Bootstrap Tabs Plugin
Introduction
In some cases it's quite useful if we have the ability to just set a few sections of information providing the very same space on webpage so the site visitor easily could search throughout them with no really leaving the display screen. This gets conveniently attained in the brand new 4th edition of the Bootstrap framework with help from the .nav and .tab- * classes. With them you have the ability to simply make a tabbed panel together with a different types of the material maintained within every tab permitting the visitor to just click on the tab and have the chance to watch the intended material. Let's take a closer look and find out the way it is simply done.
The best ways to utilize the Bootstrap Tabs View:
Firstly for our tabbed control panel we'll require a number of tabs. To get one set up an <ul> element, appoint it the .nav and .nav-tabs classes and place certain <li> elements within holding the .nav-item class. Inside of these particular list the concrete link elements must accompany the .nav-link class appointed to them. One of the hyperlinks-- usually the very first must also have the class .active since it will certainly represent the tab being currently available once the page becomes stuffed. The urls in addition must be designated the data-toggle = “tab” attribute and every one should certainly aim at the suitable tab control panel you would want to get displayed with its ID-- for instance href = “#MyPanel-ID”
What is simply brand new in the Bootstrap 4 system are the .nav-item and .nav-link classes. Likewise in the former version the .active class was appointed to the <li> component while now it become appointed to the web link itself.
Now as soon as the Bootstrap Tabs Using structure has been simply organized it's opportunity for producing the sections holding the actual information to be displayed. First we need to have a master wrapper <div> component with the .tab-content class appointed to it. In this element a several features carrying the .tab-pane class should be. It likewise is a great idea to put in the class .fade just to guarantee fluent transition whenever swapping between the Bootstrap Tabs View. The feature that will be displayed by on a page load should also possess the .active class and in the event you go for the fading transition - .in with the .fade class. Each .tab-panel must feature a special ID attribute that will be utilized for attaching the tab links to it-- such as id = ”#MyPanel-ID” to fit the example link coming from above.
You can as well produce tabbed control panels employing a button-- just like appeal for the tabs themselves. These are likewise named as pills. To perform it simply just make certain as an alternative to .nav-tabs you select the .nav-pills class to the .nav component and the .nav-link web links have data-toggle = “pill” instead of data-toggle = “tab” attribute.
Nav-tabs practices
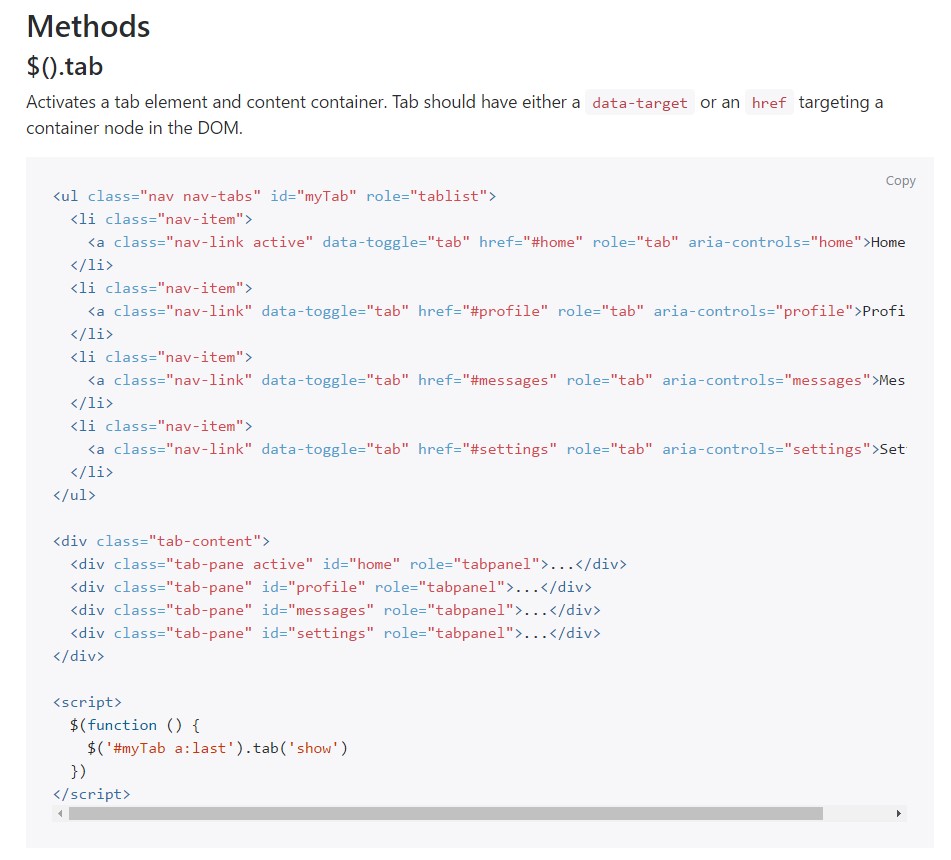
$().tab
Turns on a tab element and information container. Tab should have either a data-target or an href targeting a container node inside of the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Picks the provided tab and gives its own attached pane. Any other tab that was earlier picked comes to be unselected and its related pane is hidden. Returns to the caller prior to the tab pane has certainly been shown ( id est before the shown.bs.tab activity happens).
