Bootstrap Icons Css
Introduction
In the webpages we develop someday comes the moment when we want to show at some point a whole theme with least characters achievable or having a isolated attractive character at last. So, the symbols we can't without are the icons - light in weight these icons resize freely to display the same way in small and even full display screen sizes and many of these icons are so well thought so a single symbol can effectively be chosen for showcasing an entire theme. And to make things even nicer - there are plenty of free collections with numerous these valuable things across the net for free.
Even the Bootstrap framework used to come with approximately 250 symbols featured and for a while they might be found in mainly every 3rd web site around but this is no more. By having the increasing popularity of a range of no cost icon archives , the dev group has decided there is no requirement for a fixed in number icons selection because our team may essentially have the boundless number of different symbols and add simply the particular ones we really want for our projects. With its next 4th version Bootstrap went down the involved in the earlier Bootstrap Icons Buttons (also known as Glyphicons) and rather of providing one or many of the receiving recognition icon fonts just got developed in a way to work along perfectly using a bit of them providing the web designers the ability to utilize whatever they desire still holding low the server load - only the icon fonts required get loaded and even nicer some of them do have own CDNs.
Yet another good point
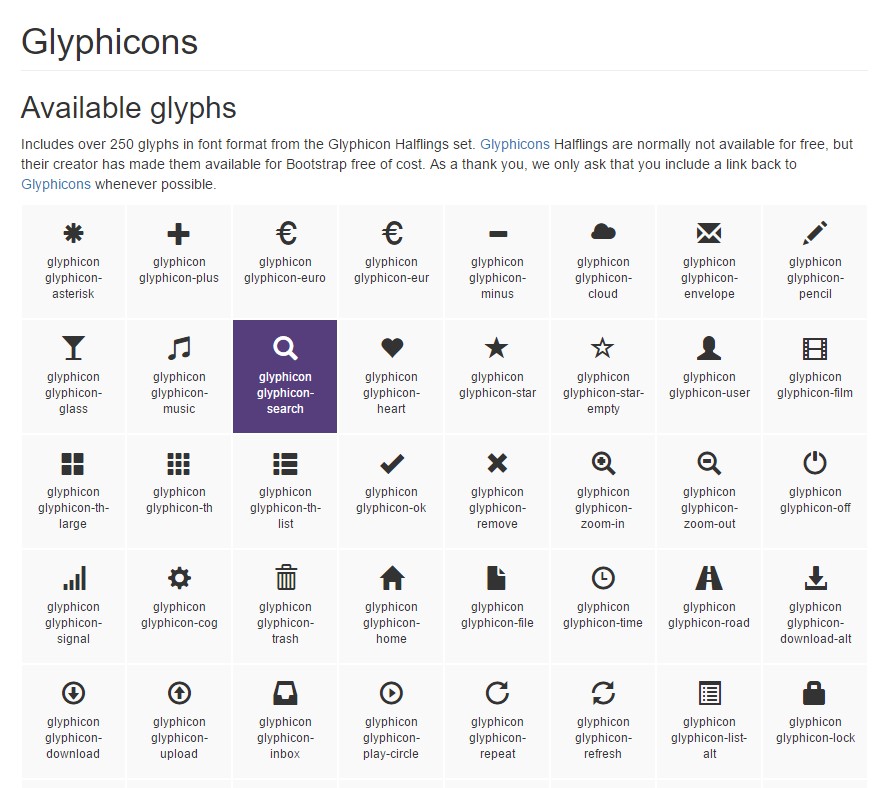
As soon as it goes to out iconfonts , an additional advantage is that along with the CDN links the majority of them (or at least the most popular ones) come along well packed with detailed documentation, examples, and the best aspect is several useful tables, or Cheat Sheets, giving all the accessible Bootstrap Icons List along with their related classes, or in some cases - the entire codes to be just copy/ pasted at the suitable place in your sites.
While we took a detailed look at the most popular icons in the Glyphicons theme, with the techniques of adding them and putting some of the icons in our projects, below we're just planning to take a brief glimpse at them, along with the links to the sites you can easily download them from.
Exactly what do we offer to employ
Font Awesome - the certain choice with plenty of icons and an applicable CDN choice - people may see this here - http://fontawesome.io
Material Design - above 900 icons with a CDN from Google -
https://material.io
Normally, all of these icons get included by means of a wrap into a
<span>Mobirise Bootstrap Icons Buttons are one more iconfont given by the group that develops the Mobirise Web page Constructor. This pack includes 124 high-class, pixel-perfect vector icons. Made available as web icon font and SVG files, in 30px and 24px grid, 7 groups. - https://mobiriseicons.com
Check out a couple of video information about Bootstrap Icons
:Linked topics:
Bootstrap Icons approved documentation