Bootstrap List Item
Introduction
List group is a helpful and useful component which is discovered in Bootstrap 4. The component is put to use for presenting a set or 'list' web content. The list group pieces can certainly be modified and expanded to uphold just about any kind of content within just using some opportunities provided for customization in the list itself. These list groups can surely also be used for site navigation with making use of the appropriate modifier class.
In Bootstrap 4, the Bootstrap List Button is a component which designs the unordered lists in a special procedure considering it paves the way for developing custom-made web content in system lists without having to concerned about the presentation concern ( due to the fact that the language looks after that by itself).
Options of Bootstrap List Item:
Given here are the specialities that are accessible just within the list group element in Bootstrap 4:
• Unordered list: The absolute most fundamental kind of list group which you may create in Bootstrap 4 is an unordered list that has a variety of things using the appropriate classes. You have the ability to built upon it along with the other options that are available in the component.
• Active stuffs: You can surely focus on the existing active pick via just simply including the .active direction to a .list-group-item. This is useful for the moment you need to generate a list of materials that is clickable.
• Disabled elements: You have the ability to also de-highlight a list piece to make it appear as despite the fact that it has been actually disabled. You just will have to put in the .disabled extension to the .list-group-item for doing this.
• Urls and Buttons: With the help of the buttons tag, you are able to easily set up an actionable element within the Bootstrap List Style what means that you will certainly have the ability to add in hover, active, and disabled states to all of these items with making use of the .list-group-item-action feature. { You are able to split these types of pseudo-classes from the remaining classes in order to ensure that the non-interactive features in your code for example, <div>-s or <lis>s are actionable or not clickable additionally. It is suggested that you do not apply the standard button classes such as .btn here.
