Bootstrap Switch Usage
Introduction
Movement is among the most incredible thing-- it receives our attention and keeps us evolved about for some time. For how much time-- well everything relies on what's certainly flowing-- supposing that it is really something awesome and eye-catching we view it for a longer time, if it is really boring and dull-- well, there always is the close tab button. So if you believe you have some exceptional content available and really want it featured in your web pages the picture slider is usually the one you first remember. This particular component became really so famous in the last couple of years so the net truly go drowned with sliders-- simply just browse around and you'll see practically every second web page starts with one. That is simply the reason why current web site design directions requests show more and more designers are actually striving to switch out the sliders with some other explanation means to bring in a little bit more charm to their web pages.
Quite possibly the golden ration is placed someplace in between-- as if using the slider element but not really with the good old stuffing the full element area images however maybe some with opaque areas to get them it like a particular elements and not the entire background of the slider moves-- the decision is completely to you and undoubtedly is separate for every project.
At any rate-- the slider element stays the straightforward and most convenient option whenever it comes down to adding in some shifting illustrations guided along with strong text message and summon to action buttons to your webpages.
Steps to put into action Bootstrap Slider Carousel:
The illustration slider is a part of the major Bootstrap 4 system and is entirely supported by each the style sheet and the JavaScript files of the current edition of currently the absolute most famous responsive framework around. Whenever we speaking about illustration sliders in Bootstrap we essentially take up the component being Carousel-- that is just the similar thing just using a diverse name.
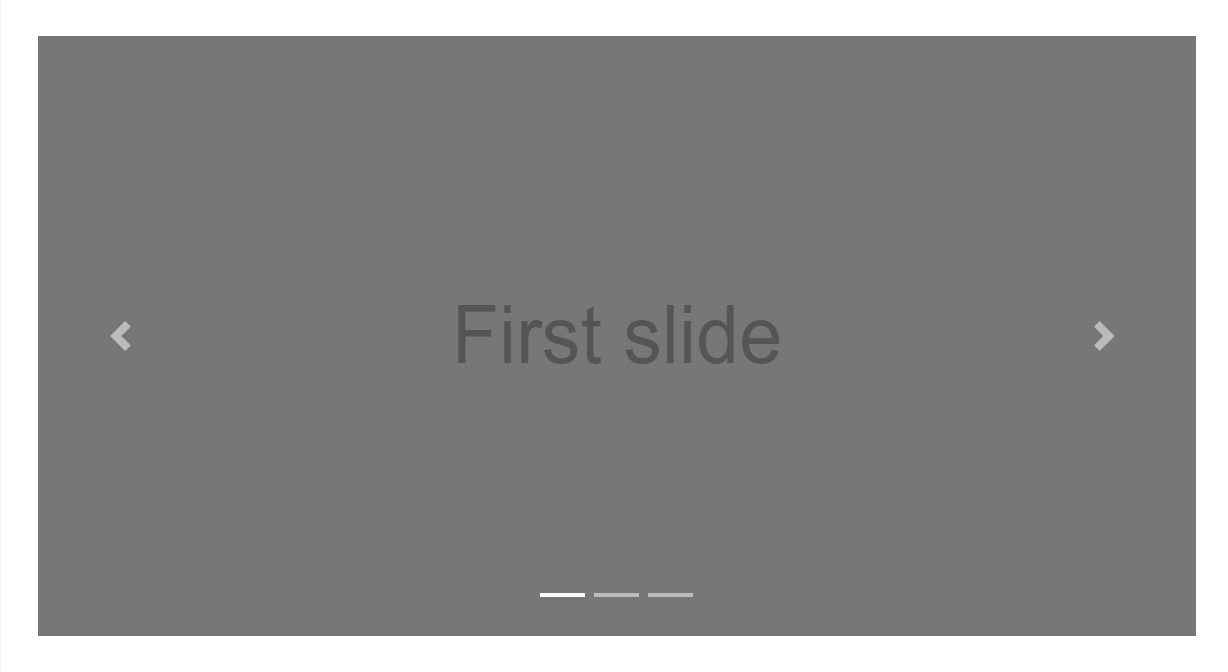
Producing a carousel element by using Bootstrap is rather easy-- all you should do is use a helpful structure-- to start cover the entire item within a <div> along with the classes .carousel and .slide - the second one is optional describing the subtle sliding transition involving the pictures instead when just tense transforming them soon after a few seconds. You'll additionally require to appoint the data-ride = “carousel” to this one in case you want it to auto play on page load. The default timeout is 5s or 5000ms-- if that is actually too fast or too slow for you-- adjust it by the data-interval=” ~ some value in milliseconds here ~ “ attribute specified to the main .carousel element. This really should also have an unique id = “” attribute specified.
Carousel indicators-- these particular are the small-sized components revealing you the placement all illustrations takes in the Bootstrap Slider Menu-- you can additionally click them to jump to a certain image. For you to add indicators feature create an ordered list <ol> specifying it the .carousel-indicators class. The <li> components just within it need to possess couple of data- attributes assigned like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Significant factor to note here is the first picture from the ones we'll provide in just a moment has the index of 0 but not 1 as might be counted on.
For example
You have the ability to as well incorporate the signs to the slide carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active component wanted
The .active class ought to be included in one of the slides. Otherwise, the carousel will definitely not be noticeable.
Images container-- this one is a typical <div> element with the .carousel-inner class selected to it. Within this container we are able to start placing the certain slides in <div> components each one of them featuring the .carousel item class employed. This one is new for Bootstrap 4-- the former framework used the .item class for this particular objective. Necessary detail to keep in mind here as well as in the carousel signs is the first slide and sign that either should also be attached to each other additionally bringing the .active class since they will certainly be the ones being displayed upon webpage load.
