Bootstrap Popover Options
Overview
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Application of the Bootstrap 4
With Bootstrap 4 you will be able to generate your website now much faster than ever. In addition, it is quite incredibly much simpler to employ Bootstrap to form your web site than other types of platforms. Together with the integration of HTML, CSS, and JS framework it is just one of the absolute most well-known systems for web site improvement.
Some features and tips in Bootstrap 4
Some of the best functions of the Bootstrap 4 incorporate:
• An improved grid system which makes it possible for the user to get mobile device friendly sites with a fair amount of simplicity.
• Various utility instruction sets have been involved in the Bootstrap 4 to facilitate easy learning for new users in the business of web creation.
Items to note
Step 2: Rewrite your article by highlighting words and phrases.
With the start of the new Bootstrap 4, the connections to the earlier version, Bootstrap 3 have not been entirely renounced. The property developers have guaranteed that the Bootstrap 3 does get proper upgrade and fault resolve in addition to improvements. It will be carried out even after the end launch of the Bootstrap 4.
Contrasts comparing Bootstrap 4 and Bootstrap 3
• The support for many browsers together with managing systems has been incorporated in the Bootstrap 4
• The overall sizing of the font is improved for comfortable reading and web site generation experience
• The renaming of many components has been done to guarantee a speedier and much more dependable web-site development activity
• Using brand new customizations, it is feasible to develop a much more interactive site with low efforts
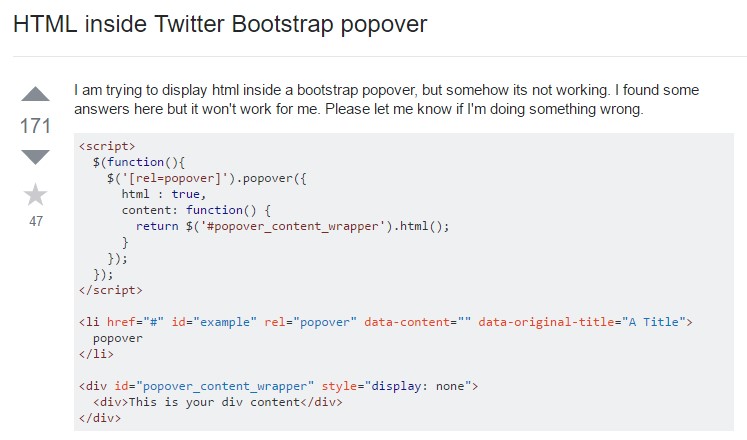
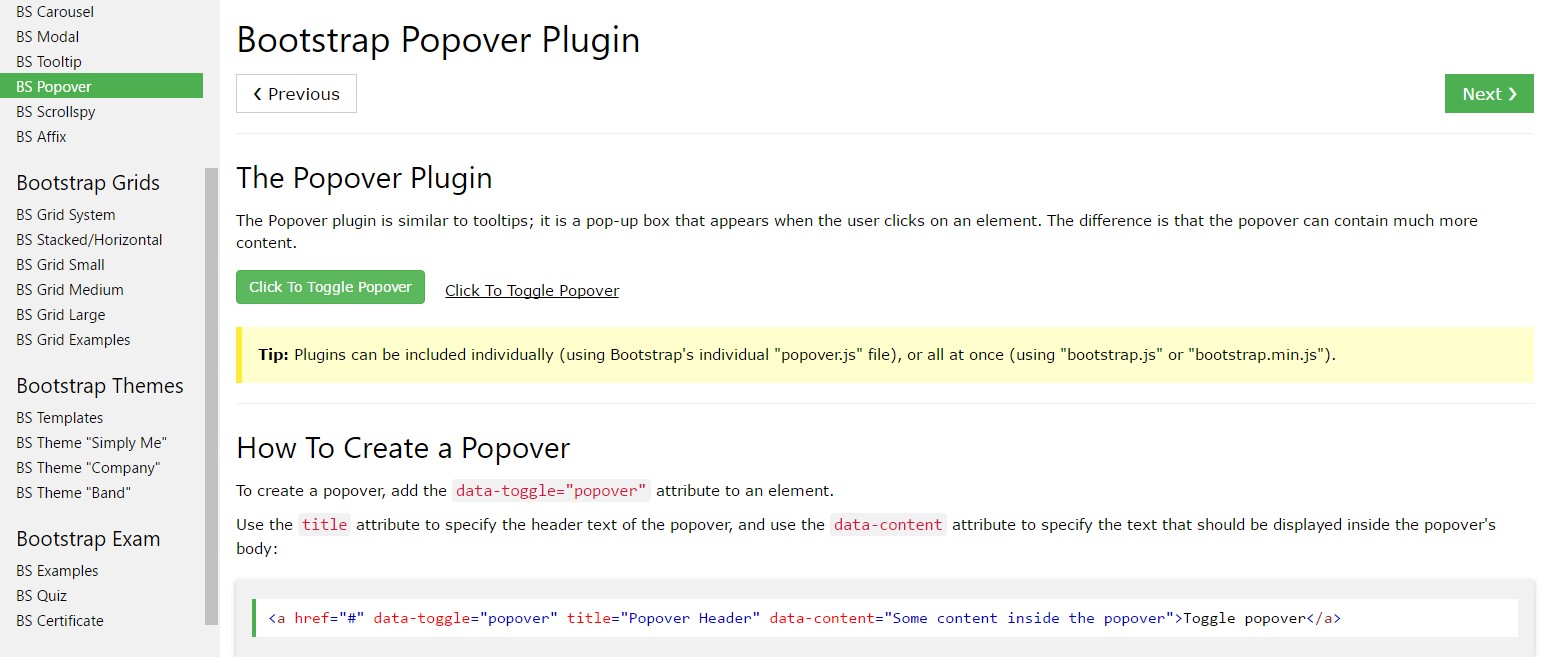
Bootstrap Popover Content
And now let us come to the main topic.
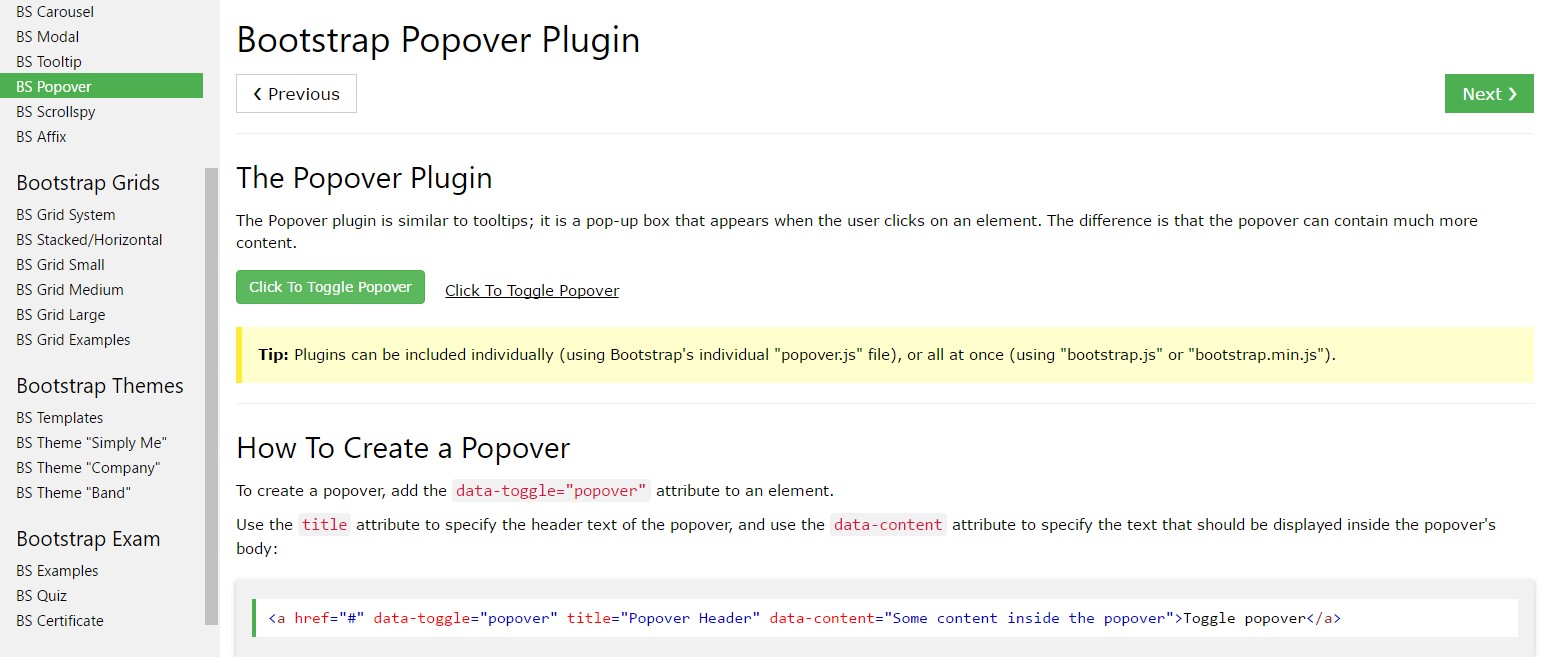
In case you want to add special secondary info on your website you can certainly apply popovers - simply just incorporate small-sized overlay content.
