Bootstrap Accordion Form
Overview
Websites are the most popular place to showcase a strong concepts and beautiful information in simple and relatively cheap method and have them provided for the entire world to see and get familiar with. Will the material you've provided get audience's interest and concentration-- this stuff we can easily certainly never notice until you really bring it live on web server. We can however presume with a pretty big chance of being right the efficiency of some components over the site visitor-- reviewing either from our own knowledge, the good methods identified over the web as well as most commonly-- by the manner a page influences ourselves while we're giving it a good shape during the creation procedure. One point is clear though-- great fields of clear text are very feasible to bore the client and push the visitor out-- so just what to perform in cases where we just require to place such much bigger amount of content-- like terms , commonly asked questions, special standards of a material or a customer service which in turn need to be specificed and exact etc. Well that is simply what the creation process in itself narrows down at the end-- discovering working methods-- and we ought to uncover a method figuring this out-- feature the web content needed to have in desirable and intriguing manner nevertheless it might be 3 web pages plain text long.
A marvelous approach is cloaking the content into the so called Bootstrap Accordion Form feature-- it offers us a powerful way to provide just the captions of our message clickable and present on page and so basically all information is obtainable at all times in a small space-- usually a single screen with the purpose that the customer are able to easily click on what is necessary and have it extended in order to get acquainted with the detailed material. This method is definitely as well intuitive and web format since minimal actions have to be taken to keep on functioning with the webpage and in such manner we keep the website visitor progressed-- kind of "push the switch and see the light flashing" stuff.
The best ways to work with the Bootstrap Accordion Form:
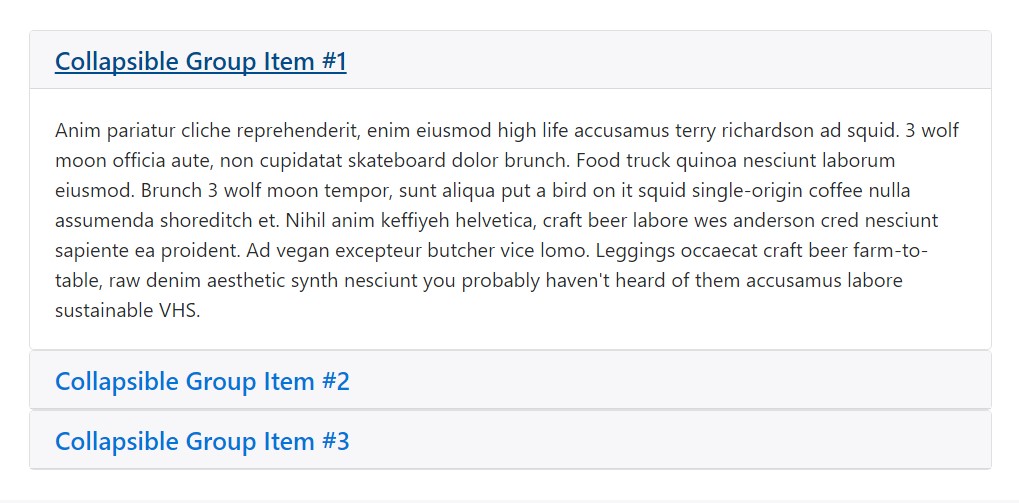
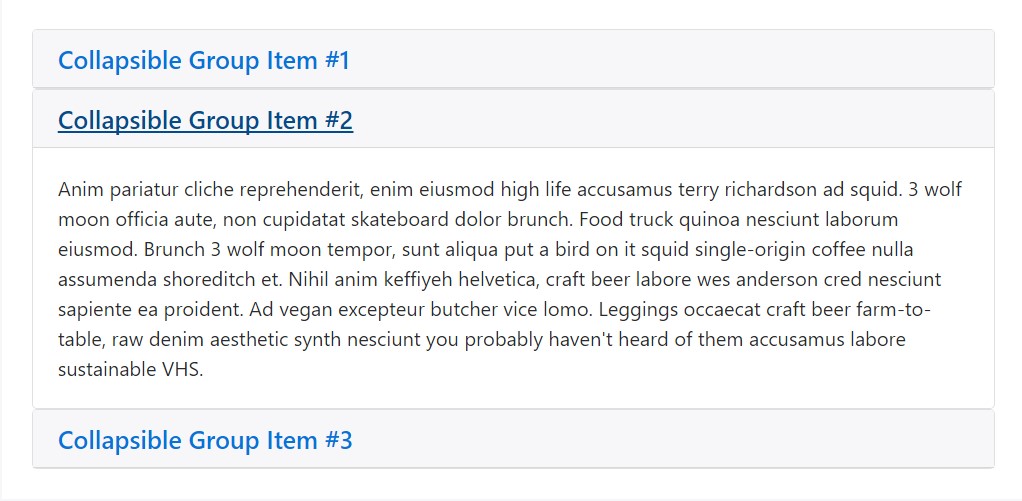
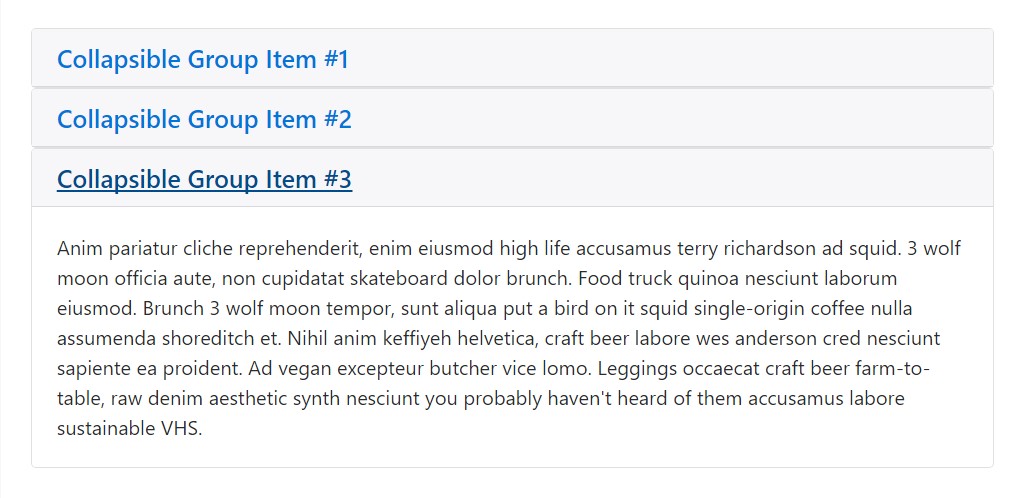
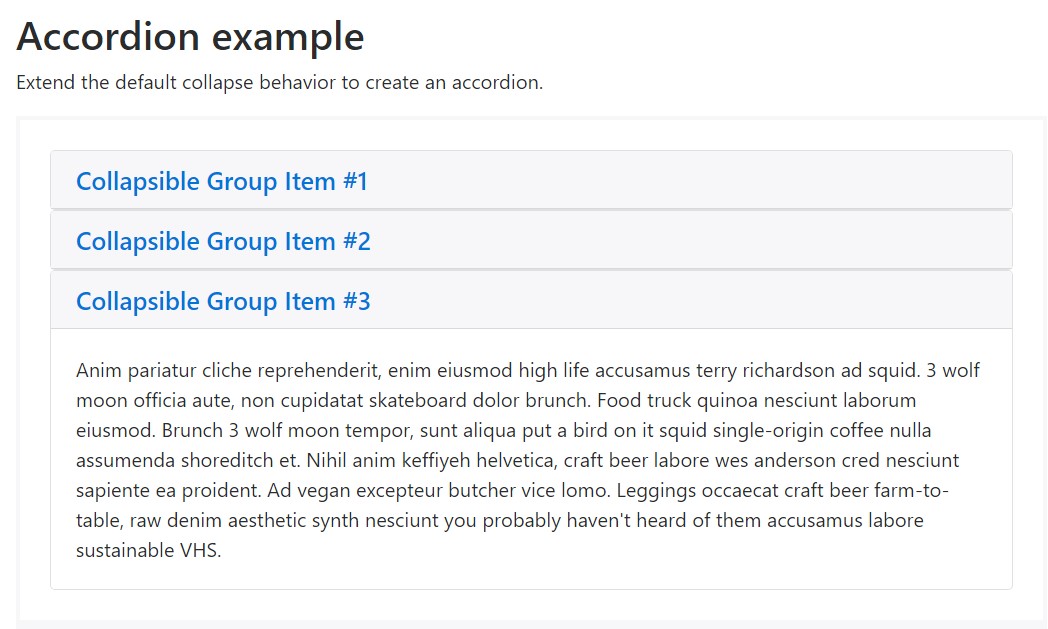
Accordion example
Increase the default collapse behaviour to set up an Bootstrap Accordion Styles.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Within Bootstrap 4 we obtain the excellent tools for making an accordion quick and simple utilizing the recently provided cards components bring in just a few added wrapper components. Listed here is the way: To start producing an accordion we first really need an element in order to wrap all item inside-- make a <div> element and appoint it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next it is without a doubt point to build the accordion panels-- put in a .card element, inside it-- a .card-header to make the accordion caption. Within the header-- incorporate an original heading such as h1-- h6 with the . card-title class specified and just within this specific heading wrap an <a> element to effectively have the heading of the panel. To control the collapsing panel we are actually about to develop it should have data-toggle = "collapse" attribute, its goal should be the ID of the collapsing component we'll produce in a minute like data-target = "long-text-1" for example and finally-- to make assured only one accordion element continues to be enlarged at a time we have to at the same time add in a data-parent attribute pointing to the master wrapper with regard to the accordion in our good example it must be data-parent = "MyAccordionWrapper"
Another scenario

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
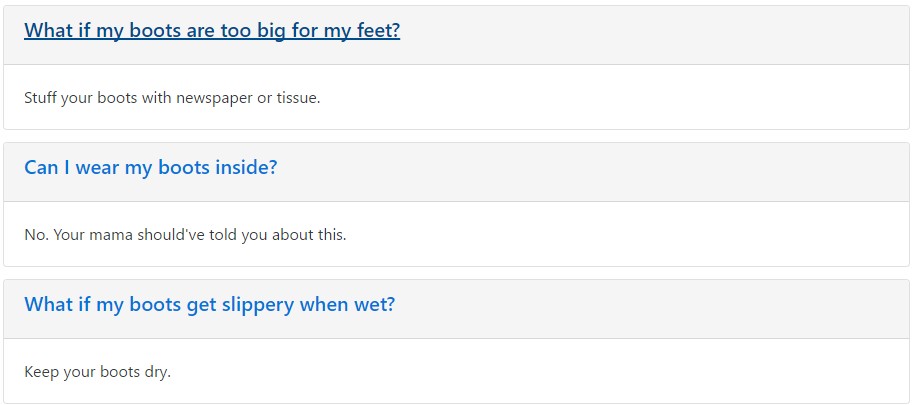
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>Right after this is completed it is certainly moment for setting up the feature which will stay concealed and carry the actual web content behind the heading. To perform this we'll wrap a .card-block within a .collapse component along with an ID attribute-- the very same ID we have to set just as a target for the url in the .card-title from above-- for the example it should be like id ="long-text-1".
Once this format has been established you can certainly set either the clear text or further wrap your material developing a little more complicated design.
