Bootstrap Slider Working
Overview
Movement is one of the most fantastic thing-- it obtains our interest and helps keep us evolved about for a while. For how long-- well all of it depends upon what's really flowing-- assuming that it is definitely something fantastic and appealing we watch it more time, in the case that it is simply uninteresting and monotone-- well, there usually is the close tab button. So whenever you assume you have some exceptional information out there and want it featured in your webpages the illustration slider is typically the one you first remember. This particular component became really so prominent in the latest couple of years so the world wide web simply go drowned along with sliders-- simply browse around and you'll discover practically every second web page starts off with one. That is generally exactly why the most recent web site design directions inquiries reveal a growing number of designers are actually trying to switch out the sliders with some other expression implies just to add a little more personality to their web pages.
Possibly the golden ration exists someplace between-- just like utilizing the slider component however not actually with the good old stuffing the complete element area images but possibly some with opaque locations to create them it like a special components and not the entire background of the slider moves-- the option is entirely to you and undoubtedly is different for every project.
At any rate-- the slider element remains the practical and very most handy alternative when it comes to providing some shifting pictures guided together with impressive content and invite to action buttons to your web pages.
The best ways to work with Bootstrap Slider Menu:
The image slider is a part of the primary Bootstrap 4 system and is completely supported by both the style sheet and the JavaScript files of the current edition of currently some of the most famous responsive framework around. Each time we speak about image sliders in Bootstrap we in fact take care of the element being Carousel-- which is just exactly the same thing simply just having a different name.
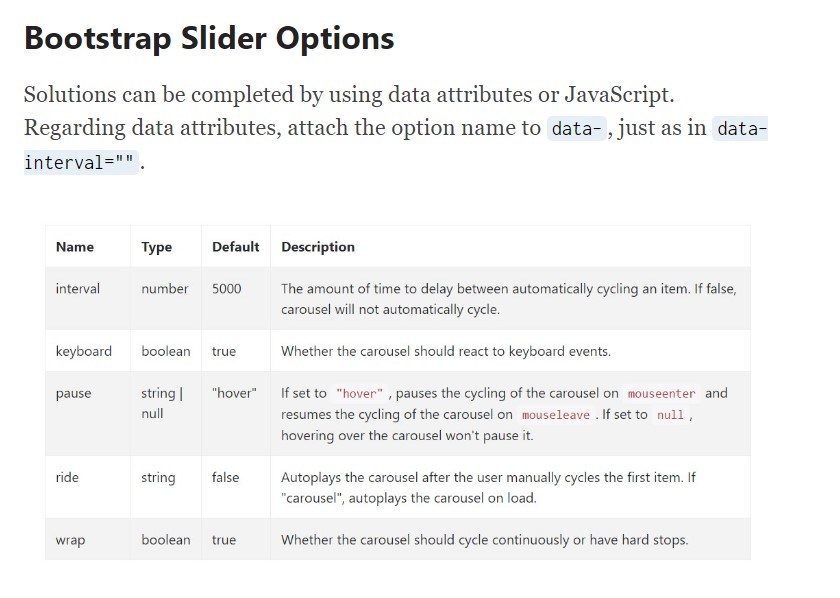
Creating a carousel element using Bootstrap is pretty simple-- all you have to do is follow a helpful structure-- to begin wrap the whole thing within a <div> with the classes .carousel and .slide - the second one is optional identifying the subtle sliding transition among the images as an alternative if simply jumpy transforming them right after a few seconds. You'll additionally have to assign the data-ride = “carousel” to this one particular in the event that you want it to auto play on webpage load. The default timeout is 5s or 5000ms-- in case that's too swift or way too slow for you-- align it by the data-interval=” ~ some value in milliseconds here ~ “ attribute assigned to the primary .carousel element. This should in addition have an unique id = “” attribute defined.
