Bootstrap Button groups form
Introduction
Throughout the web pages we develop we regularly possess a number of achievable alternatives to introduce or a number of actions which can be at some point gotten involving a specific item or a topic so it would most likely be pretty helpful supposing that they got an easy and handy way designating the controls causing the user having one route or yet another inside a compact group with common visual appeal and designing.
To handle such cases the most recent edition of the Bootstrap framework-- Bootstrap 4 has complete assistance to the so called Bootstrap Button groups list which in turn commonly are just what the label explain-- groups of buttons wrapped like a single feature together with all the components in appearing practically the exact same so it is really convenient for the site visitor to decide on the right one and it's much less bothering for the vision since there is certainly no free space among the particular elements in the group-- it appears as a individual button bar using a number of possibilities.
Steps to work with the Bootstrap Button groups value:
Setting up a button group is actually really easy-- all you need is an element utilizing the class .btn-group to wrap in your buttons. This makes a horizontally coordinated group of buttons-- in case you desire a up and down loaded group employ the .btn-group-vertical class alternatively.
The sizing of the buttons in a group can be widely dealt with so with specifying a single class to the whole group you have the ability to obtain both small or large buttons inside it-- simply provide .btn-group-sm for small-sized or else .btn-group-lg class to the .btn-group element and all the buttons within will obtain the defined sizing. As opposed to the previous version you can not tell the buttons in the