Bootstrap Grid Template
Overview
Bootstrap provides a powerful mobile-first flexbox grid structure for setting up styles of all contours and sizes . It is simply based upon a 12 column configuration and possesses several tiers, one for every media query variation. You can certainly employ it along with Sass mixins or of the predefined classes.
Probably the most required component of the Bootstrap platform letting us to develop responsive page interactively changing if you want to constantly suit the width of the display they get displayed on yet looking amazingly is the so called grid system. The things it usually handles is presenting us the ability of creating tricky styles merging row and also a specific number of column features held in it. Visualize that the obvious size of the display screen is separated in twelve same elements vertically.
The ways to utilize the Bootstrap grid:
Bootstrap Grid Template uses a set of columns, rows, and containers to structure and align material. It's created by using flexbox and is completely responsive. Shown below is an illustration and an in-depth take a look at just how the grid integrates.

The mentioned above scenario designs three equal-width columns on little, medium, large, and extra large devices using our predefined grid classes. Those columns are concentered in the web page together with the parent .container.
Here's a way it does the trick:
- Containers provide a means to centralize your internet site's elements. Apply .container for concentrated width or .container-fluid for total width.
- Rows are horizontal groups of columns which ensure your columns are arranged appropriately. We work with the negative margin method regarding .row to guarantee all your material is lined up properly down the left side.
- Web content needs to be put inside of columns, also only columns may possibly be immediate children of rows.
- Due to flexbox, grid columns without a fixed width is going to automatically design using same widths. For example, four instances of
.col-sm will each instantly be 25% large for small breakpoints.
- Column classes reveal the quantity of columns you want to apply from the possible 12 per row. { In this way, in the case that you really want three equal-width columns, you can absolutely use .col-sm-4.
- Column widths are set up in percents, in such manner they're always fluid and also sized about their parent element.