Improved information
Repeating the practice from above you are able to incorporate as many features to your accordion just as you need to. And also in the case that you want a content element to show enlarged-- assign the .in or possibly .show classes to it according to the Bootstrap 4 build version you are actually utilizing-- up to Alpha 5 the .in class proceeds and within Alpha 6 it gets changed by .show
Conclusions
So primarily that is really the way you can easily set up an perfectly working and quite excellent looking accordion having the Bootstrap 4 framework. Do note it utilizes the card component and cards do expand the entire space accessible by default. In this way merged with the Bootstrap's grid column opportunities you have the ability to easily generate complex attractive arrangements positioning the whole thing within an element with defined quantity of columns width.
Look at a couple of video short training regarding Bootstrap Accordion
Related topics:
Bootstrap accordion official records

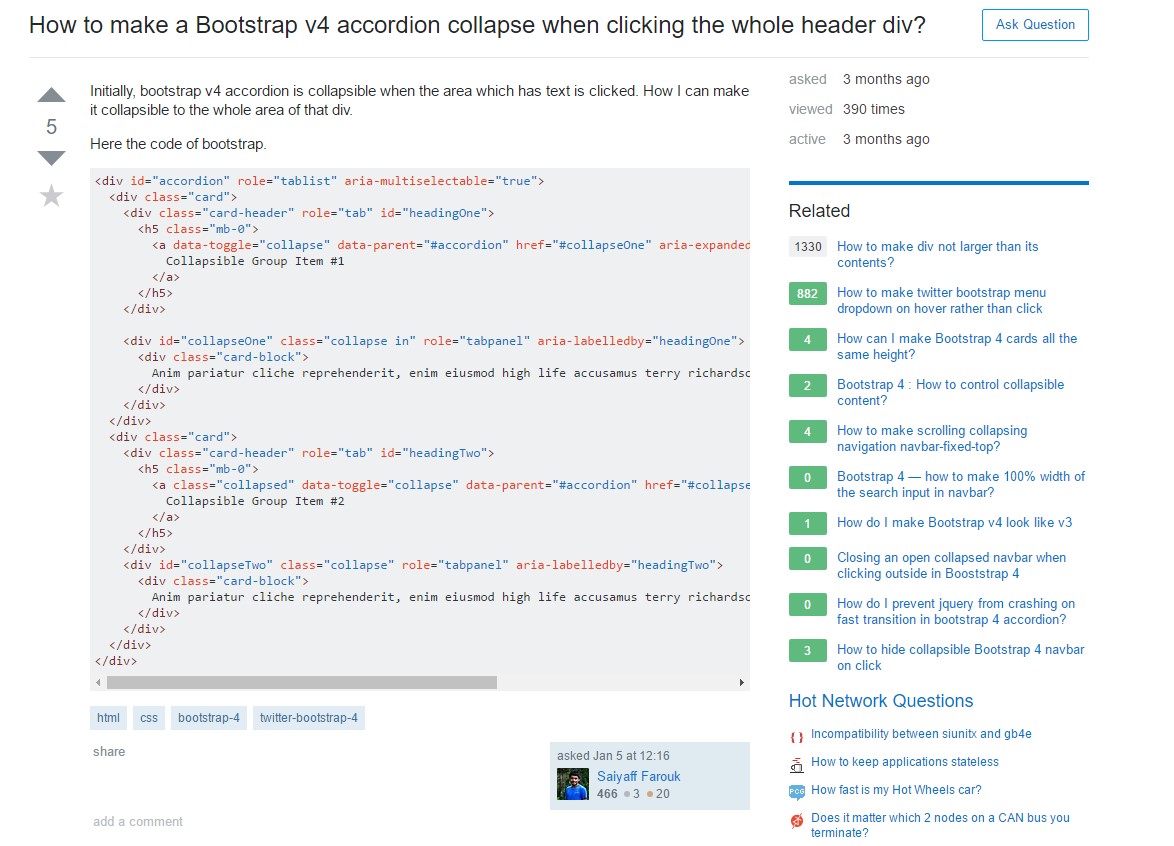
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels