Bootstrap Menu Example
Overview
Even the simplest, not talking about the much more difficult pages do need several sort of an index for the visitors to simply get around and discover the things they are looking for in the early few secs avter their arrival over the page. We must regularly have in thoughts a visitor might be in a hurry, checking out numerous web pages quickly scrolling over them looking for something or decide. In these situations the clear and well presented navigational menu might actually create the contrast between a single latest site visitor and the page being clicked away. So the design and activity of the web page site navigation are critical without a doubt. In addition our websites get more and more viewed from mobiles in this way not possessing a page and a navigating in specific behaving on scaled-down sreens nearly matches not owning a webpage at all and even a whole lot worse.
The good news is the new 4th edition of the Bootstrap framework grants us with a effective solution to deal with the issue-- the so called navbar feature or else the selection bar people got used seeing on the top of many webpages. It is definitely a useful but efficient tool for wrapping our brand's status details, the pages building and a search form or else a number of call to action buttons. Let's see just how this entire thing gets handled within Bootstrap 4.
Exactly how to utilize the Bootstrap Menu Using:
Primarily we need a <nav> component to cover the items up. It should similarly possess the .navbar class and also certain styling classes appointing it one of the predefined in Bootstrap 4 looks-- just like .navbar-light combined with .bg-faded or bg-inverse with .navbar-inverse.
You are able to also apply one of the contextual classes just like .bg-primary, .bg-warning and so forth which all had the new version of the framework.
An additional bright new element presented in the alpha 6 of Bootstrap 4 framework is you need to in addition assign the breakpoint at which the navbar will collapse in order to get presented as soon as the selection button gets pressed. To perform this add a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Next action
Next off we need to generate the so called Menu switch that will show in the place of the collapsed Bootstrap Menu Using and the visitors will use to bring it back on. To perform this build a <button> component along with the .navbar-toggler class and some attributes, like data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default placement of the navbar toggle button is left, so in the event that you need it right adjusted-- also put on the .navbar-toggler-right class-- as well a bright new Bootstrap 4 function.
Provided information
Navbars come up with integrated help for a variety of sub-components. Choose from the following as demanded :
.navbar-brand for your product, project, or company title.
.navbar-nav for a lightweight and full-height site navigation ( involving support for dropdowns).
.navbar-toggler utilization with Bootstrap collapse plugin and other navigation toggling activities.
.form-inline for any kind of form commands and actions.
.navbar-text for including vertically centered strings of message.
.collapse.navbar-collapse for arranging and disguising navbar items by a parent breakpoint.
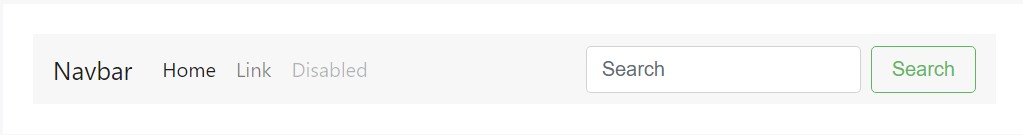
Here is simply an instance of all the sub-components provided in a responsive light-themed navbar that instantly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
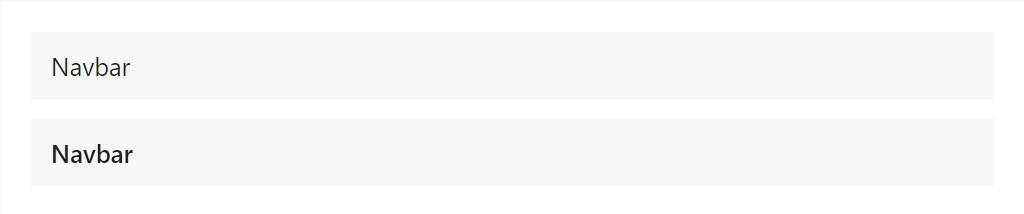
The .navbar-brand can surely be employed to most elements, though an anchor performs better given that a number of elements might demand utility classes as well as custom made designs.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
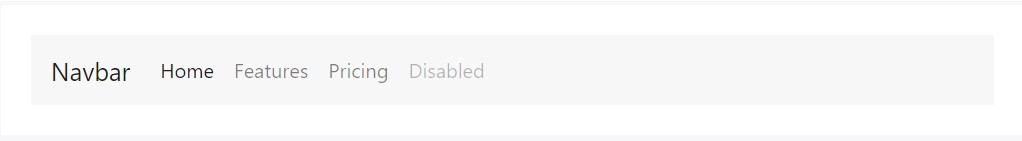
Navbar site navigation links based on Bootstrap .nav selections with their personal modifier class and expect the use of toggler classes for correct responsive designing. Navigating in navbars are going to as well grow to involve as much horizontal area as possible to have your navbar components safely aligned.
Active forms-- with .active-- to reveal the current webpage can be applied right to .nav-links or else their instant parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
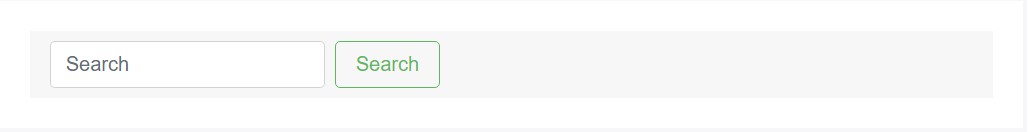
Apply various form commands and elements inside of a navbar having .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can include bits of message using .navbar-text. This class sets vertical position and horizontal spacing for strings of text.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more function
One other brilliant fresh feature-- within the .navbar-toggler you should place a <span> along with the .navbar-toggler-icon to effectively make the icon inside it. You are able to as well place an element using the .navbar-brand here and show a bit regarding you and your establishment-- such as its title and symbol. Additionally you might possibly decide wrapping all thing right into a url.
Next we ought to establish the container for our menu-- it is going to expand it to a bar with inline objects above the defined breakpoint and collapse it in a mobile view below it. To do this make an element using the classes .collapse and .navbar-collapse. Supposing that you have taken a look at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes system you will probably detect the breakpoint has been attached just once-- to the parent component but not to the .navbar-toggler and the .collapse component in itself. This is the brand-new approach the navbar will be created by Bootstrap 4 alpha 6 so keep in mind which version you are actually working with in order to construct things effectively.
Finishing aspect
And finally it's time for the real navigation menu-- wrap it in an <ul> element along with the .navbar-nav class-- the .nav class is no longer involved. The particular menu items must be wrapped within <li> elements holding the .nav-item class and the certain web links in them must have .nav-link utilized.
Conclusions
And so basically this is the system a navigational Bootstrap Menu HTML in Bootstrap 4 have to possess -- it is actually user-friendly and quite simple -- now everything that's left for you is planning the suitable system and beautiful captions for your content.
Inspect a number of online video tutorials relating to Bootstrap Menu
Related topics:
Bootstrap menu main documentation

