Bootstrap Progress bar Panel
Intro
We realize quite well this specific empty horizontal component being certainly showcased empty initially and becoming packed with a dynamic color little by little as an operation, a download of a file or commonly any type of action is being actually finished little by little-- we notice it everyday on our computers so the notification it delivers became really intuitive to acquire-- something gets accomplished and currently it's finished at this number of percent or if you would prefer looking at the empty side of the glass-- there is this much left before completing .Another plus is that the information it provides does not meet any type of foreign language barrier since it clean graphic so whenever comes time for present the level of our different capabilities, or else the status or even various parts of a project or normally whatever having a full and not a lot parts it is really fantastic we can have this type of visual element inserted straight within our webpages in a convenient and fast way.
What is actually improved?
In the latest fourth edition of the absolute most prominent mobile friendly system this becomes even quicker and simpler along with just a single tag element and also there are a lot of customizations provided which in turn are performed with just designating the suitable classes. What's new here is since the Bootstrap 4 parts with the IE9 support we can absolutely right now get entire benefit of the powers of HTML5 and instead of generating the outer so called unfilled container with a <div> first and wrapping within the real fill amount in some other <div> element within it and styling its own width to display the factual Bootstrap Progress bar Form as it used to be along with the former edition presently we can surely simply just use the HTML5 <progress> element specifying the maximum value and the value so far performed as properties.
Standard features
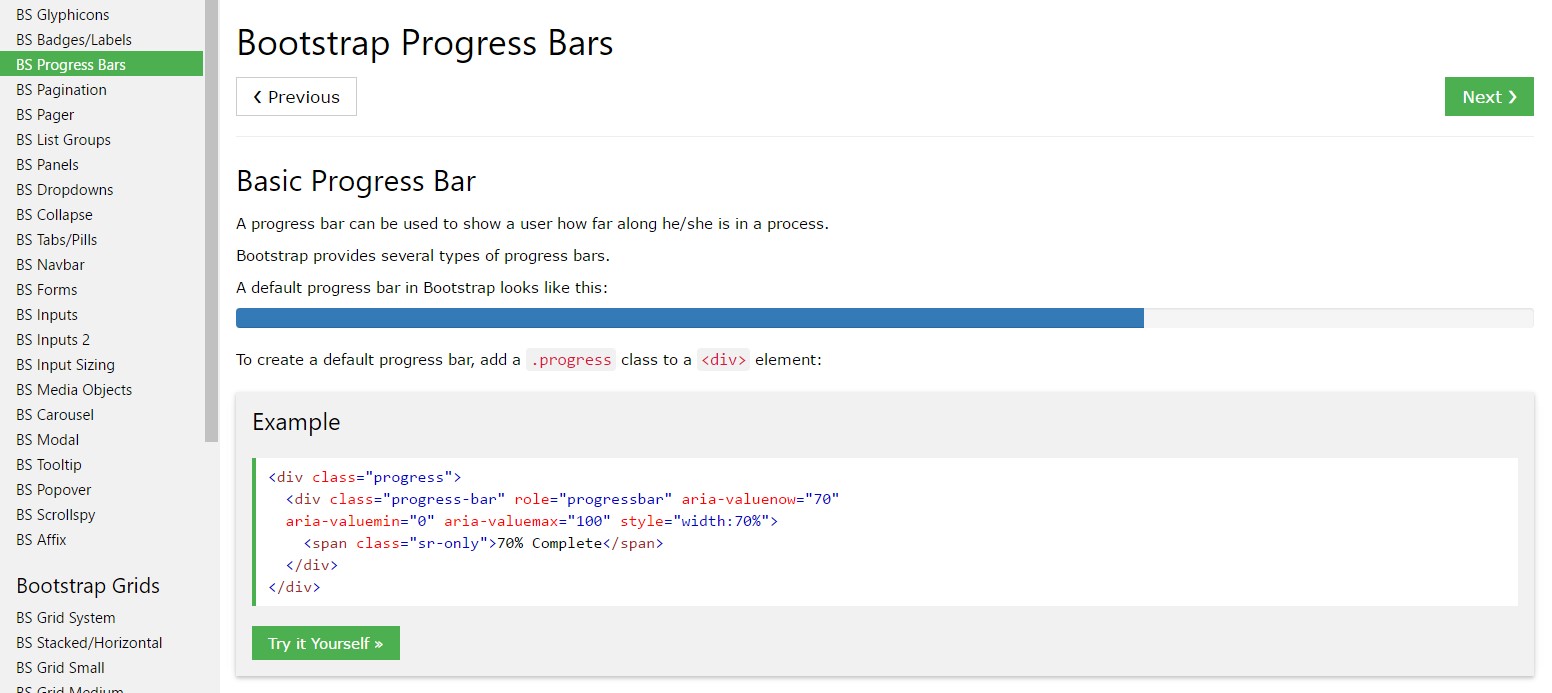
In order to start simply just produce a <progress> element with the class .progress assigned to it and bring in the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is certainly a critical fact here-- these can surely be any quantities at all-- the logic is the max attribute value should really generally be bigger in comparison to the value itself however if you play around and develop the max smaller than the progress value in itself you'll just end up with a full progress bar just like the task's been fully performed. However you don't really require to count everything in order to get those values in percent or anything-- supposing that as an example you possess 2567 strawberries to eat and you have possibly enjoyed 378 of them-- write it exactly { by doing this and the progress bar will definitely present correctly spreading out the colored element as far as 378 associates to 2567-- fast and convenient .