group to present extra small due to the fact that the .btn-group-xs class in no more maintained by the Bootstrap 4 framework. You can eventually combine a few button groups into a toolbar simply just wrapping them inside a .btn-toolbar element or nest a group in another to insert a dropdown element in the child button group.
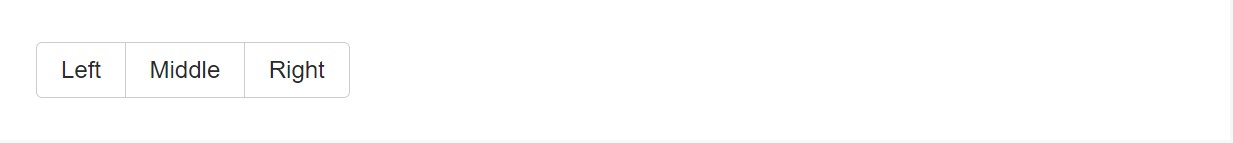
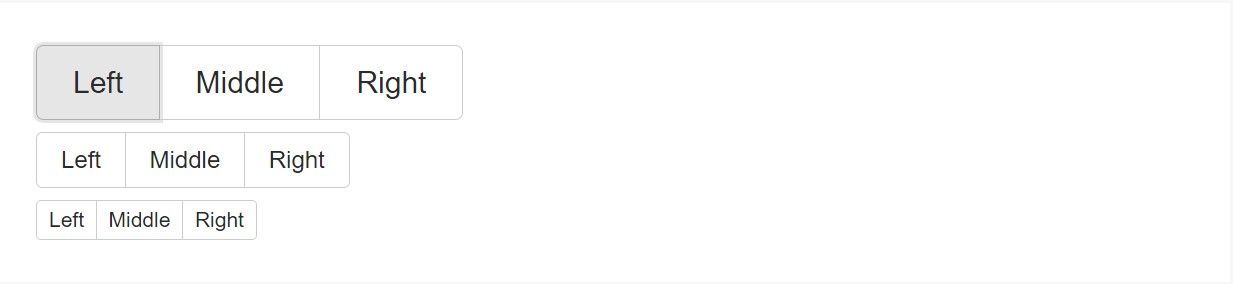
Basic example
Cover a number of buttons using .btn inside
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
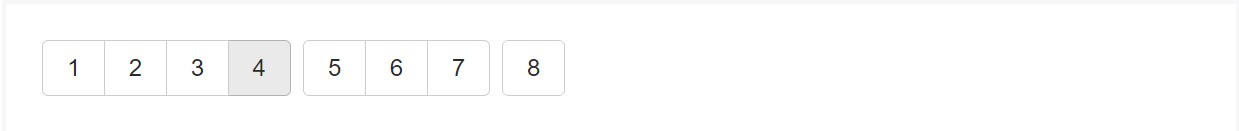
</div>Example of the Button Toolbar
Incorporate packages of Bootstrap Button groups form inside button toolbars for more structure elements. Employ utility classes like demanded to space out groups, tabs, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
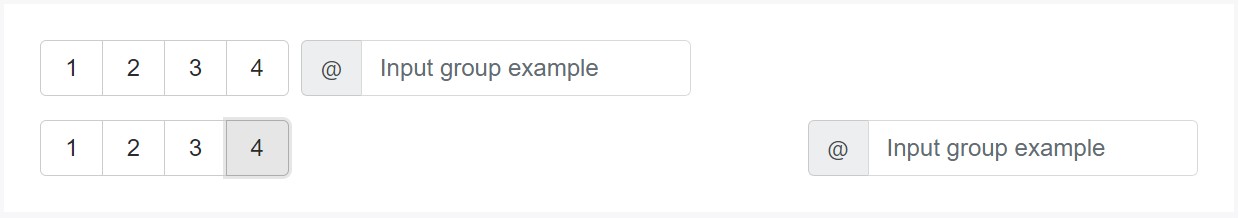
</div>Don't hesitate to mix input groups with button groups within your toolbars. Similar to the good example above, you'll most likely require some utilities though to place things effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurement
Instead of applying button sizing classes to each and every button inside a group, simply add in .btn-group-* to each and every .btn-group, incorporating each one when nesting several groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
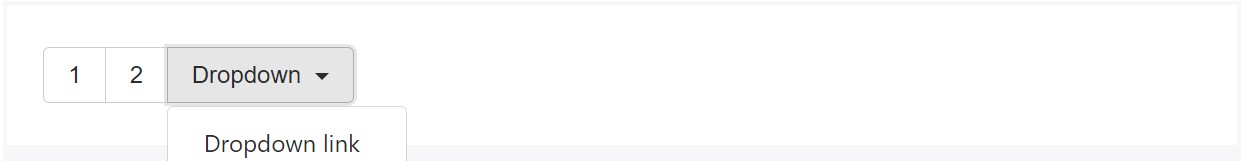
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Put a .btn-group within another .btn-group once you desire dropdown menus combined with a variety of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
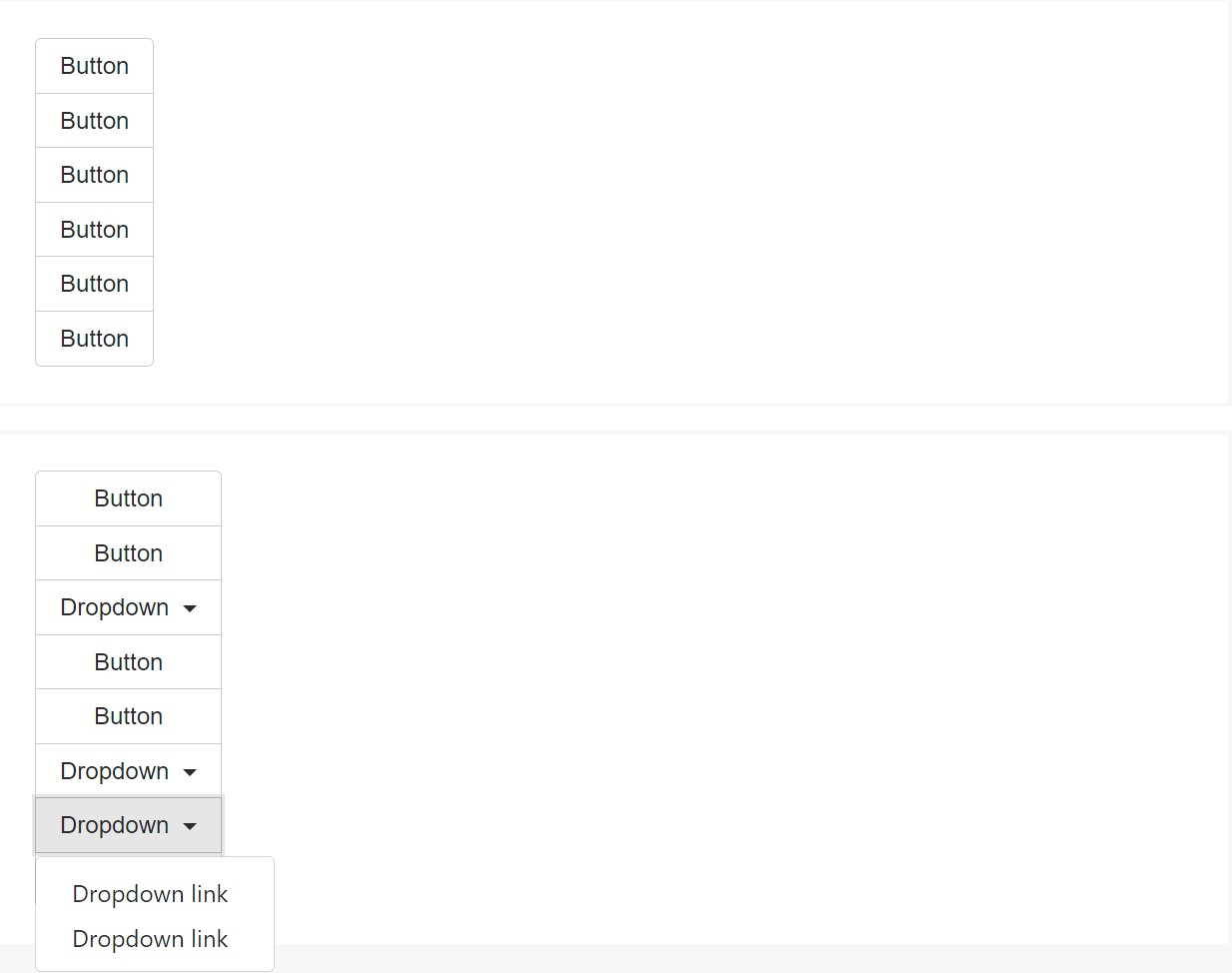
</div>Vertical variety
