Bootstrap Carousel Mobile
Introduction
Who exactly doesn't prefer flowing images plus some interesting subtitles and content revealing the things they mean, better carrying the message or else why not really indeed more useful-- also featuring a few buttons around calling the site visitor to have some activity at the very start of the webpage due to the fact that these types of are commonly positioned in the start. This stuff has been actually dealt with in the Bootstrap framework with the integrateded carousel component which is fully supported and pretty simple to receive together with a plain and clean construction.
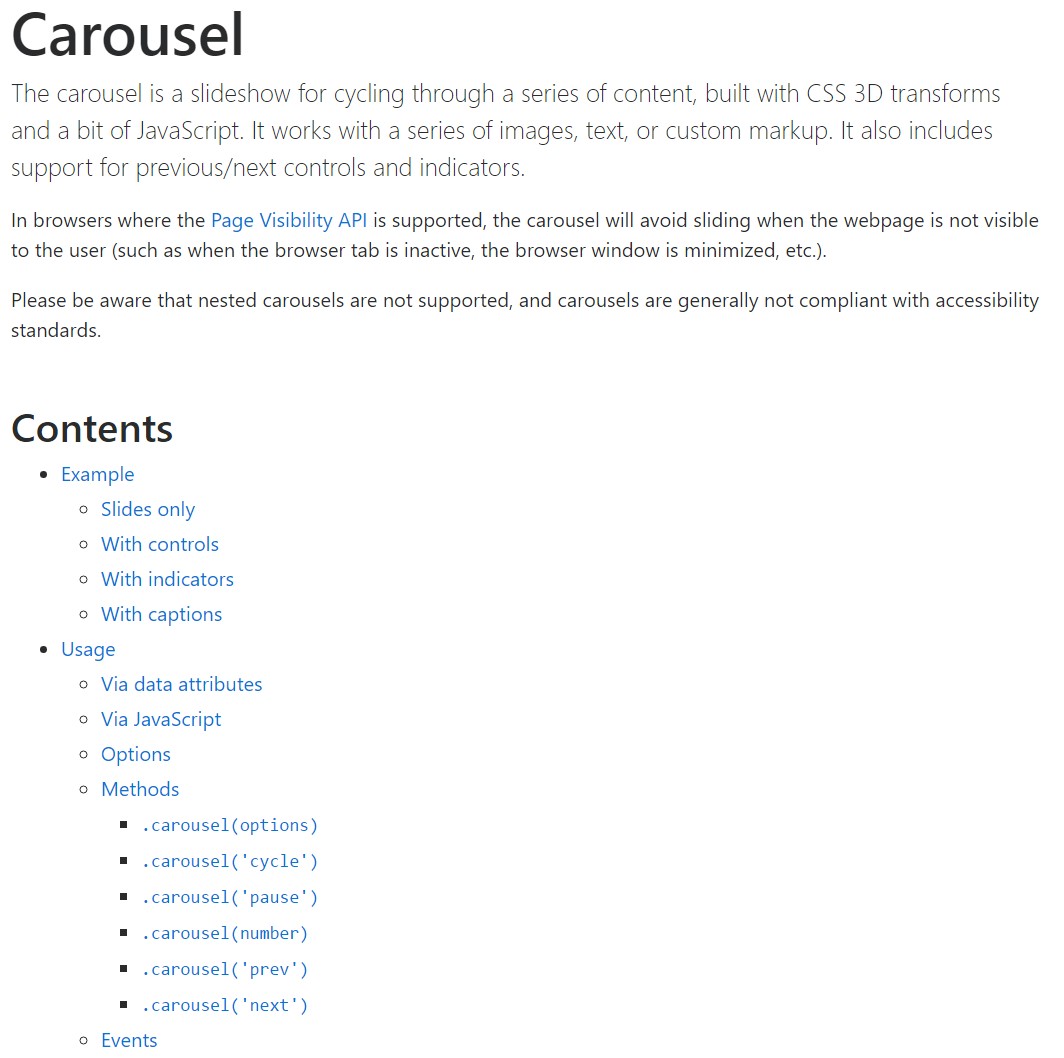
The Bootstrap Carousel Effect is a slideshow for cycling within a set of material, established with CSS 3D transforms and a bit of JavaScript. It works with a number of pictures, text, as well as custom markup. It also incorporates help for previous/next directions and hints.
The way to put into action the Bootstrap Carousel Slide:
All you really need is a wrapper component with an ID to contain the whole carousel component carrying the .carousel and in addition-- .slide classes (if the second one is omitted the images are going to just shift without the great sliding transition) and a data-ride="carousel" property in the event that you prefer the slideshow to promptly begin at webpage load. There have to as well be some other feature within it holding the carousel-inner class to incorporate the slides and lastly-- wrap the images right into a .carousel-inner component.
