Bootstrap Header Using
Introduction
As in printed files the header is one of the most significant parts of the web pages we get and develop to operate regularly. It safely maintains some of the most necessary info on the identity of the establishment or else individual responsible for the web page in itself and the essence of the entire web site-- its navigation structure which in turn in addition to the Bootstrap Header Example itself must be thought and design in such approach that a visitor in a hurry or not actually understanding what way to head to simply just take a peek at and locate the required info. This is the ideal situation-- in the real life making as close as feasible to this visual aspect and activity also goes given that we practically each time have some project particular limits to think of. In addition compared with the written documents around the world of cyberspace we should always keep in mind the range of possible gadgets on which our web pages could probably get displayed-- we ought to make sure their responsive behavior or to puts it simply-- ensure that they will show top at any display size achievable.
In this way let's look and see how a navbar gets created in Bootstrap 4.
The ways to work with the Bootstrap Header Template:
First off for you to produce a page header or considering that it gets regarded in the framework-- a navbar-- we have to wrap the whole thing within a <nav> element along with the .navbar plus .navbar-toggleable- ~ screen size ~ supposing that you would most likely want it to collapse in a mobile style just where the display screen size is one of the predefined Bootstrap 4 display sizes at the reach of which the actual collapse will take place. Furthermore this is the place to provide some of the new for this version background colour .bg-* and color arrangement classes-- such as .navbar-light and .navbar-light
Within this parent component we need to initiate by positioning a switch element which in turn will be used to present the collapsed information on a smaller sized display sizes-- to do that generate a <button> along with the class .navbar-toggler and in addition - .navbar-toggler-left or else .navbar-toggler-right classes that will regulate the toggle button's placement in the collapsed Bootstrap Header Class. This element should likewise bring a number of attributes like type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we will define in simply just a number of actions further .