Mobirise Bootstrap menu

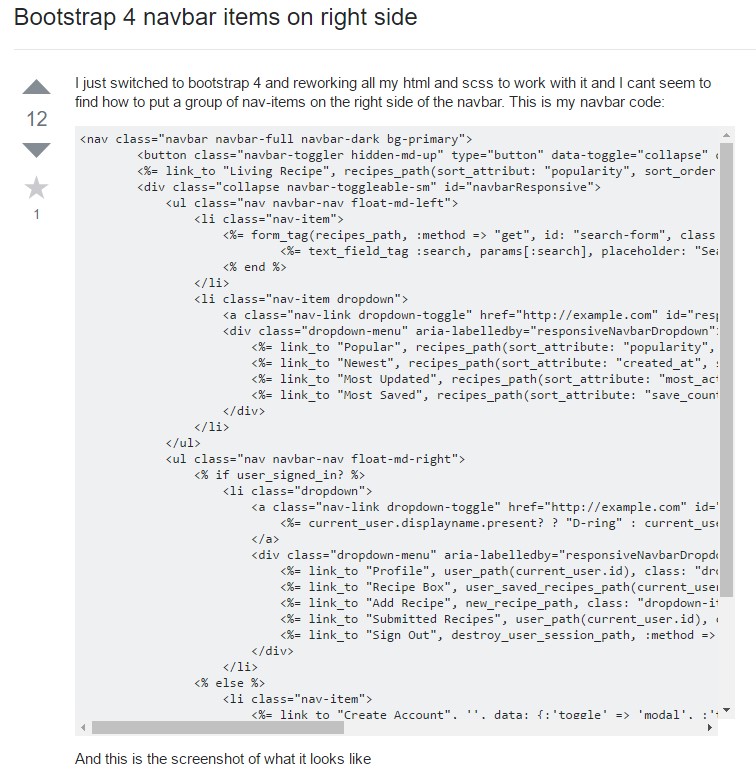
Bootstrap Menu on the right side

HTML Bootstrap Accordion Menu Compilation
jQuery Bootstrap Accordion Menu Compilation