- Columns possess horizontal padding to make the gutters in between specific columns, even so, you can surely clear away the margin out of rows and also padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra small), small, medium, huge, and extra large size.
- Grid tiers are built on minimal widths, implying they put on that one tier and all those above it (e.g., .col-sm-4 puts on small, medium, large, and extra large gadgets).
- You can employ predefined grid classes or Sass mixins for more semantic markup.
Be aware of the limitations plus failures about flexbox, like the incapability to use certain HTML features such as flex containers.
Appears to be very good? Excellent, why don't we proceed to discovering all that in an example.
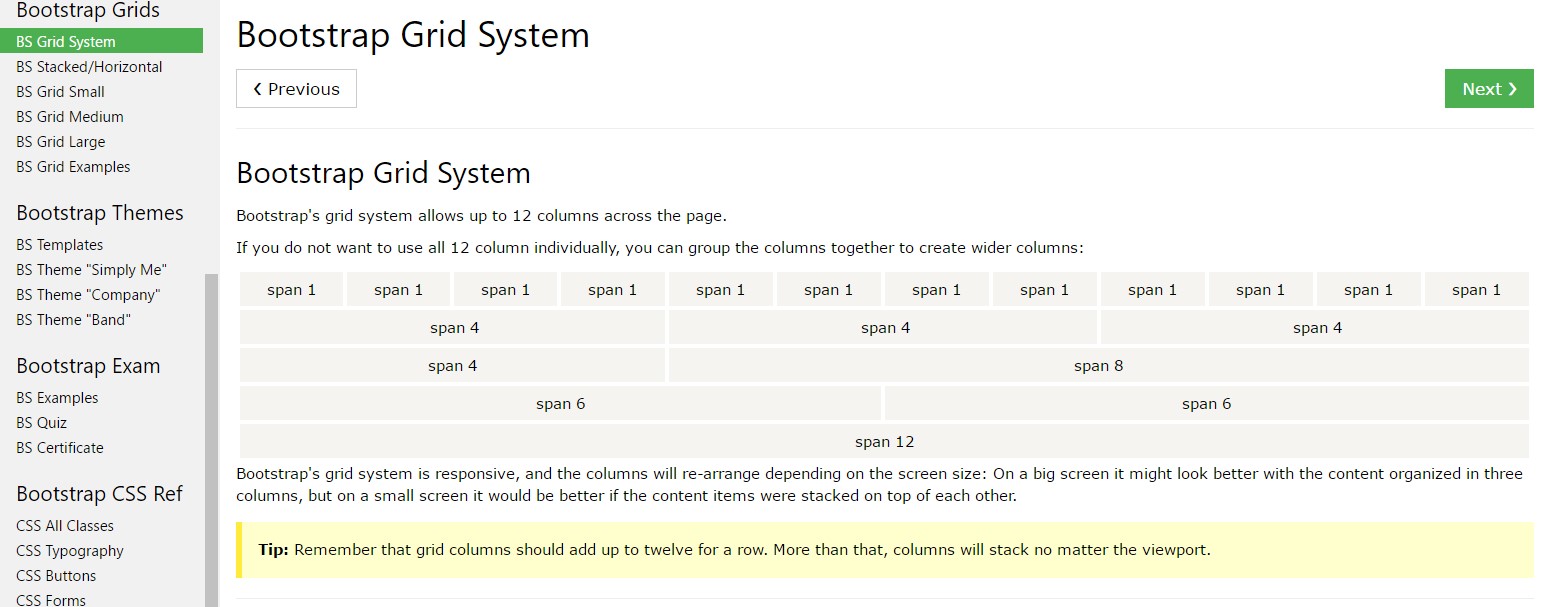
Bootstrap Grid System opportunities
Basically the column classes are actually something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- typically continues to be the same.
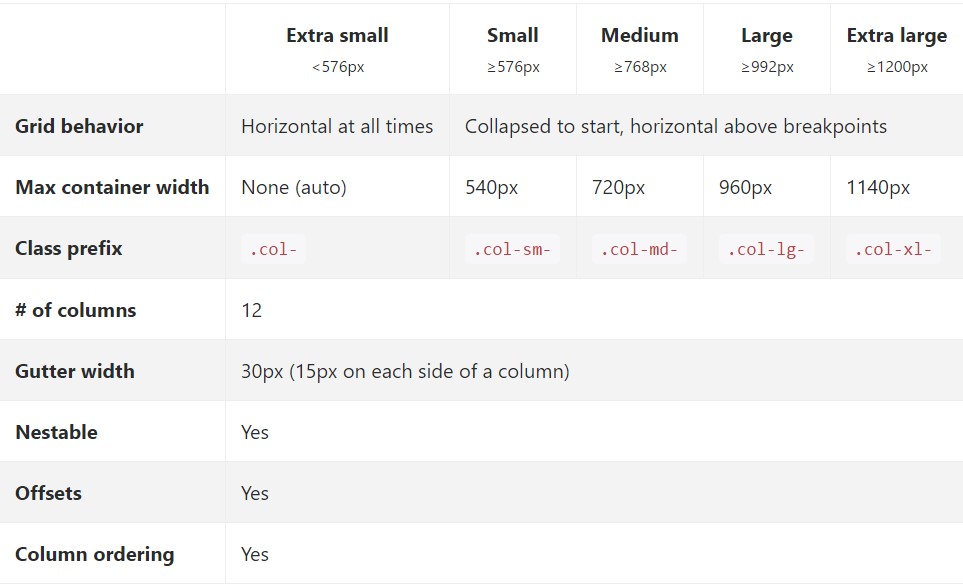
When it approaches the Bootstrap Grid CSS sizes-- all the actually possible widths of the viewport ( or else the viewable area on the screen) have been separated to five ranges just as comes next:
Extra small-- widths under 544px or 34em (which comes to be the default measuring system for Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and everything greater than it .col-xl-*>
While Bootstrap uses em-s or rem-s for specifying the majority of sizes, px-s are employed for grid breakpoints and container widths. This is because the viewport width is in pixels and does not alter using the font size.
View the way in which aspects of the Bootstrap grid system work across various gadgets along with a functional table.

The different and brand-new from Bootstrap 3 here is one added width range-- 34em-- 48em being actually assigned to the xs size changing all of the widths one range down. With this the sizes of 75em and over get with no a identified size so in Bootstrap 4 the Extra Big size gets introduced to deal with it.
All the elements styled utilizing a specific viewport width and columns maintain its size in width with regard to this viewport plus all above it. If the width of the display screen gets under the determined viewport size the components pile above each other filling up the whole width of the view .