Some example
Carousels don't instantly stabilize slide dimensions. Because of this, you may possibly have to work with extra utilities or else custom styles to correctly shape material. While carousels support previous/next controls and signals, they are certainly not explicitly needed. Modify and put in as you see fit.
Don't forget to set a special id on the .carousel for optionally available managements, most especially if you're using various carousels on a single webpage.
Simply just slides
Here is a Bootstrap Carousel Example along with slides solely . Take note the existence of the .d-block and .img-fluid on slide carousel pics to prevent internet browser default picture placement.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>In addition
You can in addition set up the time each slide gets shown on web page with providing a data-interval=" ~ number in milliseconds ~" property to the primary . carousel wrapper in the event that you need your pictures being seen for a different amount of time compared to the predefined by default 5 seconds (5000 milliseconds) time period.
Slideshow including controls
The site navigation among the slides gets completed via identifying two link components with the class .carousel-control together with an extra .left and .right classes in order to pace them correctly. For goal of these should be placed the ID of the primary carousel component itself and also several properties such as role=" button" and data-slide="prev" or next.
This so far goes to ensure the controls will perform effectively but to additionally assure the site visitor understands these are there and knows exactly what they are doing. It also is a excellent idea to place some <span> features inside them-- one with the .icon-prev plus one-- using .icon-next class along with a .sr-only informing the display screen readers which one is prior and which one-- following.
Now for the main aspect-- applying the concrete pics that should go on within the slider. Every illustration component have to be wrapped inside a .carousel-item which is a fresh class for Bootstrap 4 Framework-- the previous version used to work with the .item class that wasn't a lot user-friendly-- we guess that is definitely the reason now it's upgraded .
Including in the previous and next directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting into action hints
You have the ability to additionally bring in the indications to the slide carousel, alongside the controls, too
Inside the primary .carousel element you could possibly also have an ordered list for the carousel indicators together with the class of .carousel-indicators with some list materials each having the data-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~" properties where the very first slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
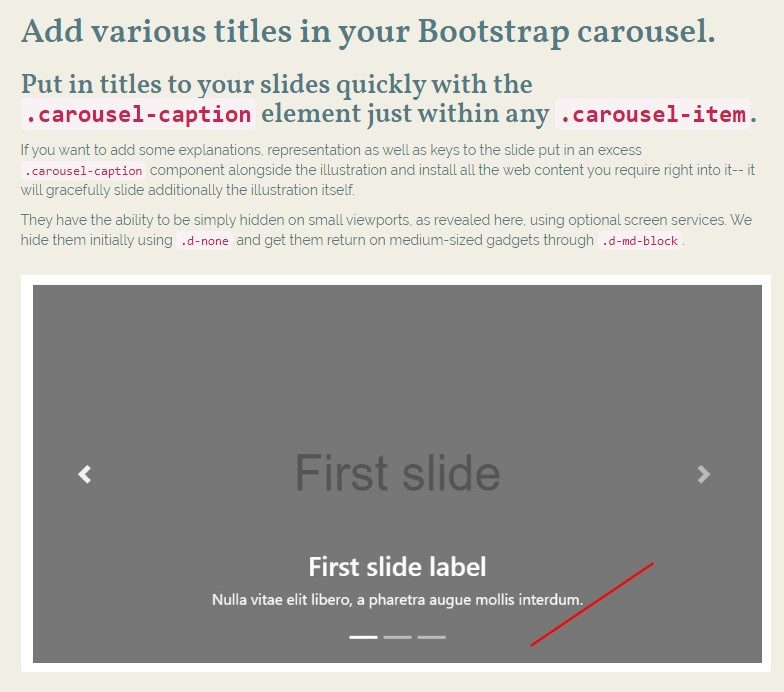
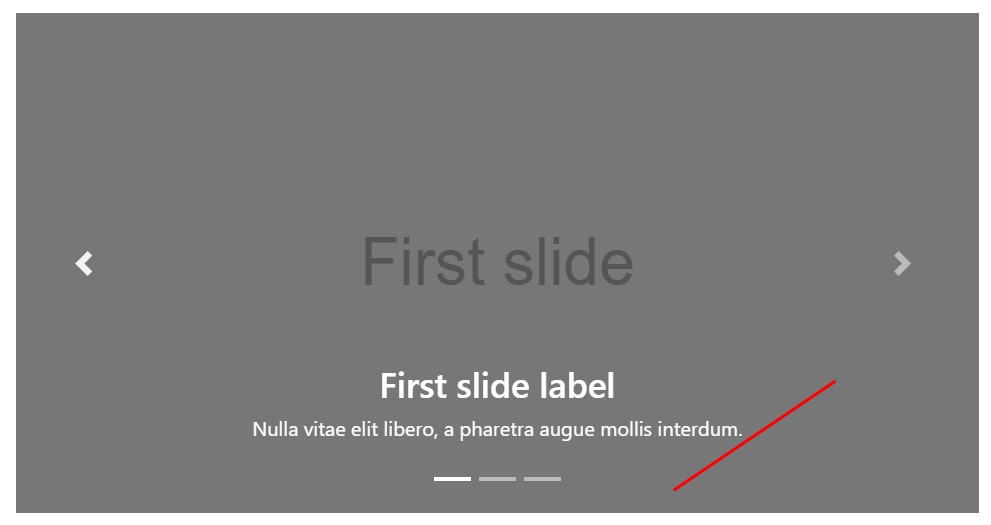
</div>Put in a number of subtitles in addition.
