Bootstrap Media queries Grid
Intro
Just as we said earlier within the present day net which gets surfed nearly likewise by mobile and desktop gadgets getting your pages adjusting responsively to the display screen they get shown on is a must. That is actually exactly why we possess the highly effective Bootstrap framework at our side in its newest fourth edition-- still in growth up to alpha 6 launched now.
But what is this thing beneath the hood that it really employs to perform the job-- precisely how the web page's content becomes reordered accordingly and just what makes the columns caring the grid tier infixes like -sm-, -md- and so on display inline down to a certain breakpoint and stack over below it? How the grid tiers simply do the job? This is what we are actually going to have a glance at in this particular one.
How to use the Bootstrap Media queries Using:
The responsive activity of some of the most famous responsive framework located in its own newest fourth version can work with the help of the so called Bootstrap Media queries Css. Things that they execute is having count of the size of the viewport-- the screen of the gadget or the width of the browser window assuming that the page gets displayed on personal computer and applying different styling rules accordingly. So in common words they use the simple logic-- is the width above or below a special value-- and respectfully trigger on or off.
Each viewport dimension-- like Small, Medium and so on has its own media query defined except for the Extra Small screen scale which in the most recent alpha 6 release has been really used widely and the -xs- infix-- dropped and so presently instead of writing .col-xs-6 we simply ought to type .col-6 and get an element growing fifty percent of the display screen at any type of size.
The main syntax
The basic format of the Bootstrap Media queries Grid Override in the Bootstrap system is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ which narrows the CSS standards identified down to a particular viewport overall size however eventually the opposite query might be used like @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which in turn will be applicable up to connecting with the specified breakpoint width and no even more.
One other thing to mention
Important thing to detect here is that the breakpoint values for the different display sizes change simply by a specific pixel depending to the standard that has been used like:
Small-sized display sizes - ( min-width: 576px) and ( max-width: 575px),
Medium display sizing - ( min-width: 768px) and ( max-width: 767px),
Large display screen size - ( min-width: 992px) and ( max-width: 591px),
And Extra large display measurements - ( min-width: 1200px) and ( max-width: 1199px),
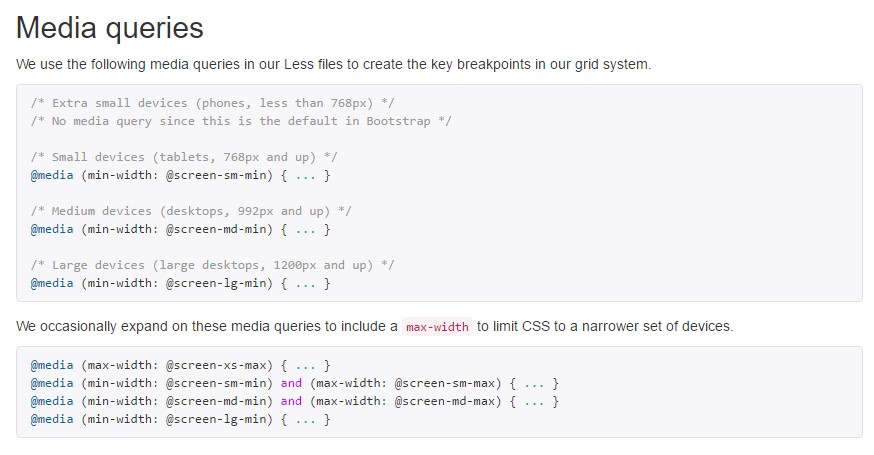
Responsive media queries breakpoints
Considering Bootstrap is really established to get mobile first, we employ a fistful of media queries to create sensible breakpoints for styles and user interfaces . These particular breakpoints are mostly depended on minimal viewport sizes and let us to size up factors while the viewport changes.
Bootstrap mainly utilizes the following media query extends-- or breakpoints-- in source Sass documents for layout, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we prepare resource CSS in Sass, all of media queries are certainly provided via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time work with media queries which proceed in the other path (the given display dimension or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these particular media queries are also provided through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a specific sector of display screen sizes using the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are additionally provided through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the exact same screen size selection would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do note one more time-- there is simply no -xs- infix and a @media query with regard to the Extra small-- lesser then 576px screen dimension-- the regulations for this get universally used and perform trigger after the viewport becomes narrower in comparison to this particular value and the larger viewport media queries go off.
This progress is directing to brighten up both the Bootstrap 4's format sheets and us as web developers considering that it follows the regular logic of the method responsive content does the job accumulating after a specific point and with the canceling of the infix there certainly will be much less writing for us.
Inspect several on-line video guide relating to Bootstrap media queries:
Linked topics:
Media queries formal information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Method