You have the ability to as well specify an offset to an aspect by means of a determined amount of columns in a specific screen sizing and on top of this is done with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 as an example. This was of defining the offsets is new for Bootstrap 4-- the prior version utilized the .col- ~ size ~-offset- ~ columns ~ syntax.
A couple details to think of whenever building the markup-- the grids including rows and columns have to be inserted into a .container features. There are two types of containers obtainable -- the fixed .container element which size remains unscathed before the upcoming viewport size breakpoint is reached and .container-fluid which spans all width of the viewport.
Personal heirs of the containers are the .row features which in turn become stuffed in with columns. In the case that you happen to install features with more than just 12 columns in width inside a single row the last elements which width exceeds the 12 columns border will wrap to a new line. Multiple classes may possibly be used for a single element to format its appearance in various viewports likewise.
Auto format columns
Make use of breakpoint-specific column classes for equal-width columns. Put in any quantity of unit-less classes for each breakpoint you really need and each column will be the equivalent width.
Equivalent width
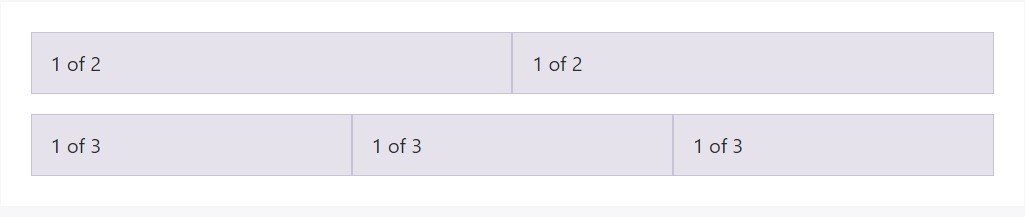
For instance, below are two grid formats that put on each and every device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column width
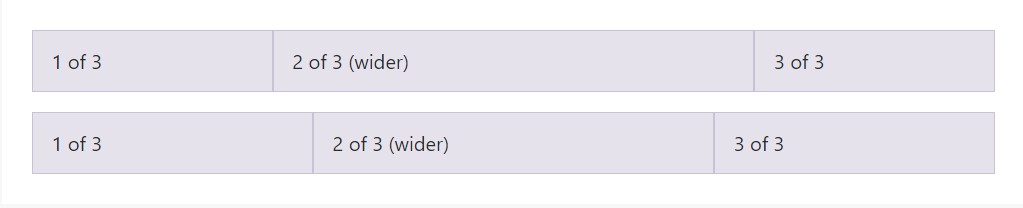
Auto-layout for the flexbox grid columns additionally shows you may set up the width of one column and the others are going to instantly resize about it. You can work with predefined grid classes (as indicated below), grid mixins, or else inline widths. Notice that the additional columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width material
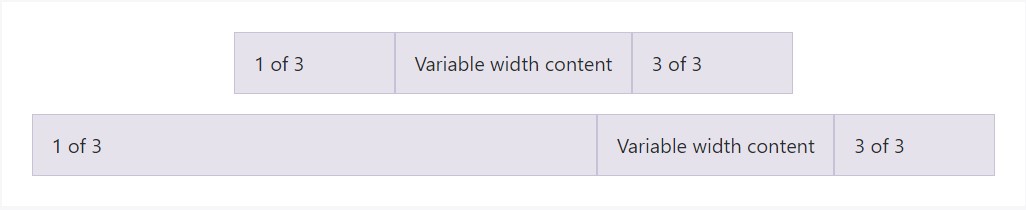
Working with the col- breakpoint -auto classes, columns can surely size on its own based upon the normal size of its content. This is incredibly practical along with single line web content such as inputs, numbers, and the like. This, with a horizontal alignment classes, is extremely essential for centralizing configurations together with irregular column sizes as viewport width improves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equal width multi-row
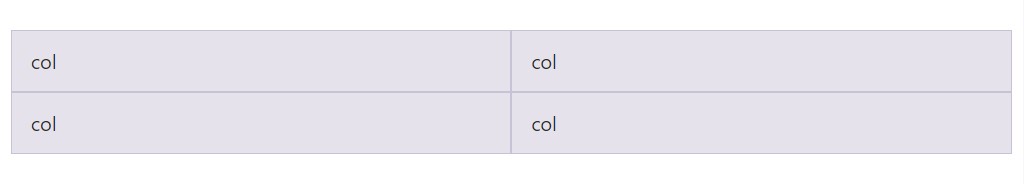
Set up equal-width columns which stretch over multiple rows via adding a .w-100 exactly where you really want the columns to break to a new line. Make the breaches responsive simply by mixing the .w-100 together with some responsive display utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes in order to get building complex responsive styles. Individualize the proportions of your columns on extra small, small, medium, large, or extra large gadgets however you want.