Build a group of buttons appear like vertically stacked as opposed to horizontally. Split button dropdowns are not really sustained here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Because of the particular setup (and some other elements), a bit of unique casing is required for tooltips as well as popovers in button groups. You'll need to indicate the option container: 'body' to keep away from unwanted side results (such as the element expanding larger and/or losing its round edges once the tooltip or else popover is caused).
One more factor to keep in mind
To get a dropdown button in a .btn-group create another element coming with the same class within it and wrap it around a <button> with the .dropdown-toggle class, data-toggle="dropdown" plus type="button" attributes. Next along with this <button> set a <div> with the class .dropdown-menu and generate the links of your dropdown in it being sure you have actually specified the .dropdown-item class to each one of them. That is certainly the quick and convenient approach making a dropdown inside a button group. Optionally you can establish a split dropdown following the very same routine just mading extra regular button just before the .dropdown-toggle element and cleaning out the text in it so only the tiny triangle pointer remains.
Conclusions
Actually that is certainly the technique the buttons groups become produced with the aid of the absolute most prominent mobile friendly framework in its most current version-- Bootstrap 4. These can be quite practical not just display a few possible alternatives or a courses to take but additionally just as a secondary navigation items taking place at certain locations of your webpage having regular visual appeal and easing up the navigating and overall user appeal.
Inspect several online video training relating to Bootstrap button groups:
Connected topics:
Bootstrap button group official documents

Bootstrap button group training

Establish buttons utilizing Bootstrap v4