Bootstrap Modal Button
Introduction
In some instances we truly need to fix the target on a targeted data keeping anything others lowered behind to get sure we have indeed obtained the site visitor's consideration or even have lots of data wanted to be easily accessible through the page still, so huge it undoubtedly could bore and push back the ones digging the webpage.
For this type of events the modal feature is practically valuable. The things it accomplishes is showing a dialog box utilizing a extensive area of the monitor diming out everything other things.
The Bootstrap 4 framework has all things wanted for generating such feature having the minimum efforts and a helpful user-friendly structure.
Bootstrap Modal Window is streamlined, though variable dialog prompts powered via JavaScript. They maintain a number of help cases starting with user notification ending with truly custom made content and feature a small number of valuable subcomponents, sizings, and more.
Ways Bootstrap Modal Validation does the job
Before getting started by using Bootstrap's modal component, don't forget to review the following as Bootstrap menu decisions have already changed.
- Modals are developed with HTML, CSS, and JavaScript. They're located over everything else inside the document and remove scroll from the <body> so that modal content scrolls instead.
- Selecting the modal "backdrop" is going to quickly close the modal.
- Bootstrap only supports a single modal pane simultaneously. Embedded modals usually are not assisted as we consider them to remain poor user experiences.
- Modals application position:fixed, that can possibly sometimes be a bit particular about its rendering. Any time it is feasible, apply your modal HTML in a high-level location to keep away from probable intervention coming from some other features. When nesting a.modal within another fixed element, you'll likely run into issues.
- One again , because of position: fixed, there certainly are certain cautions with applying modals on mobile gadgets.
- Lastly, the autofocus HTML attribute comes with no influence inside of modals. Here is actually the way you can possibly reach the exact same effect using custom-made JavaScript.
Keep viewing for demos and usage tips.
- As a result of how HTML5 specifies its own semantics, the autofocus HTML attribute comes with no effect in Bootstrap modals. To achieve the identical effect, work with some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we require a switch on-- an anchor or switch to get clicked on in order the modal to become revealed. To execute so just specify data-toggle=" modal" attribute followed through determining the modal ID like
data-target="#myModal-ID"
Some example
Now let us make the Bootstrap Modal Mobile itself-- initially we require a wrap component featuring the entire thing-- select it .modal class to it.
A great idea would most likely be at the same time bring in the .fade class to obtain smooth developing transition upon the display of the component.
You would certainly as well like to bring in the identical ID which you have defined in the modal trigger because on the other hand if those two really don't suit the trigger won't actually fire the modal up.
The moment that has been done we need to have an special element holding the true modal web content-- specify the .modal-dialog class to it and eventually-- the .modal-sm on the other hand
.modal-lg to put in various modifications to the proportions the feature will use on display. As soon as the scale has been established it's time to handle the content-- produce another wrapper using the .modal-content within and fill it utilizing some wrappers like .modal-header for the high part and .modal-body for the actual information the modal will carry inside.
Optionally you might just would like to include a close switch in the header specifying it the class .close as well as data-dismiss="modal" attribute although it is not actually a must given that if the user clicks away in the greyed out part of the display screen the modal gets kicked out in any event.
Basically this id the construction the modal features have inside the Bootstrap framework and it practically has remained the same in both Bootstrap version 3 and 4. The new version incorporates a plenty of new ways though it seems that the dev team thought the modals do work well enough the way they are so they made their consideration out of them so far.
Now, lets have a look at the different types of modals and their code.