Carousel guides-- these particular are the compact components presenting you the position all images gets in the Bootstrap Slider Carousel-- you have the ability to also select them to jump to a exact picture. If you want to add indicators element produce an ordered list <ol> appointing it the .carousel-indicators class. The <li> components within it must possess two data- attributes assigned like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Significant point to consider here is the primary picture from the ones we'll provide in just a moment has the index of 0 still not 1 as if looked forward to.
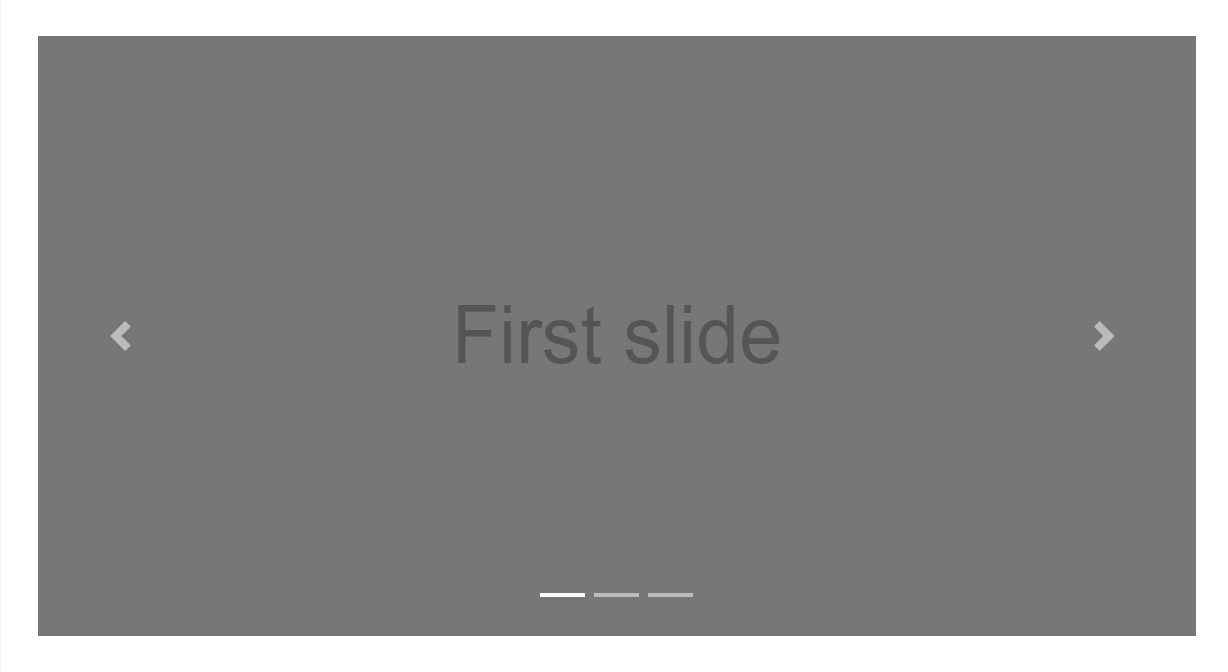
An example
You are able to in addition incorporate the signs to the slide carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active element desired
The .active class should be included in one of the slides. Otherwise, the carousel will definitely not be viewable.
Images container-- this one is a usual <div> element with the .carousel-inner class appointed to it.Inside this container we have the ability to begin placing the appropriate slides in <div> features each one of them featuring the .carousel item class employed. This one particular is brand new for Bootstrap 4-- the old framework utilized the .item class for this objective. Very important detail to mention here as well as in the carousel indications is the first slide and indicator that either need to in addition be related to one another additionally hold the .active class since they will be the ones being featured upon page load.
