Bootstrap Buttons Example
Introduction
The button elements along with the hyperlinks covered inside them are perhaps among the most significant features allowing the users to have interaction with the website page and take various actions and move from one webpage to one other. Specially currently in the mobile first community when a minimum of half of the pages are being watched from small-sized touch screen machines the large comfortable rectangle areas on display screen easy to find with your eyes and contact with your finger are more important than ever before. That's reasons why the brand-new Bootstrap 4 framework progressed providing more comfortable experience dropping the extra small button size and providing some more free space around the button's subtitles to make them a lot more legible and easy to use. A small touch providing a lot to the friendlier appeals of the brand new Bootstrap Buttons Color are additionally just a little more rounded corners which together with the more free space around helping to make the buttons a whole lot more satisfying for the eye.
The semantic classes of Bootstrap Button How
For this version that have the identical amount of easy and amazing to use semantic styles bringing the capability to relay interpretation to the buttons we use with simply just incorporating a specific class.
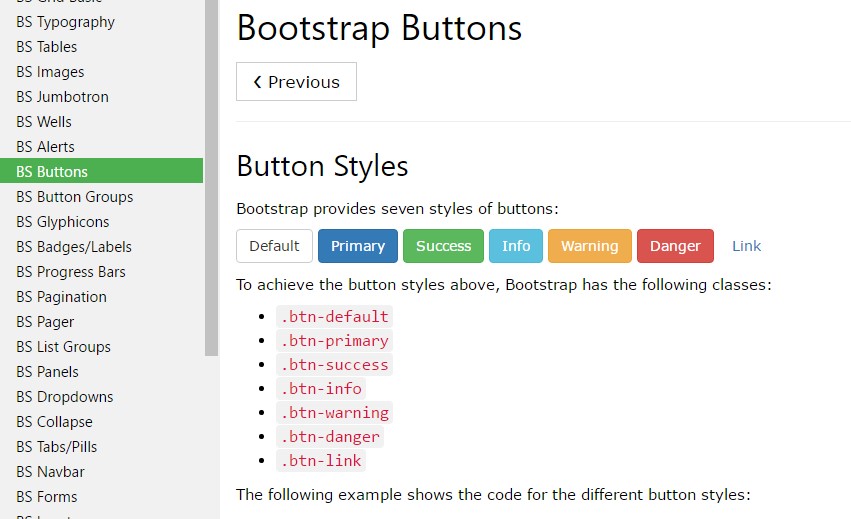
The semantic classes are the same in number as in the last version however with several renovations-- the rarely used default Bootstrap Button In generally carrying no meaning has been cancelled in order to get replaced by the a lot more subtle and intuitive secondary button styling so now the semantic classes are:
Primary .btn-primary - colored in mild blue;
Info .btn-info - a little lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger that comes to be red;
And Link .btn-link that comes to design the button as the default link component;
Just assure you first put in the main .btn class before applying them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
When ever making use of button classes on <a> components that are used to trigger in-page features ( such as collapsing content), instead attaching to new pages or areas located in the current page, these web links should be granted a role="button" to effectively convey their role to assistive technologies such as screen readers.

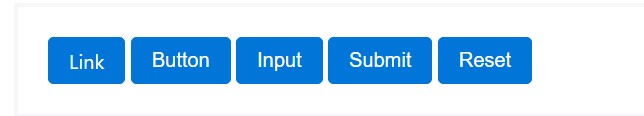
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the possible appearances you can include in your buttons in Bootstrap 4 since the updated version of the framework at the same time provides us a brand-new slight and interesting manner to style our buttons keeping the semantic we currently have-- the outline approach.
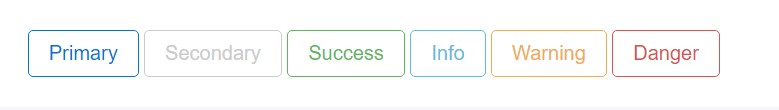
The outline procedure
The pure background without any border gets replaced by an outline having some message with the equivalent colour. Refining the classes is certainly easy-- just incorporate outline just before specifying the right semantics like:
Outlined Basic button comes to be .btn-outline-primary
Outlined Additional - .btn-outline-secondary and so on.
Significant fact to note here is there actually is no such thing as outlined web link button in this way the outlined buttons are actually six, not seven .
Change the default modifier classes with the .btn-outline-* ones to take down all background images and colours on any kind of button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>More text
Though the semantic button classes and outlined visual appeals are definitely fantastic it is very important to remember a number of the page's targeted visitors won't really have the ability to observe them in such manner in the case that you do have some a little bit more special message you would like to add to your buttons-- make sure along with the aesthetic solutions you as well add in a few words identifying this to the screen readers hiding them from the web page with the . sr-only class so absolutely anyone could get the impression you want.
Buttons scale

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons can appear pressed ( by having a darker background, darker border, and inset shadow) while active. There's no need to add a class to <button>-s as they work with a pseudo-class. You can still force the same active appearance with . active (and include the aria-pressed="true" attribute) should you need to replicate the state programmatically.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Oblige buttons appear out of service through providing the disabled boolean attribute to any <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons using the <a> element act a bit different:
- <a>-s do not support the disabled characteristic, in this degree you have to bring in the .disabled class making it visually appear disabled.
- A number of future-friendly styles are involved to disable each of the pointer-events on anchor buttons. In browsers which support that property, you will not notice the disabled cursor in any way.
- Disabled buttons really should incorporate the aria-disabled="true" attribute to reveal the condition of the element to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability warning
The .disabled class puts to use pointer-events: none to attempt to disable the web link useful functionality of <a>-s, but that CSS property is not yet standard. Also, even in browsers that do support pointer-events: none, key-board navigation continues being unaffected, saying that sighted key board users and users of assistive systems will still be capable to activate all of these links. To be safe, add a tabindex="-1" attribute on these links (to prevent them from receiving keyboard focus) and use custom JavaScript to disable their functionality.
Toggle features

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and even radio
The checked state for these buttons is only updated via click event on the button.
Keep in mind that pre-checked buttons need you to manually provide the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
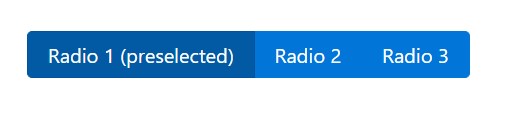
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle') - toggles push condition. Gives the button the visual appeal that it has been turned on.
Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Inspect a few on-line video tutorials about Bootstrap buttons
Linked topics:
Bootstrap buttons: official documentation

W3schools:Bootstrap buttons tutorial