Modal components
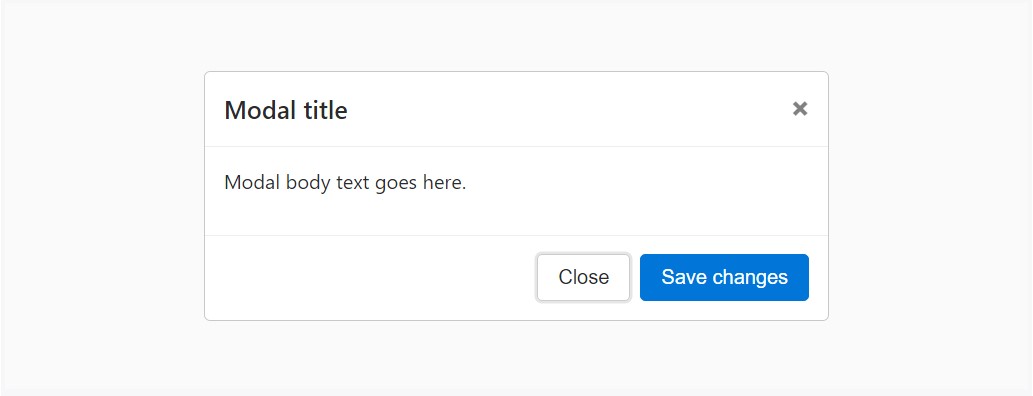
Listed below is a static modal sample (meaning the position and display have been overridden). Featured are the modal header, modal body ( demanded for extra padding), and modal footer ( alternative). We ask that you integrate modal headers together with dismiss actions each time you can, or else generate another certain dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
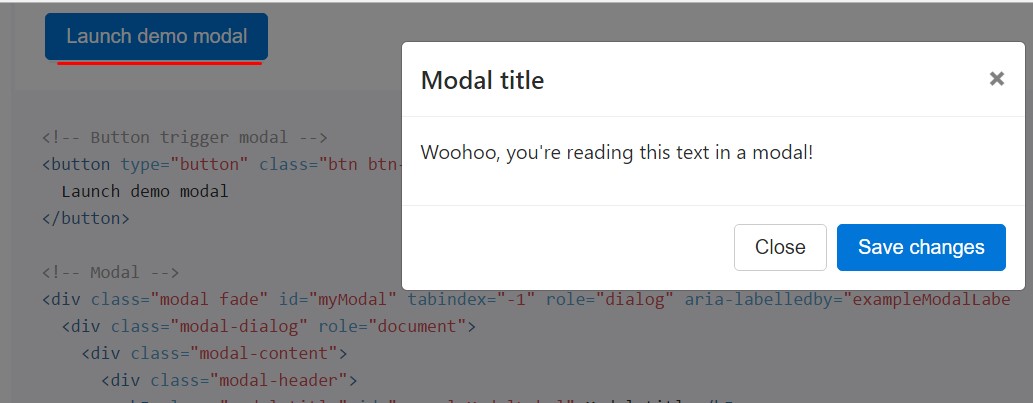
In case that you are going to put to use a code shown below - a functioning modal test will be triggered as showned on the picture. It will certainly move down and fade in from the high point of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
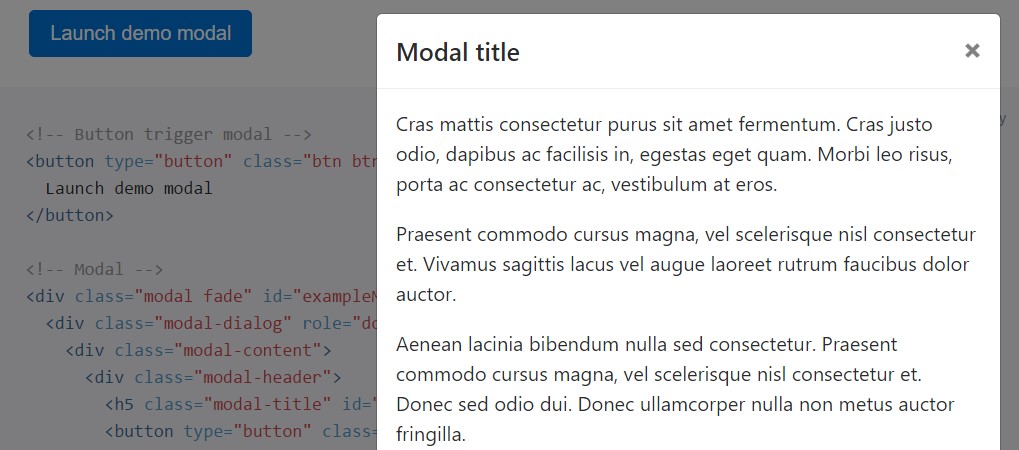
</div>Scrolling extensive web content
