case that the collapsible element is closed by default, it needs to have a value of aria-expanded="false". In case that you have certainly put the collapsible component to become available by default using the show class, put aria-expanded="true" on the control as an alternative. The plugin will quickly toggle this attribute founded on regardless if the collapsible component has been opened or closed.
And also, in the case that your control feature is targeting a single collapsible feature-- i.e. the data-target attribute is pointing to an id selector-- you may add an additional
aria-controls attribute into the control element, including the id of the collapsible element . The latest screen readers and similar assistive modern technologies utilize this particular attribute in order to give users with extra shortcuts to find your way right to the collapsible feature itself.
Application
The collapse plugin applies a few classes to take care of the heavy lifting:
- .collapse cover up web content
- .collapse.show reveals material
- .collapsing is included the moment the transition launches , and extracted once it ends
These classes are able to be found in _transitions.scss.
By means of information attributes
Just provide data-toggle="collapse" and a data-target to the component to quickly appoint control of a collapsible feature. The data-target attribute takes on a CSS selector to put on the collapse to. Don't forget to add in the class collapse to the collapsible feature. In case you would probably desire it to default open, bring in the additional class show.
To bring in accordion-like group management to a collapsible control, include the data attribute data-parent="#selector". Check out the demonstration to observe this at work.
Using JavaScript
Make it easy for manually using:
$('.collapse').collapse()Possibilities
Selections can easily be pass on via data attributes as well as JavaScript. For data attributes, add the option name to data-, as in data-parent="".
Methods
.collapse(options)
Turns on your content as a collapsible feature. Takes on an alternative selections object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Toggles a collapsible element to presented or else covered.
.collapse('show')
Indicates a collapsible feature.
.collapse('hide')
Conceals a collapsible component.
Occasions
Bootstrap's collapse class displays a number of activities for hooking within collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We make use of Bootstrap JavaScript implicitly, for a workable and prompt effects, without perfect programming hard work we will have a awesome final result.
Yet, it is not just useful when it comes to developing menus, but additionally any other elements for featuring or concealing on-screen components, depending on the actions and interests of users.
As a whole these types of features are also helpful for concealing or displaying massive amounts of information, equipping even more dynamism to the web site as well as leaving the layout cleaner.
Examine several online video short training relating to Bootstrap collapse
Linked topics:
Bootstrap collapse official records

Bootstrap collapse training

Bootstrap collapse trouble