Exactly how to use the popover plugin:
- Bootstrap Popover Options lean at the Third party library Tether for positioning. You have to incorporate tether.min.js prior to bootstrap.js straight for popovers to run!
- Popovers require the tooltip plugin as a dependency .
- Popovers are opt-in for effectiveness reasons, so you will need to initialize them yourself.
- Zero-length title and content values will definitely never present a Bootstrap Popover Content.
- Establish container:'body' to avoid rendering problems in more complicated components (like Bootstrap input groups, button groups, etc).
- Activating popovers on hidden elements will definitely just not do the job.
- Whenever triggered directly from links that span multiple lines, popovers will definitely be centralized. Utilize white-space: nowrap; on your <a>-s to prevent this specific actions.
Did you understood? Great, let's see ways they operate with some cases.
You will need to incorporate tether.min.js before bootstrap.js in turn for popovers to work!
Good example: Implement popovers anywhere
One tactic to initialize whole popovers on a web page would be to select them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
) An example: Employing the container method
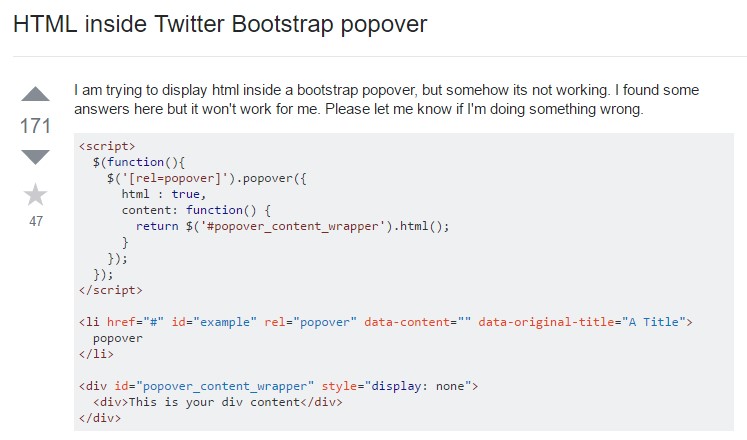
Every time you possess several styles on a parent component which interfere with a popover, you'll wish to define a custom container so that the popover's HTML appears in that component as a substitute.
$(function ()
$('.example-popover').popover(
container: 'body'
)
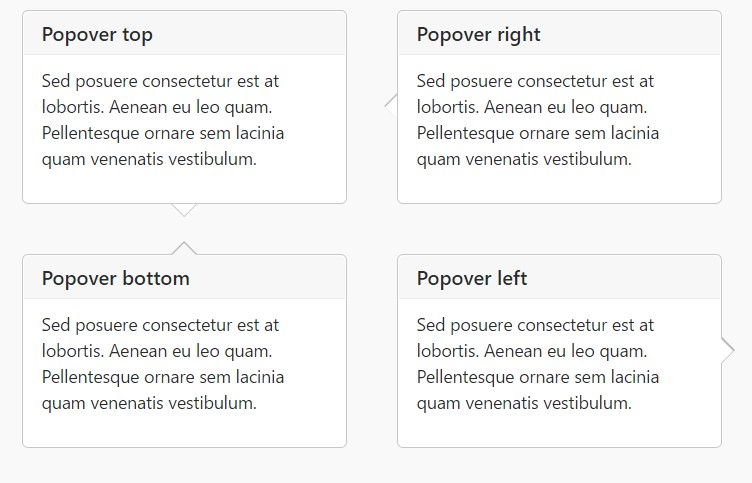
)Static popover
Four choices are accessible: high point, right, bottom, and left aligned.