The moment modals end up being extremely long for the user's viewport or device, they scroll independent of the page in itself. Go for the demo shown below to find things that we point to.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
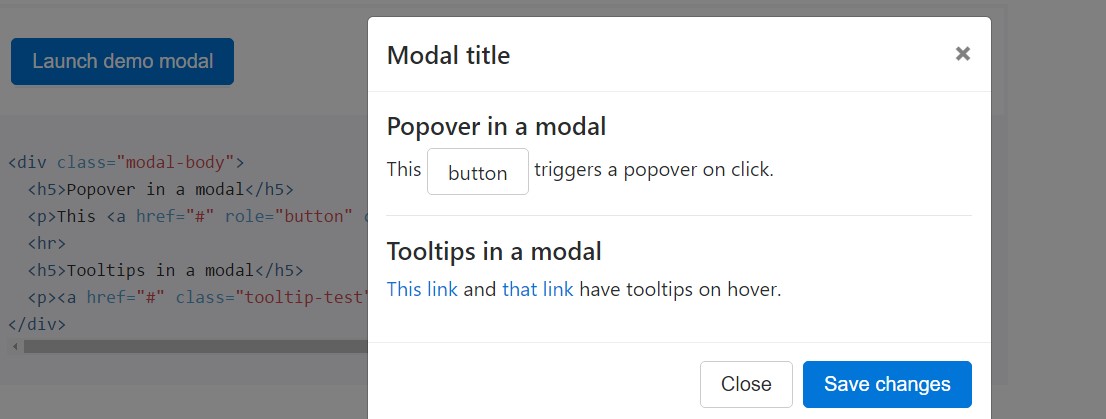
</div>Tooltips plus popovers
Tooltips and popovers might be localised inside modals just as demanded. While modals are closed, any tooltips and popovers within are likewise quickly dropped.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
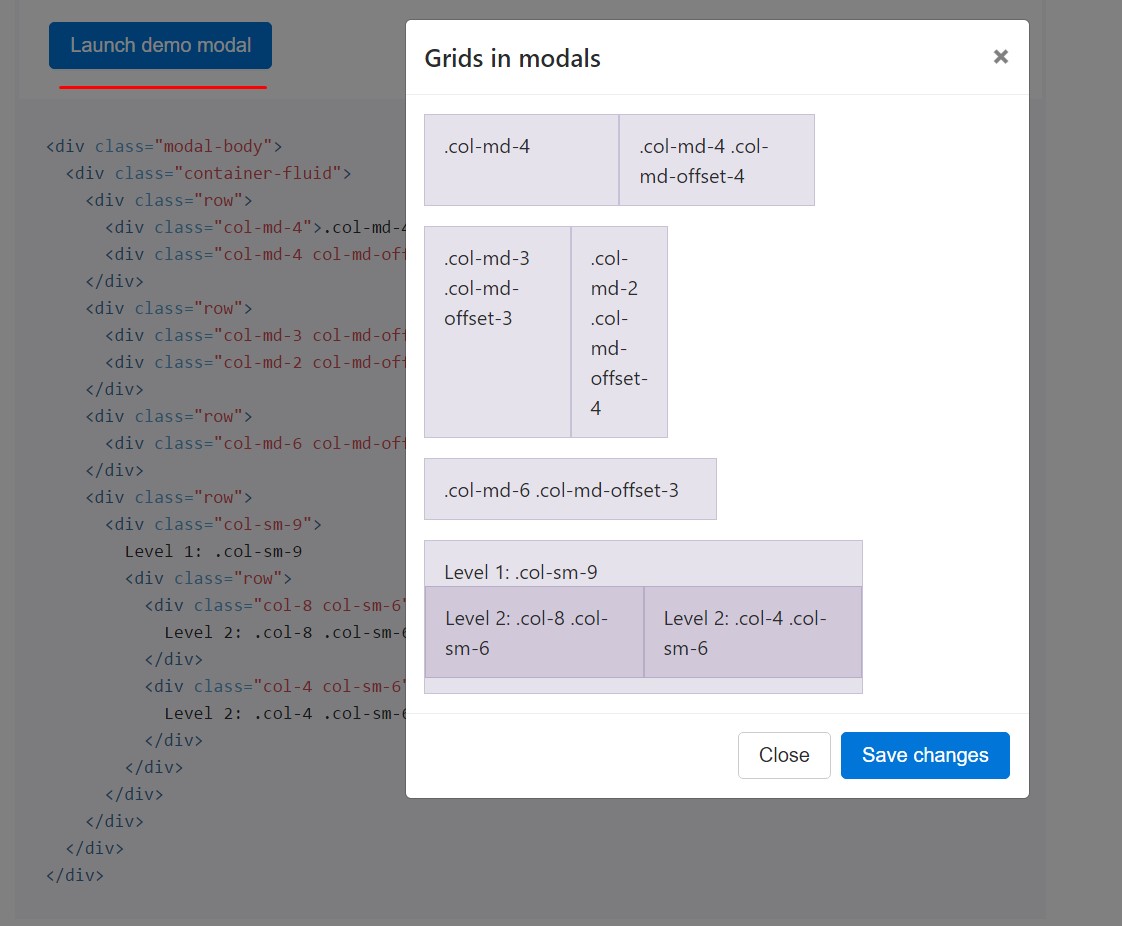
</div>Using the grid
Utilize the Bootstrap grid system in a modal by nesting .container-fluid within the .modal-body. Then, apply the typical grid system classes as you would anywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
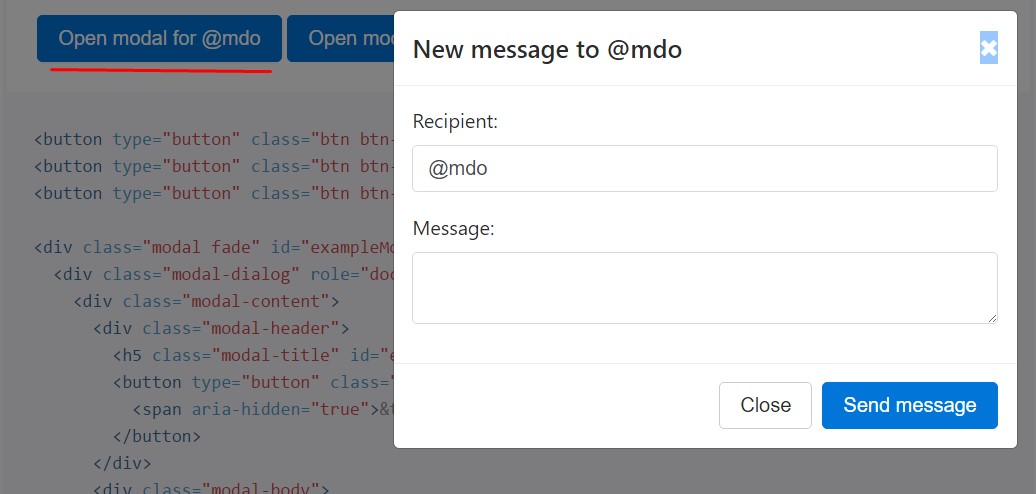