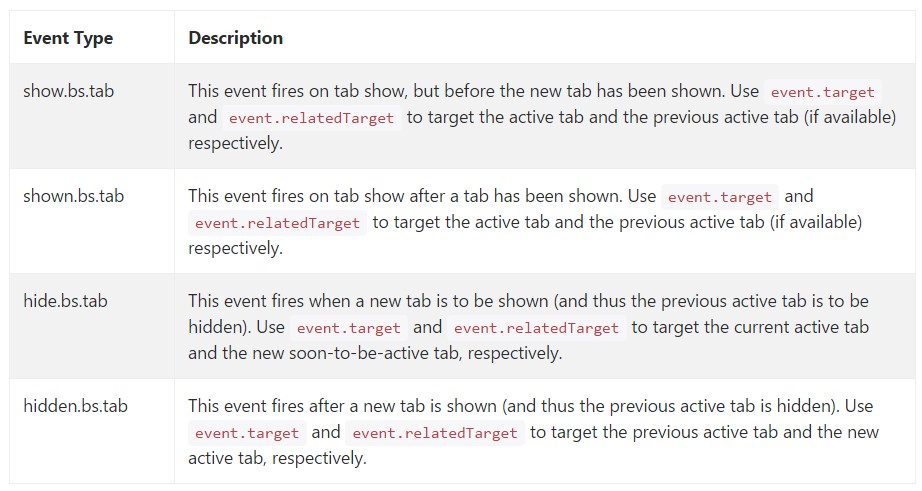
$('#someTab').tab('show')Occasions
When displaying a new tab, the events fire in the following order:
1. hide.bs.tab ( on the current active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the earlier active tab, the identical one as for the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the identical one when it comes to the show.bs.tab event).
Assuming that no tab was pretty much active, then the hide.bs.tab and hidden.bs.tab events will not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well fundamentally that is simply the way the tabbed sections get designed through the most recent Bootstrap 4 version. A point to pay attention for when setting up them is that the various elements wrapped inside each and every tab control panel should be more or less the exact size. This will really help you keep away from some "jumpy" activity of your web page once it has been certainly scrolled to a certain position, the site visitor has begun looking via the tabs and at a special moment gets to open up a tab along with considerably extra material then the one being actually seen right before it.
Check out some video information about Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: authoritative documentation

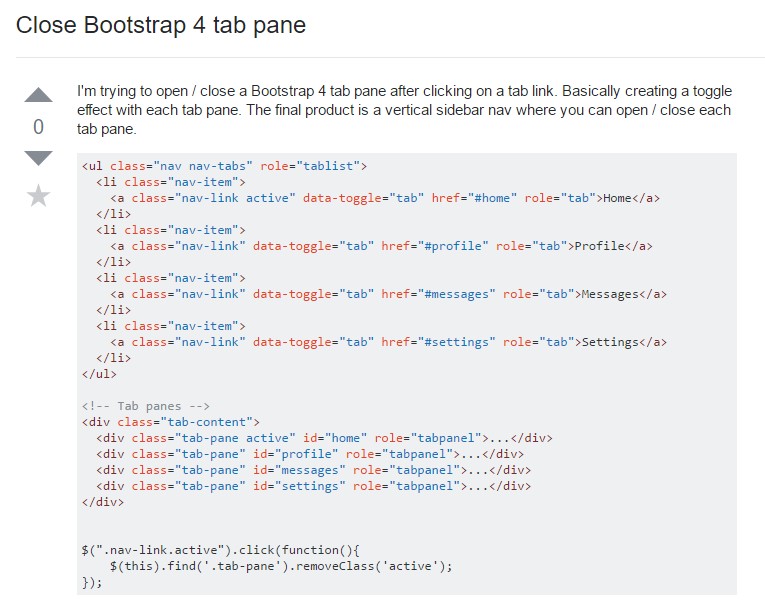
Tips on how to close Bootstrap 4 tab pane

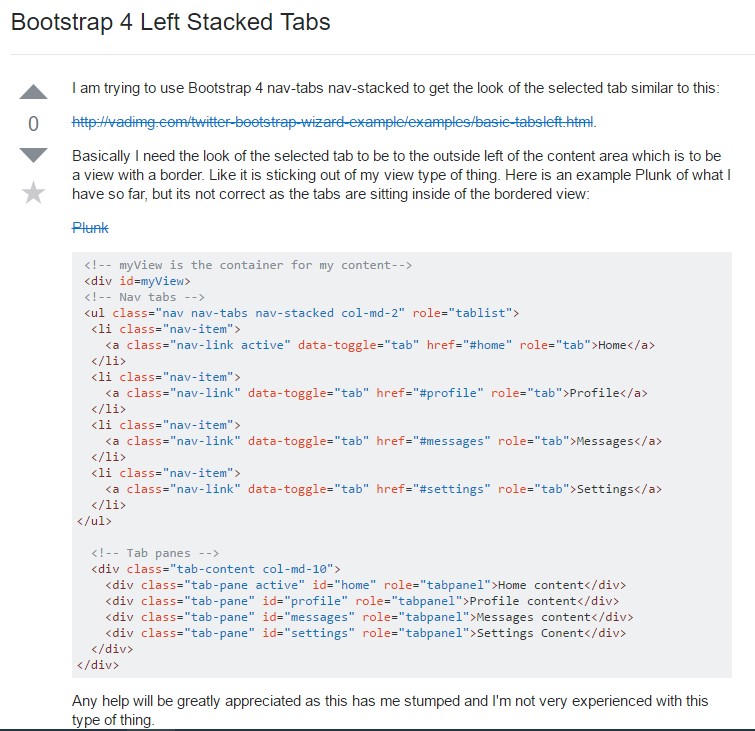
Bootstrap 4 Left Stacked Tabs