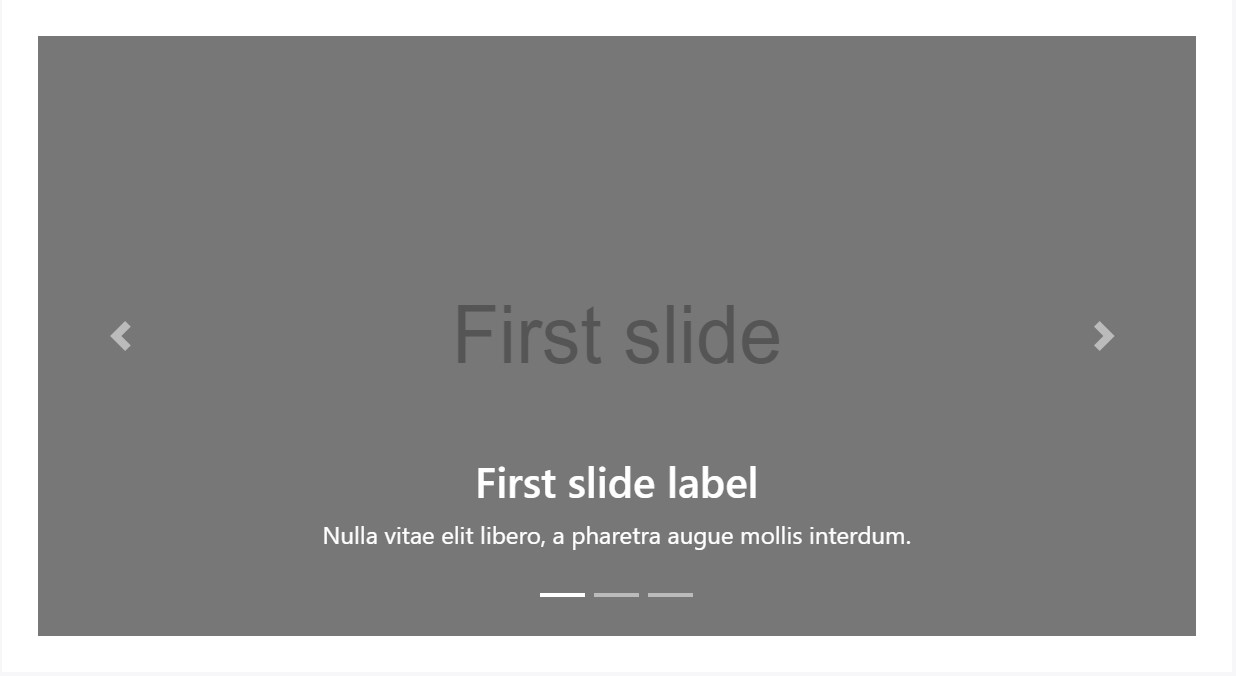
Subtitles
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Add in subtitles to your slides with ease with the .carousel-caption element inside of any .carousel-item. They are able to be conveniently hidden on small viewports, like demonstrated here, having alternative display functions. We hide them at the beginning by using .d-none and bring them return on medium-sized tools through .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point in the major .carousel element we should in addition place some markup making the indicators on the sides of the slider letting the visitor to surf around the illustrations shown. These along using the carousel indications are undoubtedly not required and can be passed over.But if ever you choose to include such just what you'll need to have is two <a> tags each holding .carousel-control class and every one - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed selected. They should also have the href attribute indicating the major carousel wrapper like href= “~MyCarousel-ID“. It is really a great idea to in addition bring in some kind of an icon in a <span> so the individual actually has the ability to view them due to the fact that so far they will show up like opaque components over the Bootstrap Slider Menu.