So currently since we realize how it functions let us find out tips on how to help make it look more desirable assigning several colors and effects . Firstly-- we can work with the contextual classes combined along with the .progress- in a class-- such as .progress-warning , .progress-info and so forth assigned to the <progress> component. We have the ability to additionally incorporate several stripes to our progress bars using the .progress-bar-striped class or even certain animation to these stripes with the .progress-bar-animated applied.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And now in case you require to obtain older browser compatibility you can easily use a pair of <div> components-- like in the earlier version outer one with simply just the .progress class and inner with all the appearance modification classes and an inline styling setting up the completed width like style = " width:23%; " - still does the job as well.
Examples and ideas
Efficient ways to work with the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Modal elements are established with two HTML components, certain CSS to set up the width, and also a several attributes.
We apply the .progress as a wrapper to identify the optimum value of the progress bar.
We operate the internal .progress-bar to reveal the progress so far.
The .progress-bar requires an inline style, utility class, or custom-made CSS to set up their width.
The .progress-bar in addition demands some role and aria attributes to keep it attainable.
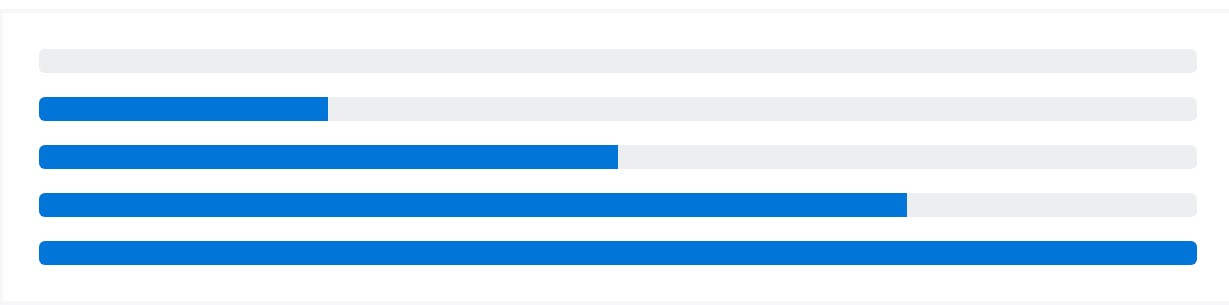
Add that all together, and you possess the following instances.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap gives a fistful of utilities for specifying width. Depending on your desires, these can support with easily managing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Customize the appearance of your progress bars through custom CSS, background utilities, stripes, and even more.
Labels
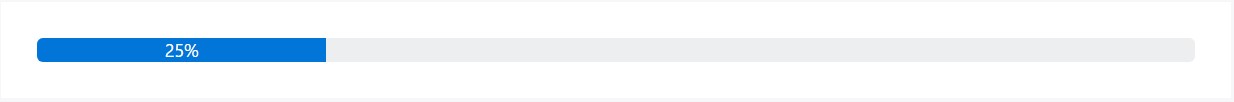
Include labels to your progress bars by placing text message with the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set up a height value on the .progress-bar, so that assuming that you improve that value the outside .progress is going to instantly resize as required .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Work with background utility classes to transform the visual appeal of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
If you desire, involve multiple progress bars inside a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Include .progress-bar-striped to any .progress-bar in order to apply a stripe through CSS gradient over the progress bar's background color tone.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Animated stripes
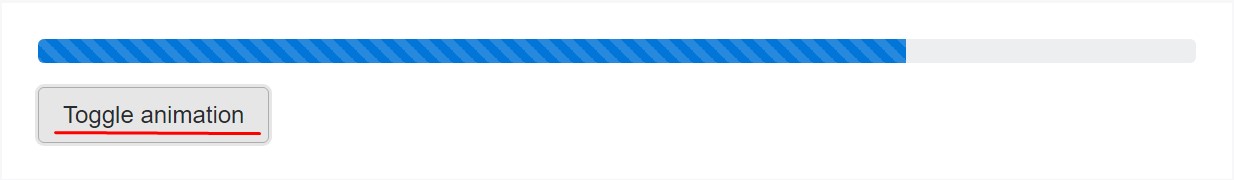
The striped gradient can likewise be animated. Add .progress-bar-animated for .progress-bar to animate the stripes right to left via CSS3 animations.
Animated progress bars really don't do work in Opera 12-- considering that they do not help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that's the method you are able to present your development in beautiful and basically fast progress bar components with Bootstrap 4-- now all you require is certain works in progress in order to get them showcased.
Check a couple of video clip tutorials relating to Bootstrap progress bar:
Connected topics:
Bootstrap progress bar official information

Bootstrap progress bar guide

How to animate a progress bar in Bootstrap 4?