Add in subtitles to your slides efficiently through the .carousel-caption feature within any .carousel-item.
In order to bring in some titles, representation and even buttons to the slide provide an added .carousel-caption element next to the picture and put all the content you want directly inside it-- it will superbly slide along with the picture in itself.
They can surely be efficiently hidden on smaller sized viewports, as demonstrated here, utilizing alternative display services. We cover all of them initially using .d-none and get them return on medium-sized tools utilizing .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More techniques
A cool technique is in the event that you want to have a web link or possibly a button upon your web page to take to the slide carousel on the other hand also a special slide within it being detectable at the time. You can definitely do this via assigning onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );" property to it. Only make sure you have actually thought of the slides numbering in fact beginning with 0.
Application
By information attributes
Utilize data attributes to simply handle the position of the carousel .data-slide accepts the keywords prev as well as next, which in turn alters the slide setting relative to its existing placement. Alternatively, work with data-slide-to to complete a raw slide index to the carousel data-slide-to="2", which in turn shifts the slide location to a particular index beginning with 0.
The data-ride="carousel" attribute is chosen to denote a carousel as animating starting with web page load. It can not really be utilized in mixture with ( redundant and unnecessary ) explicit JavaScript initialization of the very same carousel.
Via JavaScript
Employ slide carousel personally utilizing:
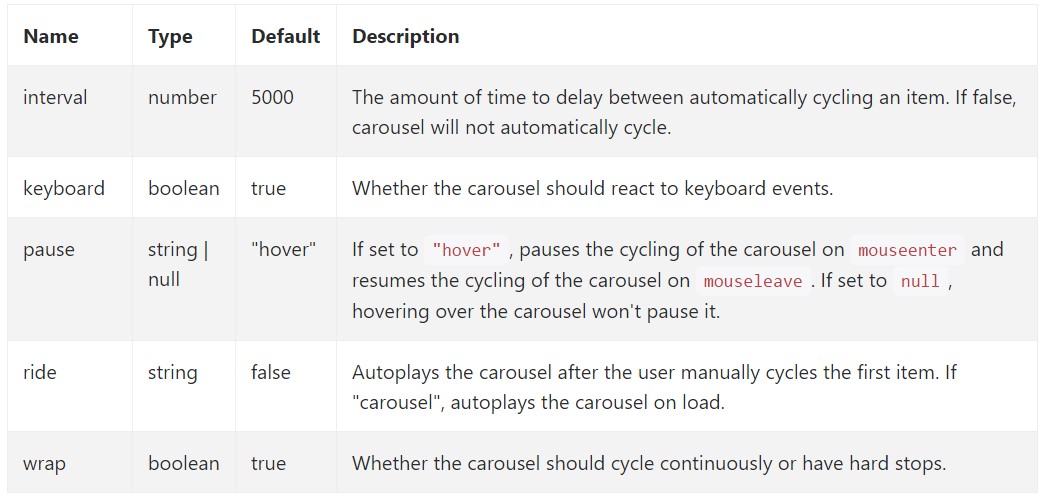
$('.carousel').carousel()Possibilities
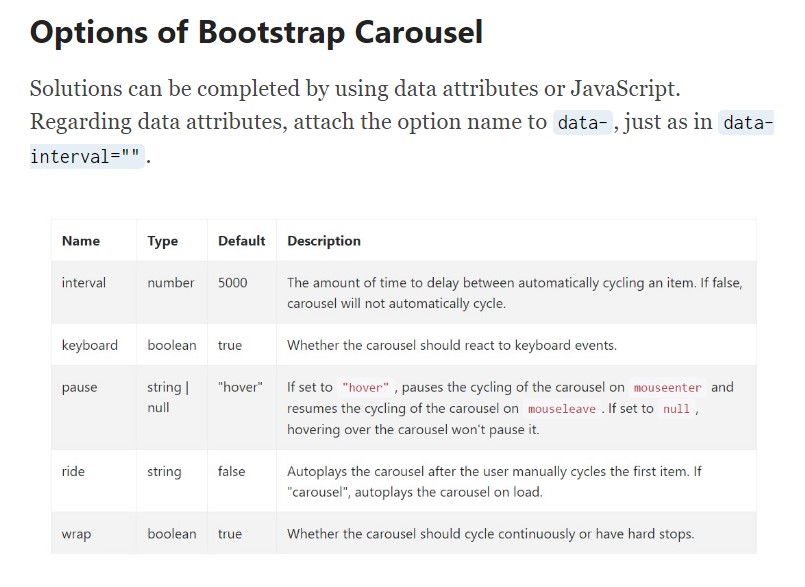
Options can be passed by means of data attributes or JavaScript. With regard to data attributes, append the option name to data-, as in data-interval="".