• Contextual classes: This is one other excellent feature that belongs to the list group element which allows you to style each list element alongside a descriptive color and background. These are particularly practical for spotlight special materials as well as categorising them according to color-'s code.
• • Badges: You are able to at the same time provide badges to a list object to show the unread counts, activity on the object, and make it easy for various other interactive components via installing additional utilities.
Lets view a number of good examples
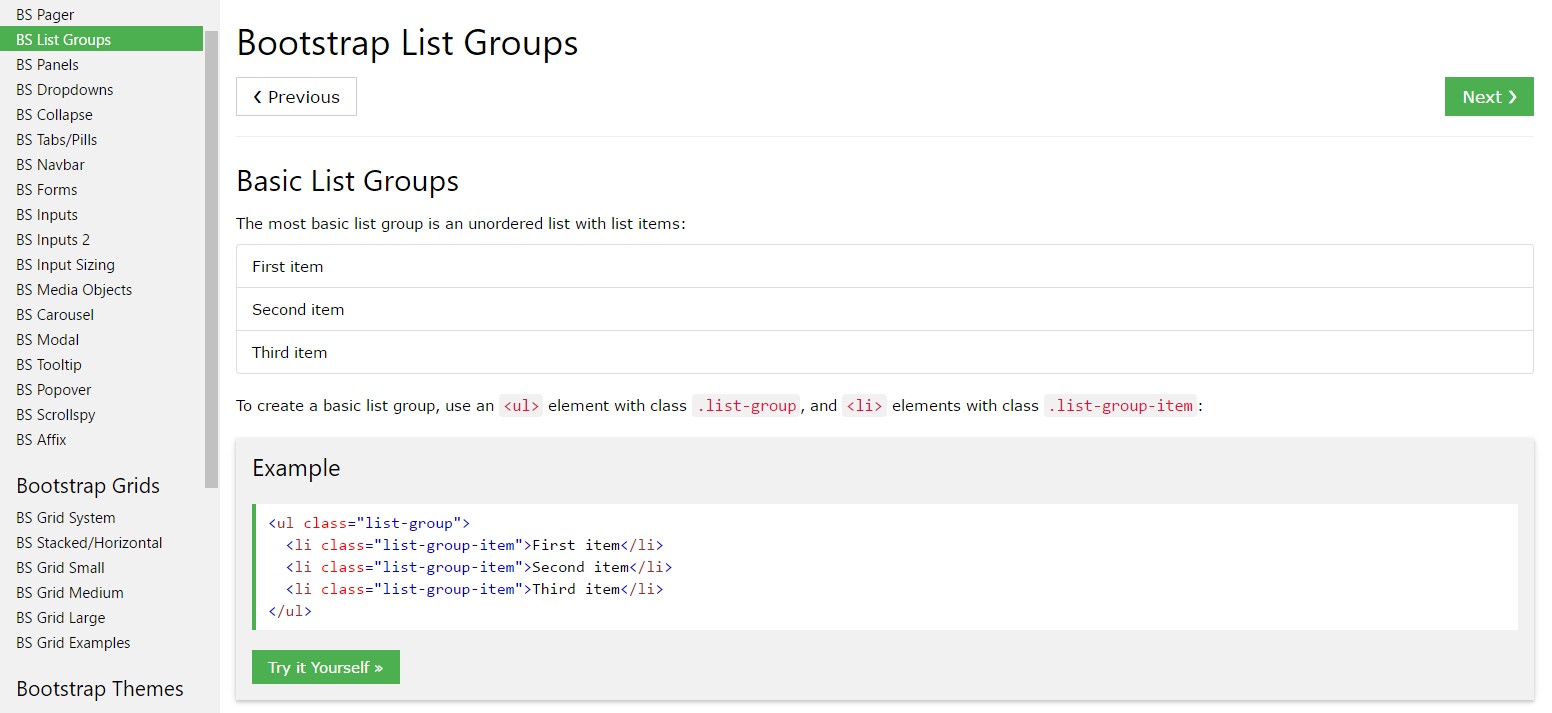
Fundamental type
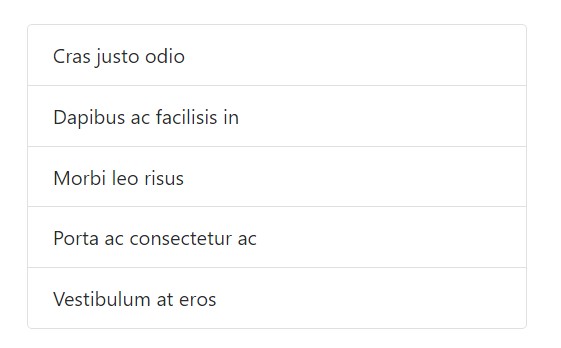
One of the most fundamental list group is an unordered list plus list objects and the correct classes. Build on it having the approaches that follow, or through your special CSS as needed.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Active things
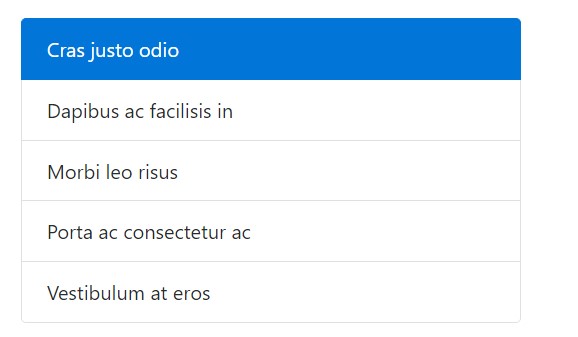
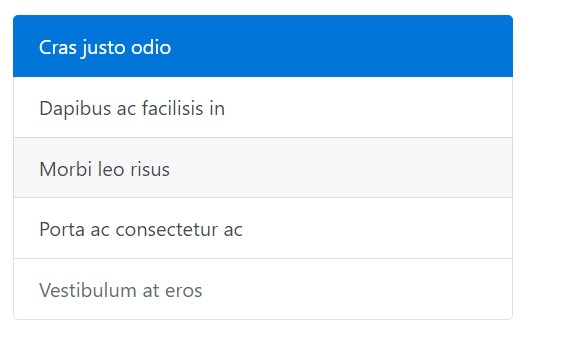
Include in a .active to a .list-group-item to indicate the existing active option.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Disabled things
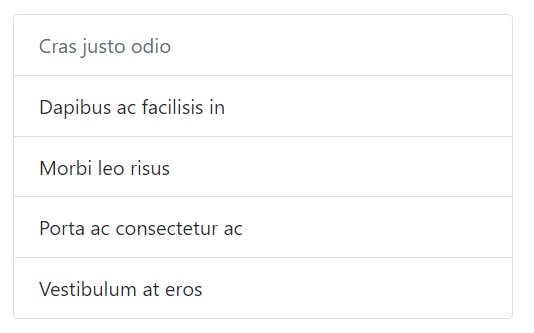
Bring in .disabled to a .list-group-item making it appear like disabled. Consider that various elements with will certainly also demand custom-made JavaScript to completely turn off their click events (e.g., web links).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and tabs
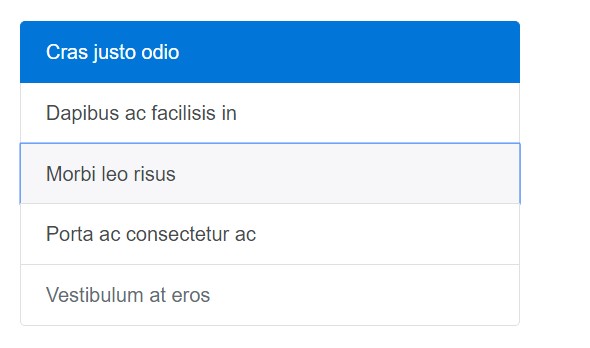
Work with <a>-s as well as <button>-s in order to generate actionable list group things having hover, disabled, and active conditions through incorporating .list-group-item-action. We unconnected these kinds of pseudo-classes to make certain list groups made of non-interactive features (like <li>-s or even <div>-s) don't deliver a click on or else tap affordance.
