Bootstrap Row Panel
Introduction
What exactly do responsive frameworks execute-- they supply us with a practical and functioning grid environment to put out the content, ensuring that if we identify it correctly and so it will work and show appropriately on any gadget no matter the proportions of its screen. And the same as in the construction every framework involving the absolute most popular one in its own most current edition-- the Bootstrap 4 framework-- consist of just a handful of basic elements which laid down and incorporated efficiently can assist you build almost any type of appealing look to fit in your design and vision.
In Bootstrap, in general, the grid arrangement gets created by three main features which you have quite possibly previously found around examining the code of several webpages-- these are actually the .container and its alteration .container-fluid, the .row element and a huge selection of column features - all of them having the .col- class prefix-- these are actually the containers where - when the design for a specific aspect of our web pages has presently been designed-- we have the ability to run the true material into.
In the event that you're fairly new to this whole entire thing and at times can think about which was the suitable manner these three needs to be positioned inside your markup here is really a plain technique-- everything you have to bear in mind is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And due to the fact that you'll shortly adapt viewing the columns serving as the innermost element it is actually not differ likely you would certainly misjudgment what the very first and the last C stands for.
Handful of words with regards to the grid system in Bootstrap 4:
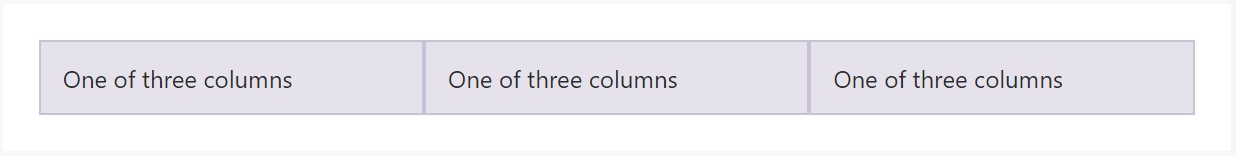
Bootstrap's grid mode utilizes a number of columns, rows, and containers to structure plus align material. It's created utilizing flexbox and is entirely responsive. Listed here is an example and an in-depth take a look at how the grid comes together.

The mentioned above sample generates three equal-width columns on small-sized, standard, large, and extra large gadgets using our predefined grid classes. All those columns are concentered in the web page along with the parent .container.
Here is simply a way it does the trick:
- Containers deliver a solution to centralize your internet site's contents. Employ .container for fixated width or else .container-fluid for full width.
- Rows are horizontal sets of columns which ensure your columns are certainly lined up appropriately. We utilize the negative margin method with regards to .row to assure all of your web content is aligned effectively down the left side.
- Material should be set within columns, also simply just columns may possibly be immediate children of Bootstrap Row Set.
- With the help of flexbox, grid columns with no a established width is going to by default layout with equivalent widths. For example, four instances of
.col-sm will each immediately be 25% wide for small breakpoints.
- Column classes identify the amount of columns you 'd like to use from the possible 12 per row. { In this way, on the occasion that you want three equal-width columns, you can surely use .col-sm-4.
- Column widths are set in percents, so they are actually always fluid plus sized about their parent element.
- Columns possess horizontal padding to develop the gutters in between specific columns, however, you are able to clear away the margin from rows plus padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), small, medium, large, and extra large.
- Grid tiers are founded on minimal widths, indicating they put on that tier and all those above it (e.g., .col-sm-4 puts on small, medium, large, and extra large gadgets).
- You can apply predefined grid classes as well as Sass mixins for additional semantic markup.
Recognize the limitations and also defects around flexbox, such as the failure to employ several HTML components such as flex containers.
Although the Containers provide us fixed in max size or dispersing from edge to edge straight space on display with slight useful paddings around and the columns grant the means to delivering the display space horizontally-- once again with certain paddings around the actual content providing it a space to inhale we're planning to aim our consideration to the Bootstrap Row element and all the awesome ways we can easily apply it for designating, adjusting and distributing its elements using the clear new to alpha 6 flexbox utilities which are actually some classes to put in to the .row component. And given that it is actually a responsive framework we're talking every of the designing classes we're heading to talk about can be utilized to a specific series of the display widths together with the grid tiers infixes just like -sm-, -md- and so on-- we'll see just how in the very next sample.
How to put into action the Bootstrap Row Form:
Flexbox utilities may possibly be used for developing the disposition of the components positioned within a .row - you can prepare the pop up horizontally installed one after another as normal with the .flex-row class, reverse the method they appear inside of the markup with .flex-row-reverse, pace them stacked over one another by the .flex-column class or maybe load them in reverse employing .flex-column-reverse
Right here is just how the grid tiers infixes get employed-- for example to stack the .row's child components just on large displays and above utilize the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
Together with the flexbox utilities regarded a .row some quite useful justification may possibly be realized as well-- you have the ability to possibly align all the features left with .justify-content-start or right utilizing .justify-content-end flexbox classes or you can certainly select to place what's inside of the row in the ideal center of the container with the .justify-content-center class. Some other options are ordering the free zone evenly in between the elements or around them with the classes .justify-content between and .justify-content-around classes used.
This counts likewise to the vertical placing that in Bootstrap 4 flexbox utilities has been simply dealt with just as .align- component. Installing all of the elements aligned to the very top edge of their container component is done by .align-items-start selected to the .row incorporating them, aligning them with the lowest part-- with .align-items-end, centralizing-- with .align-items-center.
Another options are coordinating the things by their baselines being lined up the class is .align-items-baseline - really handy for legibility reasons-- and extending all the elements in highness so they match the height of the container or else in various other words-- get as tall just as the tallest one-- gets attained with the .align-items-stretch - pretty helpful for cards with items varying in size of explanations for instance.
All of the flexbox utilities spoken of thus far uphold independent grid tiers infixes-- put them right before the last word of the matching classes-- just like .align-items-sm-stretch, .justify-content-md-between and so on.
Final thoughts
Here is actually the way this crucial but at first look not so adjustable component-- the .row element appears to grant us quite a few strong designating approaches with the brand-new Bootstrap 4 framework accepting the flexbox and dropping the IE9 service. Everything's left for you now is thinking about an eye-catching new solutions utilizing your new techniques.
Inspect some video short training about Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: approved documents