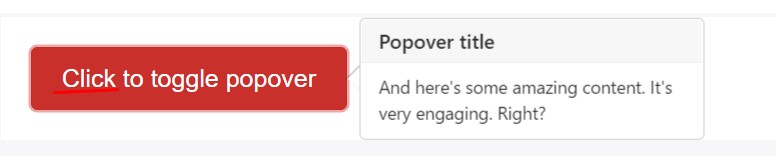
Live demonstration

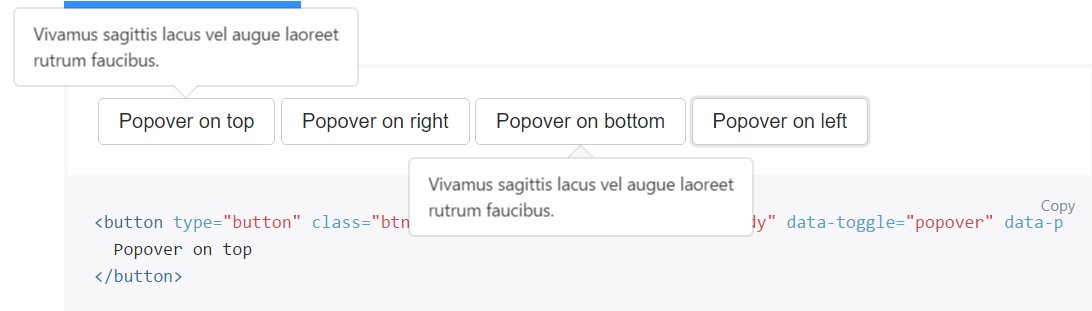
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four ways

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss upon next click
Utilize the focus trigger to let out popovers on the next hit that the user makes.
Special markup needed for dismiss-on-next-click
For correct cross-browser plus cross-platform actions, you need to utilize the <a> tag, not the <button> tag, and you as well have to incorporate