</div>A variety of modal information
Contain a couple of buttons that all lead to the very same modal together with a little bit diverse components? Apply event.relatedTarget and HTML data-* attributes ( most likely using jQuery) to alter the contents of the modal depending upon what button was moused click.
Listed below is a live demonstration nexted by example HTML and JavaScript. For additional information, looked at the modal events files for details on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Delete animation
For modals which just simply show up in lieu of fade in to view, remove the .fade class from your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
Supposing that the height of a modal switch while it is exposed, you can employ $(' #myModal'). data(' bs.modal'). handleUpdate() to regulate the modal's placement when a scrollbar shows up.
Ease of access
Inserting YouTube videos
Adding YouTube videos clips in modals requires additional JavaScript not with Bootstrap to automatically end playback and even more.
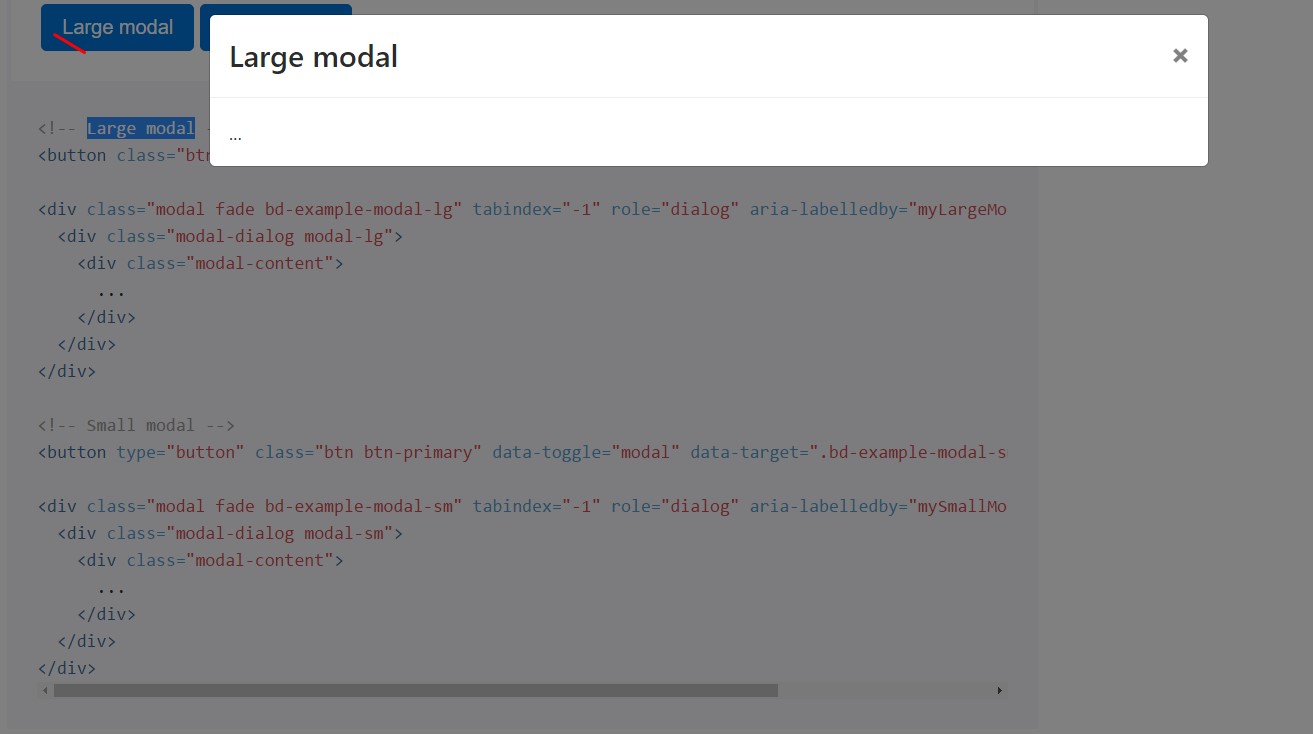
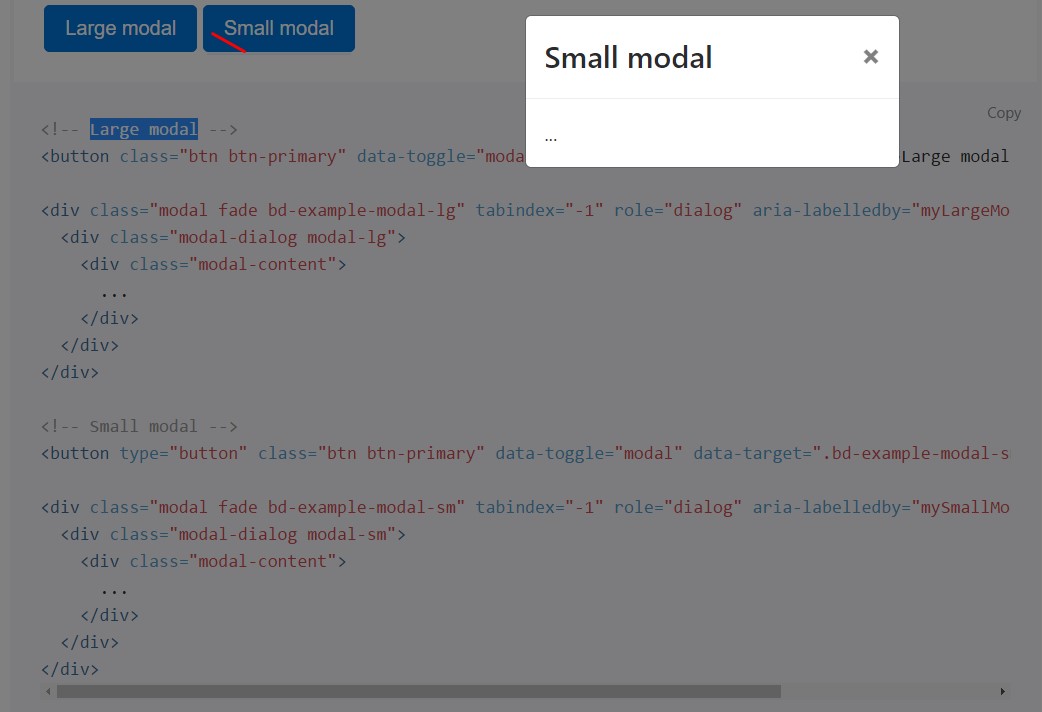
Alternative sizings
Modals own two extra proportions, provided via modifier classes to get put on a .modal-dialog. These scales start at specific breakpoints to evade straight scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin toggles your invisible web content on demand, by using data attributes or JavaScript. It even adds in .modal-open to the <body> to bypass default scrolling activity and generates a .modal-backdrop When clicking on outside the modal, to provide a click area for dismissing shown modals.