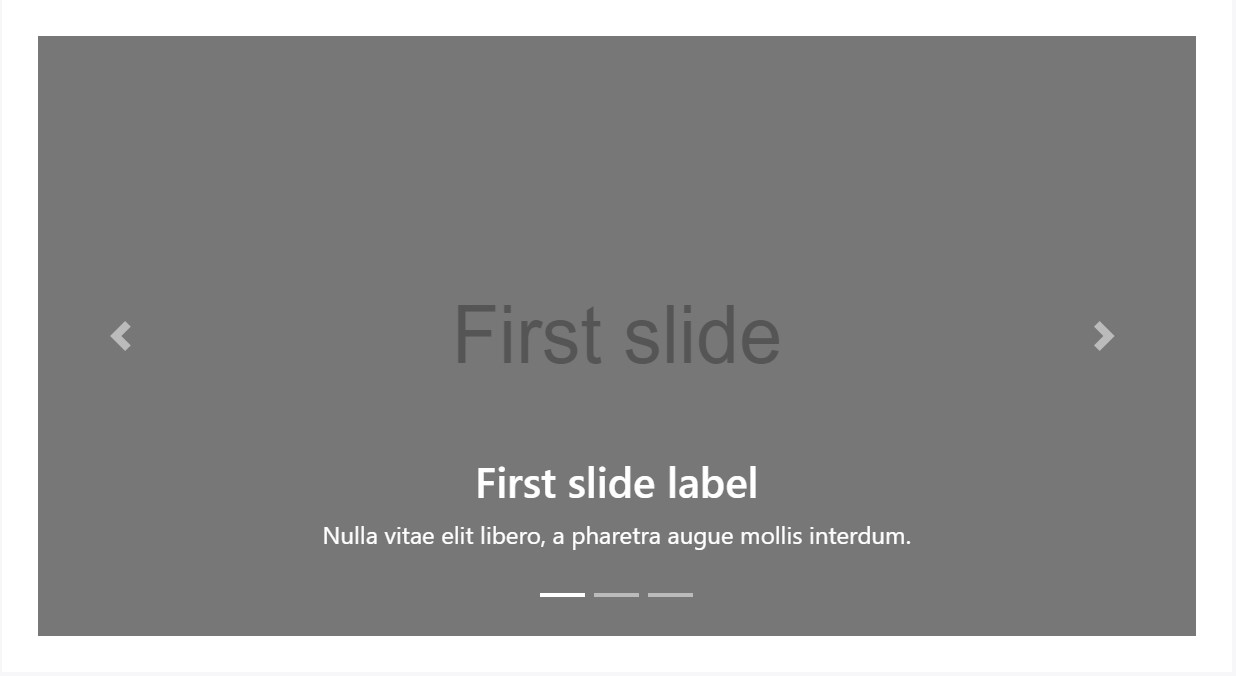
Captions
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Add in underlines to your slides efficiently using the .carousel-caption element just within any .carousel-item. They have the ability to be simply covered on compact viewports, as revealed below, having extra display screen services. We conceal all of them first through .d-none and provide them back on medium-sized devices by using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly within the main .carousel element we should also place some markup producing the indicators on the edges of the slider making it possible for the visitor to surf around the images shown. These along with the carousel indicators are surely an option and may possibly be passed over. Yet when you decide to add such precisely what you'll really need is two <a> tags both of these carrying .carousel-control class and everyone - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed delegated. They must likewise have the href attribute indicating the basic carousel wrapper such as href= “~MyCarousel-ID“. It is definitely a great idea to additionally add in some type of an icon in a <span> so the user actually can see them due to the fact that so far they will show up just as opaque components over the Bootstrap Slider Menu.
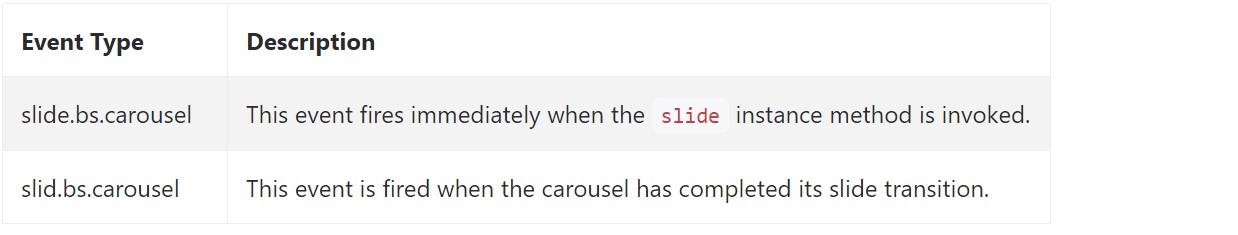
Events
Bootstrap's carousel class exposes two activities for connecteding into slide carousel capability. Each ofthose occasions have the following additional properties:
- direction: The direction in which the carousel is moving (either "left" or else "right").
- relatedTarget: The DOM feature that is being certainly pulled in to place as the active item.
Each of the slide carousel events are set off at the slide carousel in itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Generally that is really the construction an pic slider (or carousel) should have by using the Bootstrap 4 system. Right now everything you desire to do is consider several eye-catching pics and content to put inside it.
Check out a couple of online video training regarding Bootstrap slider:
Connected topics:
Bootstrap slider approved documentation

Bootstrap slider information

Mobirise Bootstrap slider