a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Permit popovers through JavaScript
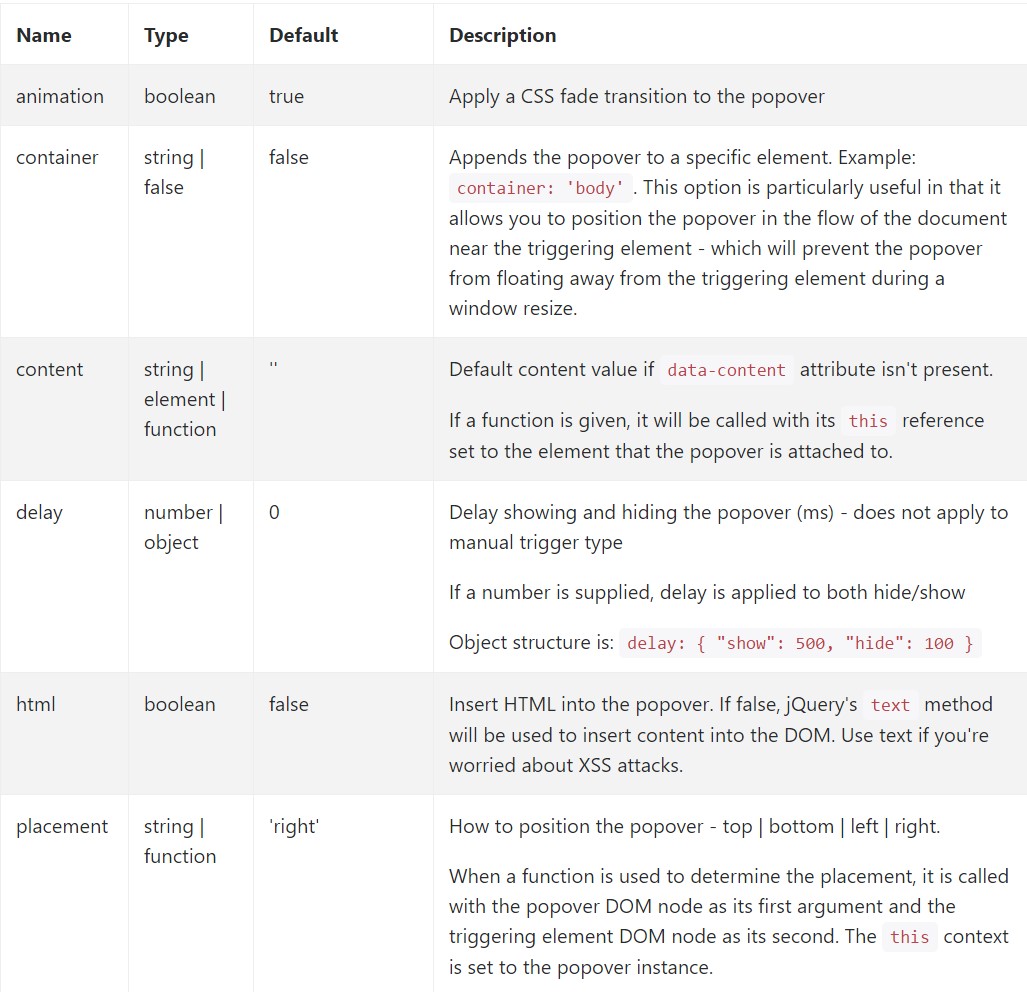
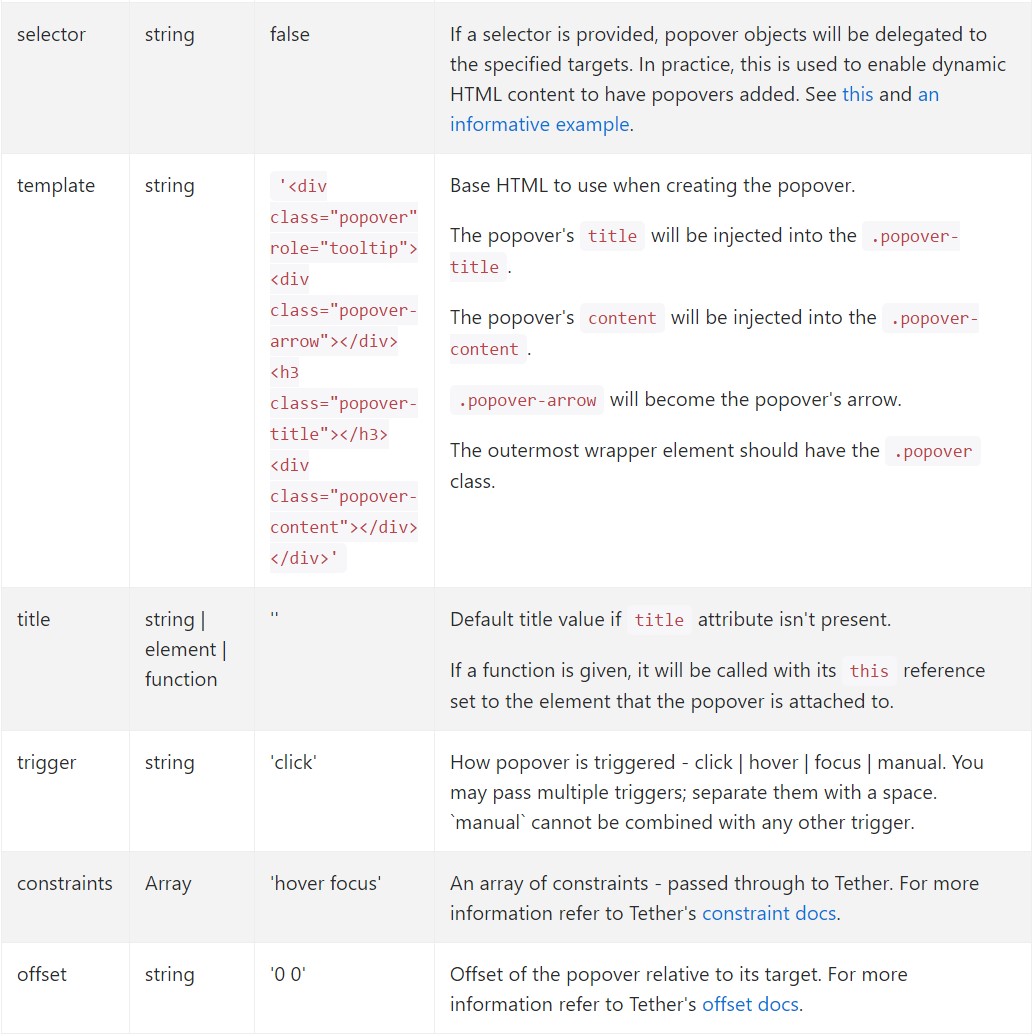
$('#example').popover(options)Features
Selections may be pass on by using data attributes or else JavaScript. For data attributes, add the option name to data-, as in data-animation="".


Details attributes for individual popovers
Selections for individual popovers can additionally be pointed out through the use of data attributes, as explained above.