Using data attributes
Switch on a modal with no crafting JavaScript. Set up
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to aim at a exclusive modal to button.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id myModal with a single line of JavaScript:
$('#myModal'). modal( options).Options
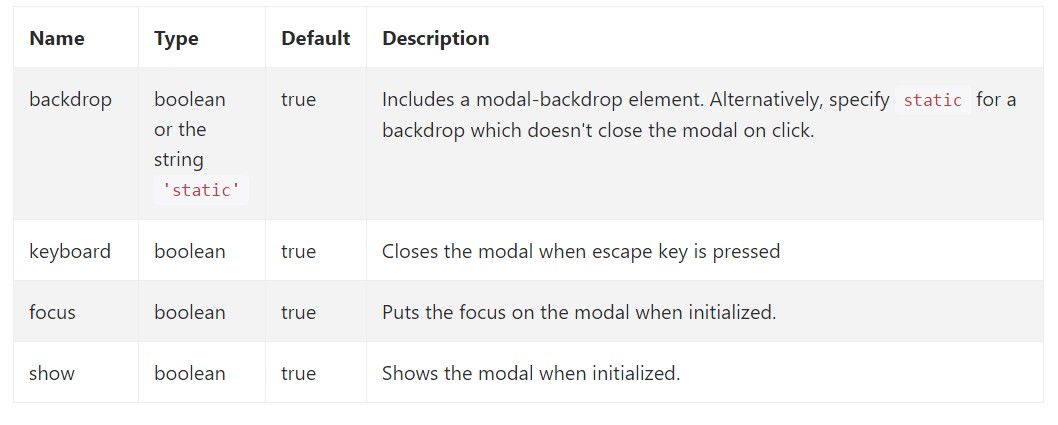
Features may possibly be successfully pass via information attributes or JavaScript. For data attributes, attach the option name to data-, as in data-backdrop="".
Check also the image below:

.modal(options)
Turns on your material as a modal. Receives an alternative options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually launches a modal. Go back to the caller right before the modal has literally been presented (i.e. before the shown.bs.modal activity takes place).
$('#myModal').modal('show').modal('hide')
Manually conceals a modal. Come back to the user right before the modal has really been hidden (i.e. just before the hidden.bs.modal event occurs).
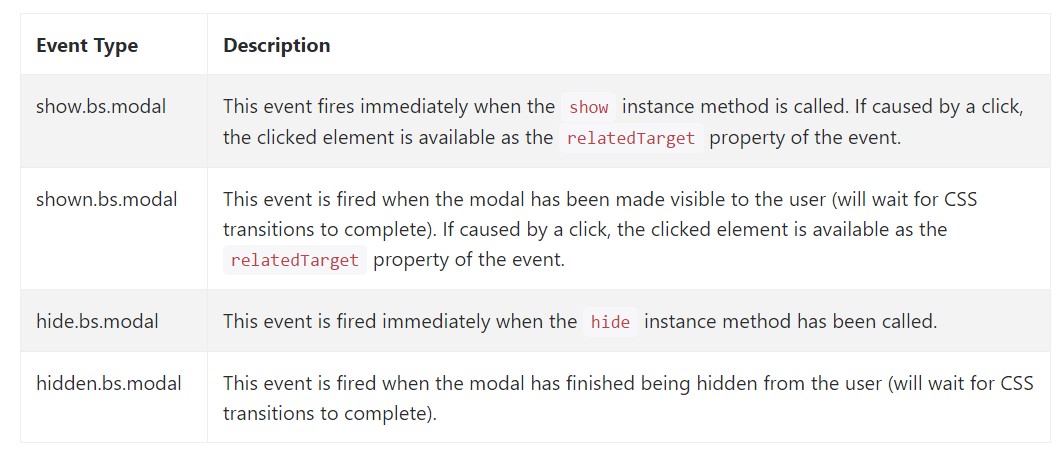
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a handful of events for trapping inside modal capability. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We saw exactly how the modal is developed yet what might possibly be within it?
The reply is-- basically everything-- coming from a prolonged heads and conditions plain paragraph with a number of headings to the most complicated building which with the modifying design approaches of the Bootstrap framework might literally be a webpage within the webpage-- it is technically feasible and the possibility of executing it is up to you.
Do have in mind however if at a some point the information being poured into the modal gets far excessive it's possible the more effective solution would be positioning the entire subject in to a separate page if you want to gain basically more desirable visual appeal and application of the whole screen width accessible-- modals a signified for smaller sized blocks of material advising for the viewer's treatment .
Review a few online video short training regarding Bootstrap modals:
Connected topics:
Bootstrap modals: authoritative documentation

W3schools:Bootstrap modal tutorial

Bootstrap 4 with remote modal