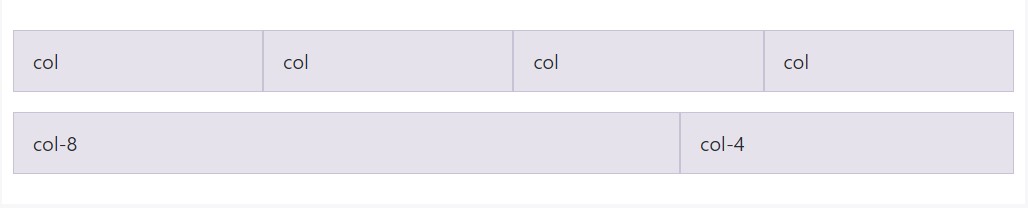
All of the breakpoints
Intended for grids which are the very same from the smallest of gadgets to the largest sized, use the .col and .col-* classes. Determine a numbered class whenever you desire a specifically sized column; alternatively, don't hesitate to stay with .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Loaded to horizontal
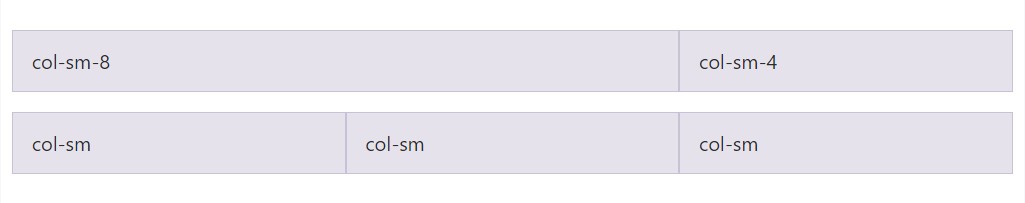
Employing a particular set of .col-sm-* classes, you can easily generate a basic grid system that getting starts stacked on extra small gadgets right before becoming horizontal on desktop computer ( standard) gadgets.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>Combine and suit
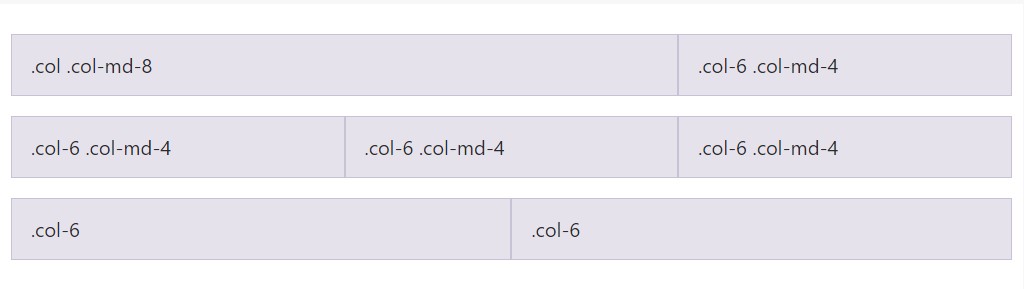
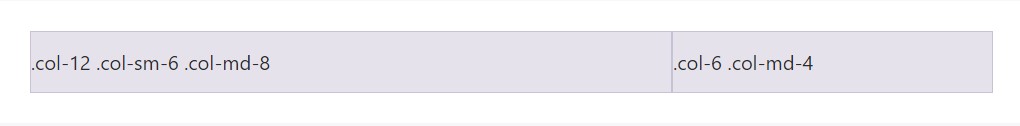
Do not prefer your columns to simply pile in several grid tiers? Apply a mix of numerous classes for each tier as required. Discover the sample below for a more suitable strategy of how all of it acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Take flexbox placement utilities to vertically and horizontally coordinate columns.