What is really bright new for newest alpha 6 release of the Bootstrap 4 framework is that within the .navbar-togler you should in addition wrap a <span> component with the .navbar-toggler-icon which is introduced for improving the adaptability in modifying the look of the toggler tab itself generating it combine more ideal to the overall webpage's visual aspect. Close to the toggle switch we have to now place the elements offering our product -- to execute this create an <a> element with the .navbar-brand class and wrap your logo design as an <div class="img"><img></div> tag and brand name within it or if you prefer-- put in simply the logo or even leave out the element completely-- it is actually not a necessity but just in case you want it present just before the site navigation-- this is easily the most common location it should take.
Now-- the necessary component-- setting up the collapsible container for the primary internet site navigation-- to perform it create an element utilizing the .collapse plus .navbar-collapse classes utilized to wrap the whole site navigation structure up. It is essential for you to also appoint an original id =" ~ same as navbar toggler data-target ~ " property to this component. Coming up-- this is the most basic technique-- inside this .collapse element produce an <ul> with the .navbar-nav class appointed for it. Inside of this <ul> place some <li> features with the .nav-item class specified and within them-- the definite site navigation links - <a> elements holding the .nav-link class. This whole classes structure is fresh for Bootstrap 4 given that the former edition did not actually work with the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
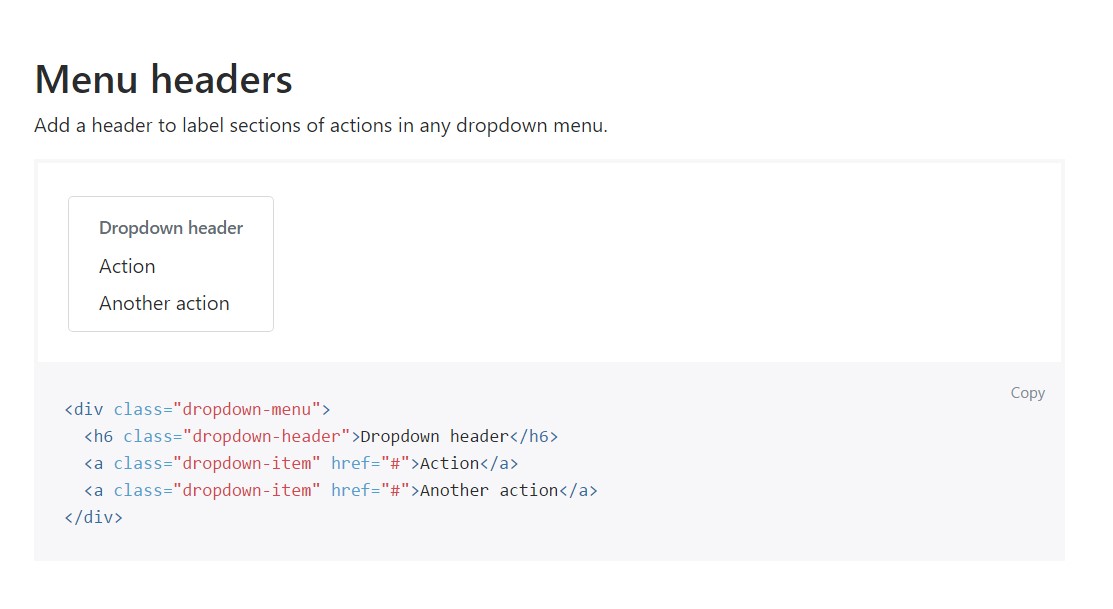
Representation of menu headers
Include a header to label parts of actions in any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other opportunities
One other fresh feature for this edition is the possibility to fit an inline forms in your .navbar working with the .form-inline class or else some text working with a <span> plus the .navbar-text designated to it.
Conclusions
When it comes down to the header features in the most recent Bootstrap 4 version this is being certainly handled with the included Collapse plugin and a number of site navigation specific content classes-- a couple of them designed primarily for preventing your product's uniqueness and various other-- to create sure the real webpage navigating system will feature best collapsing in a mobile phone design menu when a indicated viewport size is accomplished.
Review several video clip tutorials relating to Bootstrap Header
Related topics:
Bootstrap Header: authoritative information

Bootstrap Header information

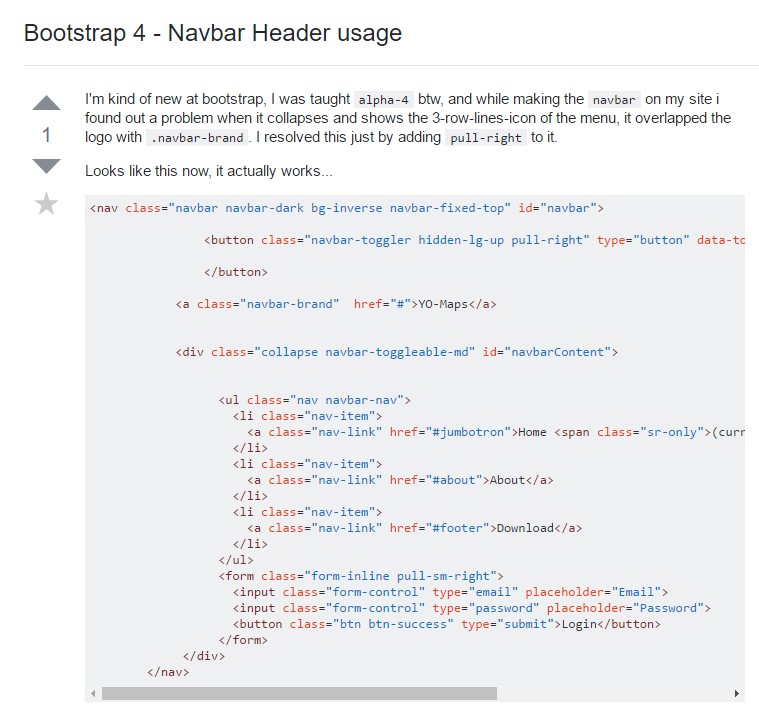
Bootstrap 4 - Navbar Header application