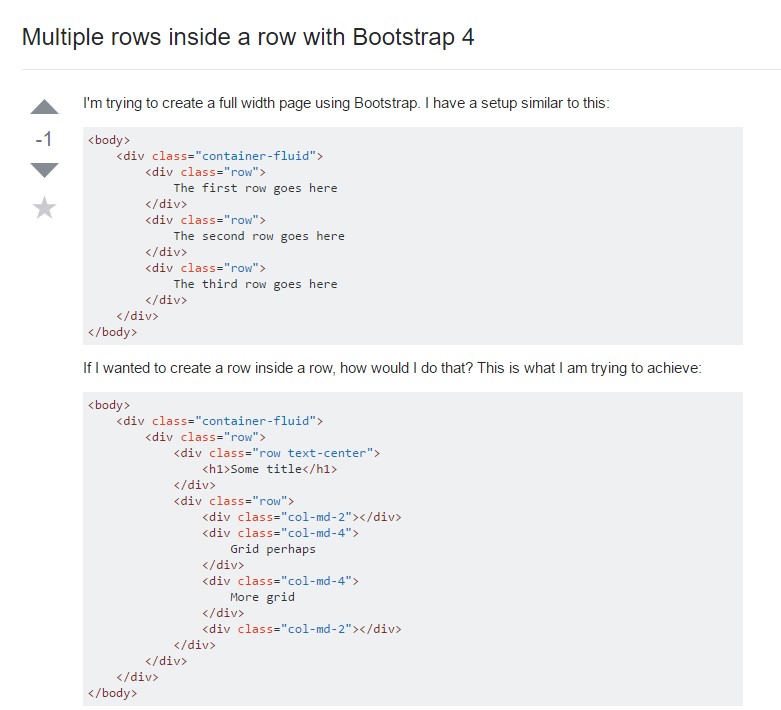
Multiple rows inside a row with Bootstrap 4

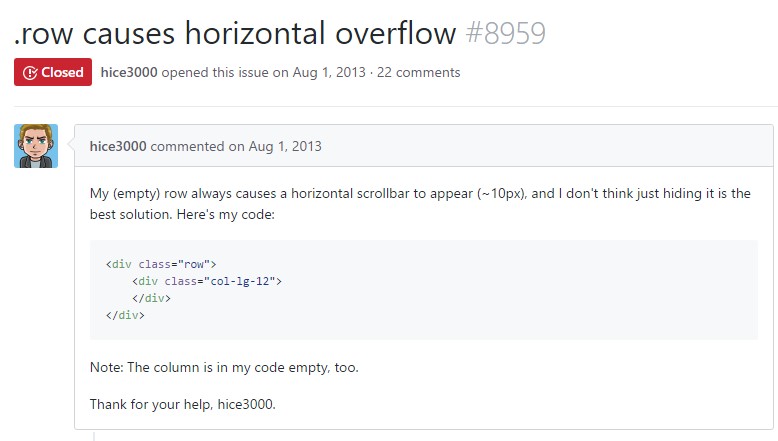
Yet another difficulty: .row causes horizontal overflow