Bootstrap Toggle Collapse
Introduction
Nonetheless the beautiful pictures fantastic performance and smashing effects at the bottom line the web-site pages we set up purpose narrows down to delivering some web content to the website visitor and as a result we may call the web the new type of document container because more and more details obtains released and accessed on the web alternatively as data on our local computers or the classic technique-- published on a hard copy media.
It all narrows down to material however in the setting where the site visitor focus becomes attracted from nearly everywhere just posting things that we have to give is certainly not far sufficient-- it ought to be structured and shown like this that even a big amounts of dry informative simple text message find a solution maintaining the website visitor's awareness and be really easy for searching and finding simply the needed part simply and fast-- if not the website visitor could possibly get annoyed as well as disappointed and browse away nevertheless somewhere around in the text message's body get covered a few precious jewels.
In this way we need to have an element which in turn has much less space possible-- long plain text sections press the website visitor elsewhere-- and gradually certain activity and also interactivity would undoubtedly be additionally highly enjoyed due to the fact that the target audience got very used to clicking on buttons all around.
Luckily the Bootstrap 4 system has clearly that-- handy collapsible control panels capable of carrying big quantity of data featuring just a heading line to assist us more effective navigate and expanding to indicate what is certainly needed upon clicking on the header. These are certainly the accordion and toggle sections which function basically the very same having a single exception-- as the name proposes in the accordion section expanding a particular collapsible item collapses all of the other parts as long as inside of the toggle element you can have as many expanded places just as you need to-- all of it relies on the certain content of the large text hidden within the collapsible control panels and the way you're thinking the customer will eventually apply it.
The ways to employ the Bootstrap Toggle Menu:
The certain execution of a toggle block is pretty simple in current edition of the Bootstrap framework-- it works with the newly suggested .card component and straightforward and quite easy structure. To produce a toggle or else an accordion control panel we must wrap the whole stuff up in a parent element that may perhaps carry several layout styling-- like if you would certainly wish to put a several of them shoulder to shoulder and an extraordinary id = " ~element's unique name ~ " attribute that you'll get used if you would undoubtedly want only one panel expanded-- in case you desire more of them the ID can actually be passed over unless you really don't have another thing in thoughts -- just like linking a part of your page's navigation to the block we're about to create for example.
The actual execution of a Bootstrap Toggle Button block is really simple in newest version of the Bootstrap framework-- it incorporates the recently introduced .card element plus direct and very simple structure. To generate an accordion or a toggle control panel we ought to wrap the entire stuff up in a parent component which might just bring several design styling-- just like if you would wish to position a several of them adjacent and an exceptional id = " ~element's unique name ~ " attribute that you'll receive utilized if you would most likely really want only one panel extended-- supposing that you want more of them the IDENTIFICATION can actually be taken out unless you do not have something else in mind -- like associating a component of your page's navigation to the block we're about to create for example.
After that it is simply moment for making the specific button feature-- we'll employ the brilliant new for Bootstrap 4 .card class and utilize it to this one. Within it we'll need an .card-header component with some <h1>–<h6> wrapped around an <a> component with href = " ~ the collapsed element ID here ~ " attribute pointing to the ID of the collapsed element having the information which will get featured when the visitor selects the hyperlink. The difference in between the toggle and accordion sections arrives in the attributes in this particular <a> component-- supposing that you intend to have a single collapsible extended at a time you (accordion behavior) you ought to also appoint data-parent = " ~ the main wrapper ID ~ " attribute right here-- in this manner supposing that another component becomes enlarged within this parent feature this one particular will also collapse. However, we're producing a Bootstrap Toggle Menu here and so this particular attribute must actually be left out.
Presently once the trigger has been really developed it's time for creating the collapsing component-- to start generate a <div> element with the .collapsed class designated and a special id = " ~should match trigger's from above href ~ " attribute and eventually-- the class .show assuming that you would definitely really want it initially grew upon web page load. This last one is a bit tricky aspect-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
Lastly inside of the collapsing component we have to put a container for our content possessing the .card-block class presenting us with a couple of captivating paddings around the message itself.
Some example of toggle states
Provide data-toggle=" button" to toggle a button's active condition. In case that you're pre-toggling a button, you must by hand put in the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally that's in what way a particular collapsible element gets created in Bootstrap 4. In order to build the whole control panel you must repeat the steps from above designing as many .card components as required for offering your idea. Supposing that you are actually intending the visitor to be comparing several aspects from the contents it likewise could be a good idea getting benefits of bootstrap's grid system placing a pair of toggle control panels side by side on greater viewports to hopefully creating the process less complicated-- that is really completely to you to make a decision.
Examine a number of youtube video tutorials about Bootstrap toggle:
Linked topics:
Bootstrap toggle authoritative records

Bootstrap toogle concern

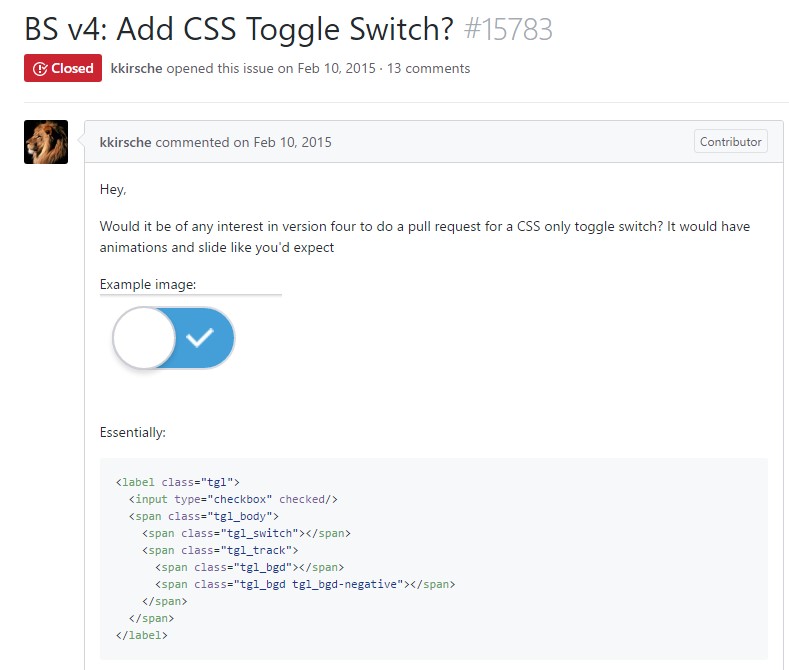
Tips on how to put in CSS toggle switch?