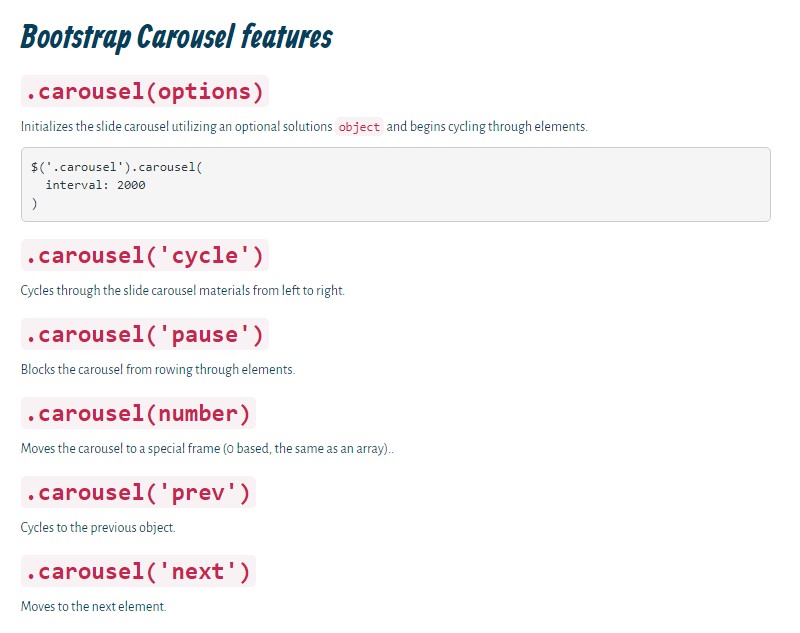
Tactics
.carousel(options)
Initializes the carousel with an optional solutions object and starts cycling through items.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the slide carousel items coming from left to right.
.carousel('pause')
Blocks the carousel from rowing through things.
.carousel(number)
Moves the carousel to a special frame (0 based, just like an array)..
.carousel('prev')
Moves to the prior object.
.carousel('next')
Moves to the following object.
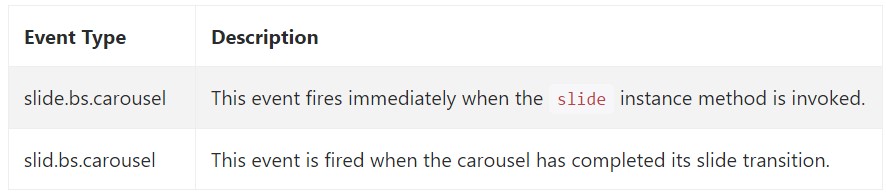
Occasions
Bootstrap's carousel class displays two occurrences for connecteding in carousel useful functionality. Both occasions have the following added properties:
- direction: The direction in which the slide carousel is flowing (either "left" or "right").
- relatedTarget: The DOM feature which is being slid right into place just as the active object.
All of the slide carousel occasions are fired at the carousel itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so generally this is the solution the slide carousel feature is designed in the Bootstrap 4 framework. It is certainly really easy and also straightforward . Still it is quite an eye-catching and useful technique of feature a lot of material in a lot less space the slide carousel component should however be worked with carefully thinking about the readability of { the text message and the site visitor's satisfaction.
A lot of pictures could be missed being discovered by scrolling down the page and when they flow very speedy it could become hard actually viewing them or check out the texts that could in time misinform or irritate the webpage visitors or perhaps an important appeal to action might be skipped out-- we certainly don't want this to materialize.
Check a couple of online video information regarding Bootstrap Carousel:
Related topics:
Bootstrap Carousel approved records

Bootstrap 4 Сarousel issue