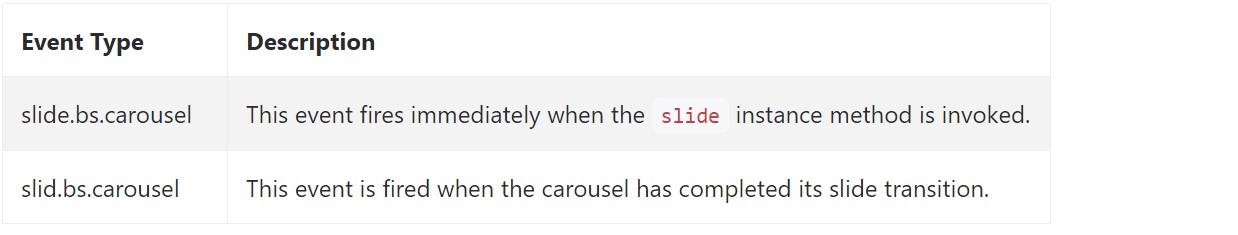
Events
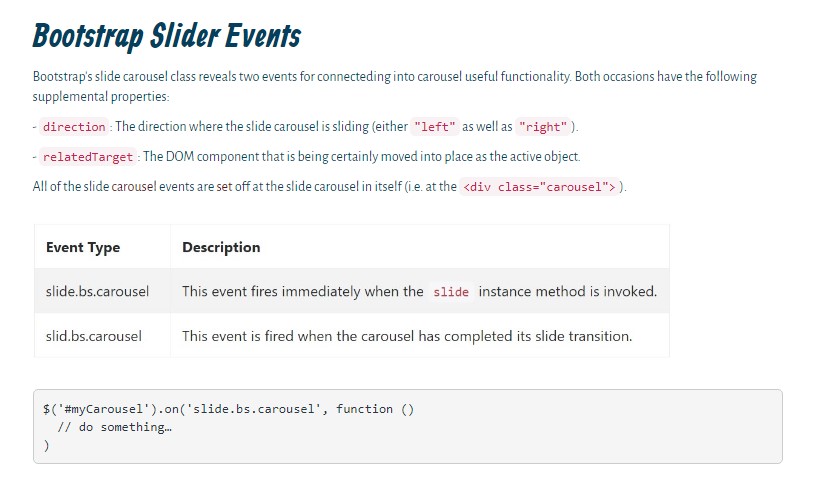
Bootstrap's carousel class displays two events for connecteding in slide carousel capability. Both of these events have the following additional properties:
- direction: The direction in which the carousel is sliding (either "left" or else "right").
- relatedTarget: The DOM feature which is being moved right into location just as the active element.
Every one of carousel occasions are set off at the carousel itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Essentially that is really the construction an picture slider (or carousel) should have by using the Bootstrap 4 system. Now all you desire to do is think about a few desirable pictures and text message to set in it.
Examine a few youtube video guide about Bootstrap slider:
Related topics:
Bootstrap slider approved records

Bootstrap slider article

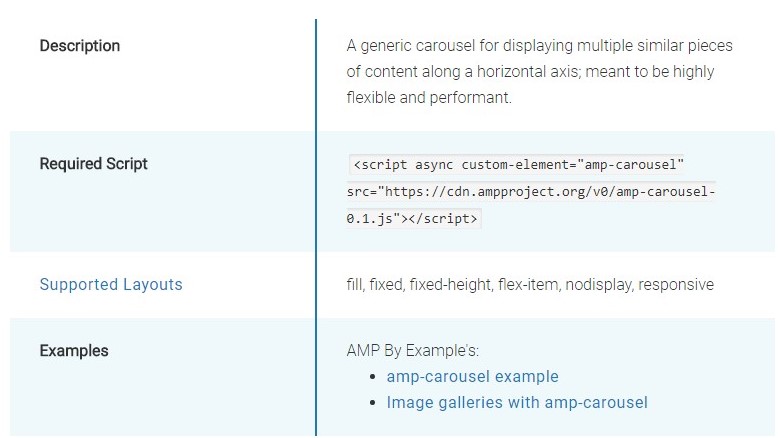
Let's visit AMP project and AMP-carousel element

CSS Bootstrap 4 Slider Slideshow
CSS Bootstrap Image Slider with Autoplay
HTML Bootstrap 4 Slider with Thumbnails
jQuery Bootstrap Slider Slide
Bootstrap 4 Slider with Thumbnails
HTML Bootstrap 4 Slider with Autoplay
HTML Bootstrap Image Slider with Autoplay
HTML Bootstrap Slider with Swipe