Solutions
$().popover(options)
Initializes popovers with regard to the component collection.
.popover('show')
Shows an element's popover. Returns to the user before the popover has really been demonstrated (i.e. prior to the shown.bs.popover event takes place). This is considered a "manual" triggering of the popover. Popovers whose each title and content are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Go back to the user right before the popover has really been covered (i.e. prior to the hidden.bs.popover activity takes place). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Comes back to the caller prior to the popover has actually been revealed or disguised (i.e. just before the shown.bs.popover or hidden.bs.popover event happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and eliminates an element's popover. Popovers that put to use delegation (which are built using the selector feature) can not really be individually wiped out on descendant trigger components.
$('#element').popover('dispose')
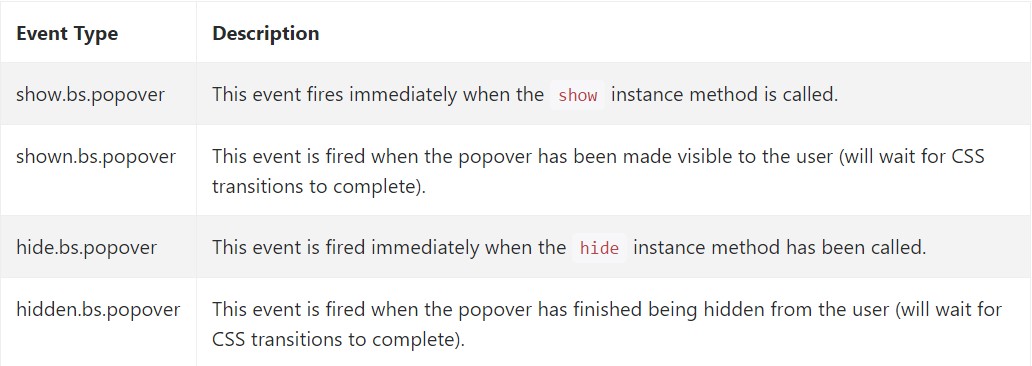
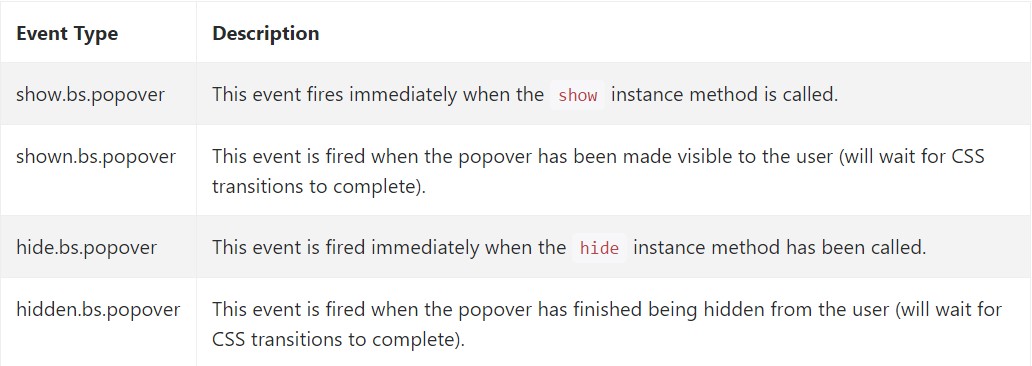
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check a couple of online video training regarding Bootstrap popovers
Connected topics:
Bootstrap popovers authoritative information

Bootstrap popovers short training

Bootstrap Popover complication

$().popover(options)
Initializes popovers with regard to the component collection.
.popover('show')
Shows an element's popover. Returns to the user before the popover has really been demonstrated (i.e. prior to the shown.bs.popover event takes place). This is considered a "manual" triggering of the popover. Popovers whose each title and content are zero-length are never displayed.
$('#element').popover('show').popover('hide')
Covers an element's popover. Go back to the user right before the popover has really been covered (i.e. prior to the hidden.bs.popover activity takes place). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Comes back to the caller prior to the popover has actually been revealed or disguised (i.e. just before the shown.bs.popover or hidden.bs.popover event happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Hides and eliminates an element's popover. Popovers that put to use delegation (which are built using the selector feature) can not really be individually wiped out on descendant trigger components.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check a couple of online video training regarding Bootstrap popovers
Connected topics:
Bootstrap popovers authoritative information

Bootstrap popovers short training

Bootstrap Popover complication