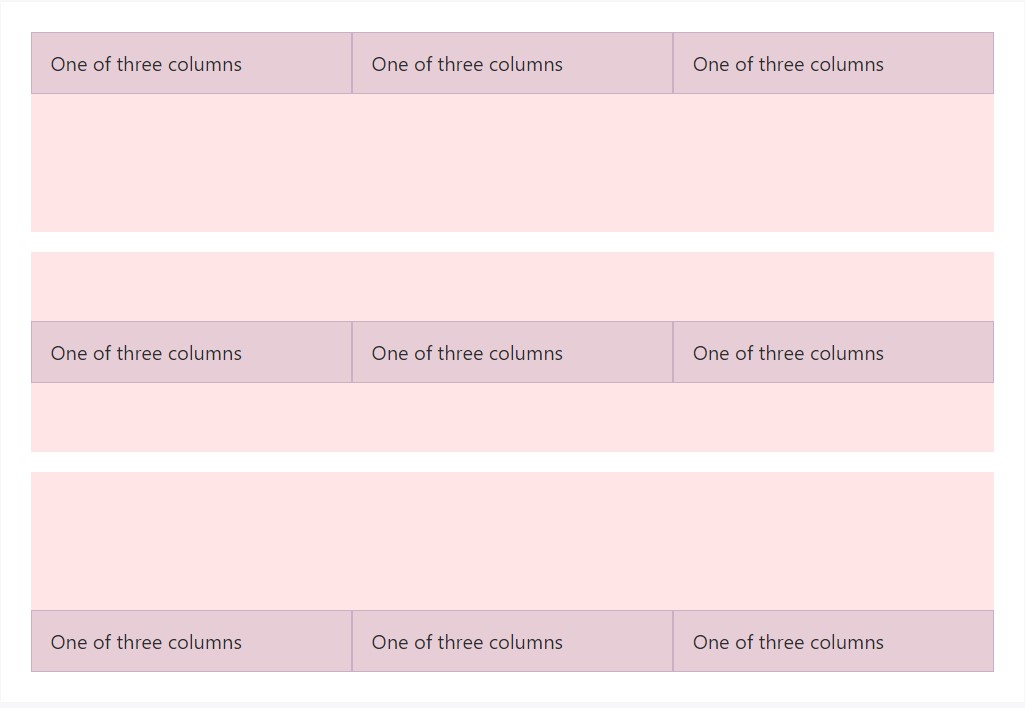
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
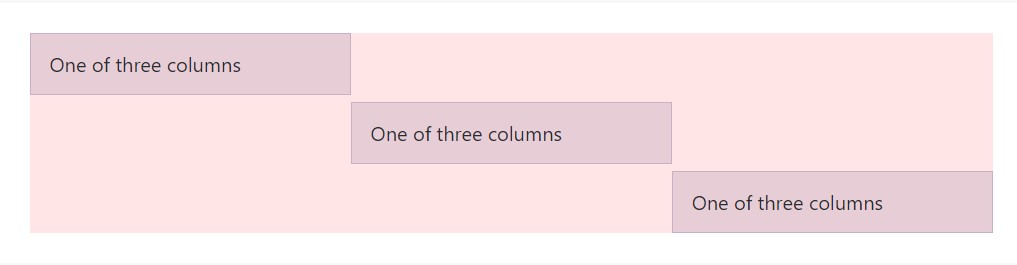
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
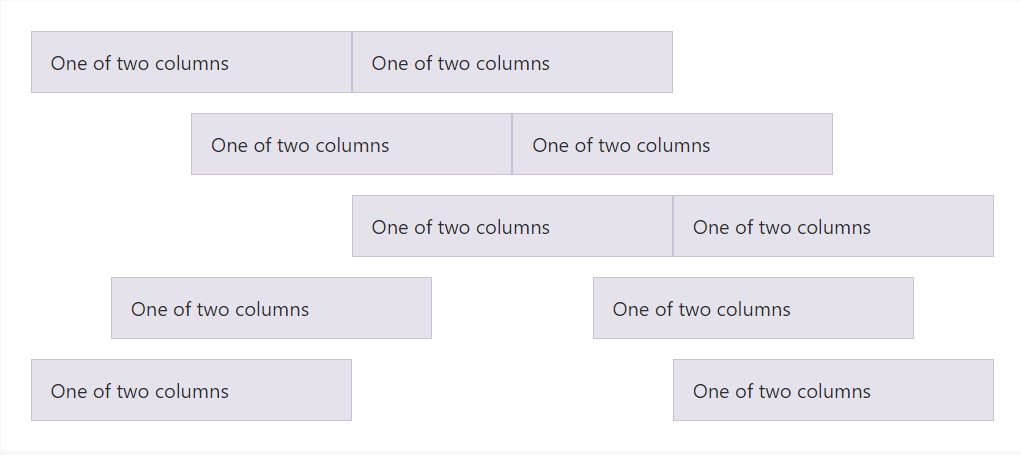
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters in between columns within our predefined grid classes may be gotten rid of with .no-gutters. This eliminates the undesirable margin-s from .row also the horizontal padding from all of the nearby children columns.
Here is simply the origin code for developing these particular styles. Note that column overrides are scoped to just the first children columns and are actually focused by means of attribute selector. Even though this creates a further certain selector, column padding can easily still be extra modified along with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's just how it displays. Take note you have the ability to continue to apply this together with all various other predefined grid classes ( incorporating column sizes, responsive tiers, reorders, and much more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
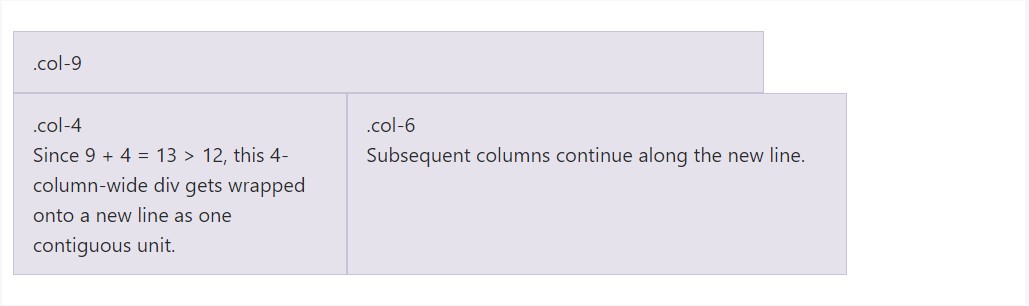
</div>Column covering
Assuming that in excess of 12 columns are placed inside a single row, every set of additional columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
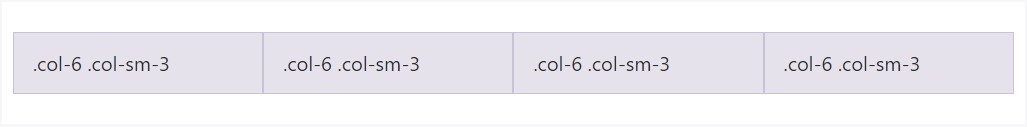
</div>Reseting of the columns
With the handful of grid tiers readily available, you're expecteded to meet challenges where, at particular breakpoints, your columns do not clear pretty appropriate as one is taller compared to the other. To fix that, employ a combo of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
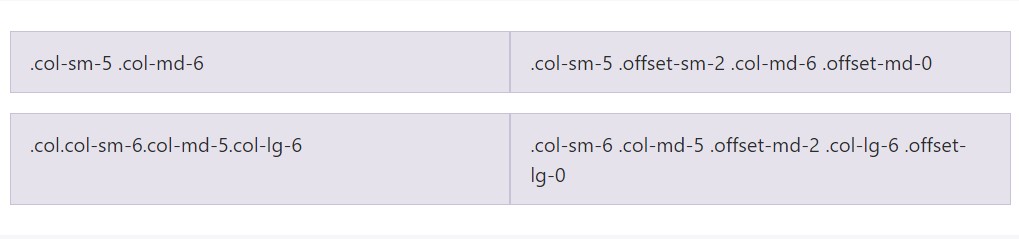
</div>Besides column cleaning at responsive breakpoints, you may likely have to reset offsets, pushes, or pulls. Watch this in action in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
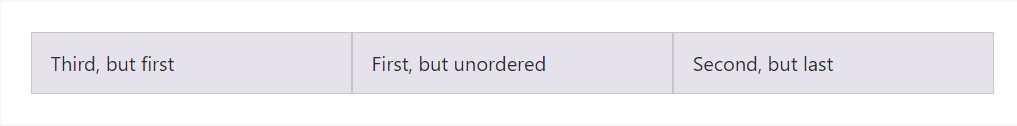
Flex order
Work with flexbox utilities for handling the vision ordination of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
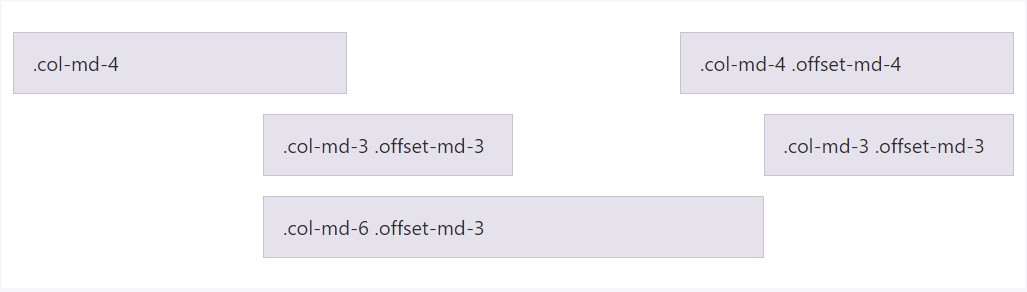
</div>Countering columns
Move columns to the right using .offset-md-* classes. These classes escalate the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
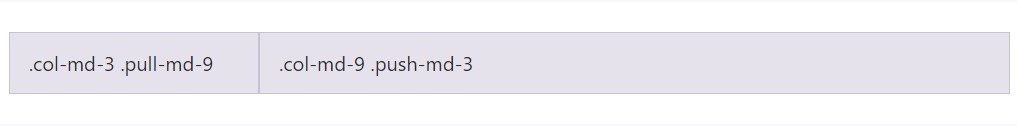
</div>Pulling and pushing
Conveniently transform the order of our inbuilt grid columns with .push-md-* and .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Information placement
To home your content with the default grid, add in a brand-new .row and set of .col-sm-* columns within an existing .col-sm-* column. Embedded rows have to incorporate a pack of columns that add up to 12 or fewer (it is not required that you utilize all of the 12 offered columns).
img nesting
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making use of Bootstrap's origin Sass data
Whenever applying Bootstrap's origin Sass data, you have the possibility of utilizing Sass mixins and variables to generate custom, semantic, and responsive web page designs. Our predefined grid classes employ these similar variables and mixins to supply a whole suite of ready-to-use classes for fast responsive designs .
Options
Maps and variables establish the quantity of columns, the gutter width, and also the media query aspect. We apply these to generate the predefined grid classes reported above, as well as for the customized mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken in conjunction with the grid variables to generate semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example operation
You are able to reshape the variables to your own custom made values, or just work with the mixins having their default values. Here is literally an example of employing the default modes to build a two-column format along with a divide between.
See it in action in this particular rendered instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customizing the grid
Working with our built-in grid Sass maps and variables , it is definitely feasible to fully customise the predefined grid classes. Replace the amount of tiers, the media query dimensions, and the container widths-- and then recompile.
Gutters and columns
The variety of grid columns and also their horizontal padding (aka, gutters) can possibly be changed by means of Sass variables. $grid-columns is employed to develop the widths (in percent) of each and every individual column while $grid-gutter-widths allows breakpoint-specific widths that are divided evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Going beyond the columns themselves, you can also customize the quantity of grid tiers. If you preferred only three grid tiers, you would certainly modify the $ grid-breakpoints and $ container-max-widths to something like this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When developing some changes to the Sass maps or variables , you'll ought to save your developments and recompile. Accomplishing this will out a new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will also be modified to apply the customized breakpoints.
Final thoughts
These are actually the simple column grids in the framework. Working with specific classes we can certainly direct the certain components to span a established quantity of columns baseding on the definite width in pixels of the exposed place in which the webpage gets demonstrated. And due to the fact that there are a several classes specifying the column width of the elements rather than taking a look at each one it is actually better to try to find out ways in which they certainly get created-- it is undoubtedly truly easy to remember knowning simply just a handful of things in mind.
Take a look at a number of video training regarding Bootstrap grid
Related topics:
Bootstrap grid formal documents

W3schools:Bootstrap grid guide

Bootstrap Grid column