Make sure to not apply the common .btn classes in this case.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having <button>-s, you can easily additionally utilize the disabled feature instead of .disabled the class. Sadly, <a>-s do not support the disabled attribute.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
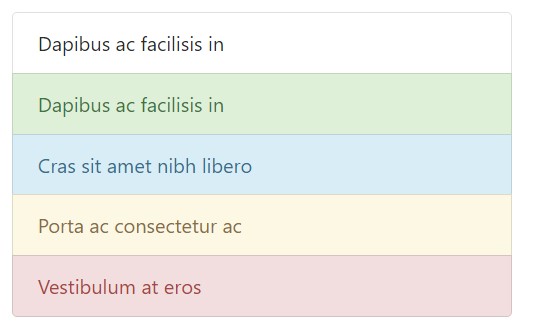
Use contextual classes to form list objects by a stateful background and color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
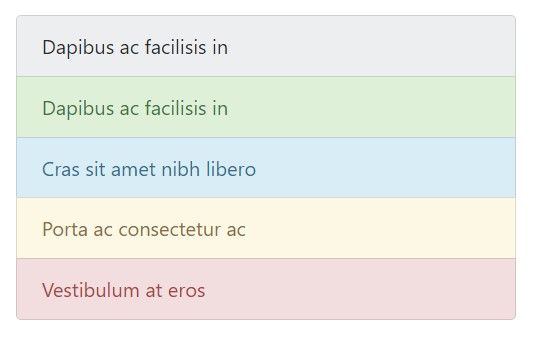
</ul>Contextual classes additionally work with .list-group-item-action. Consider the inclusion of the hover designs here not present in the earlier situation. Also supported is the .active; implement it to identify an active selection on a contextual list group object.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning in order to assistive innovations.
Working with color to add in meaning simply provides a graphical signifier, which will certainly not be shown to operators of assistive technologies -- like display screen readers. Make sure that data indicated through the color option is either obvious directly from the content itself (e.g. the exposed content), or else is featured with alternate methods, such as added text concealed with the .sr-only class.
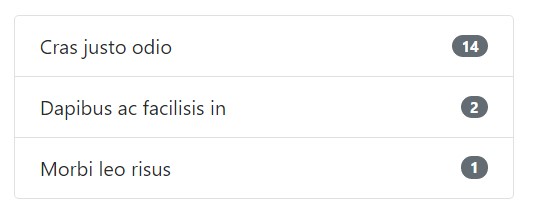
Using badges
Bring in badges to any list group item to present unread sums, activity, and even more with the aid of various utilities. Keep in mind the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
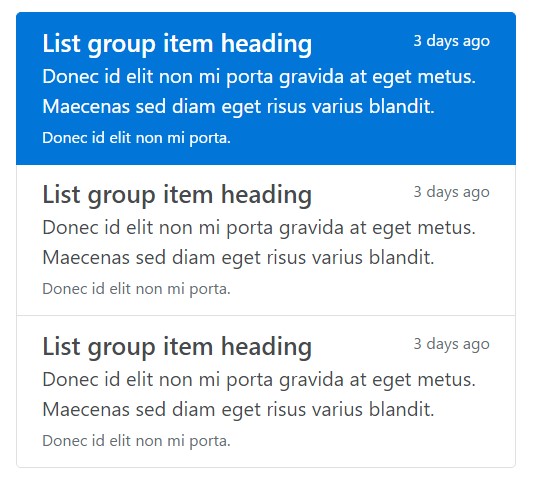
</ul>Customized material
Add in nearly any kind of HTML inside, even for related list groups such as the one listed below, with help from flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a robust and helpful element within Bootstrap 4 that enables you to set up an unordered list more prepared, interactive, and responsive without any compromising on the visual aspect as well as layout of the list objects themselves.
Look at a couple of on-line video tutorials regarding Bootstrap list:
Related topics:
Bootstrap list approved records

Bootstrap list guide

Bootstrap list difficulty