Bootstrap Layout Tutorial
Overview
In the last several years the mobile devices transformed into such notable element of our daily lives that the majority of us cannot certainly visualize how we came to get around without needing them and this is actually being said not simply just for calling some people by communicating as if you remember was the initial goal of the mobiles but actually getting in touch with the entire world by featuring it right in your arms. That is definitely the key reason why it also became incredibly significant for the most normal habitants of the World wide web-- the web pages need to showcase as good on the compact mobile displays as on the normal desktops which meanwhile got even wider creating the size difference even greater. It is presumed someplace at the beginning of all this the responsive systems come down to pop up delivering a convenient solution and a variety of clever tools for getting webpages act regardless the gadget checking out them.
However what's certainly vital and lays in the structures of so called responsive web design is the strategy in itself-- it is actually totally unique from the one we used to have indeed for the fixed width webpages from the last several years which subsequently is very much just like the one in the world of print. In print we do have a canvass-- we established it up once initially of the project to improve it up perhaps a number of times since the work goes yet near the bottom line we finish up with a media of size A and also art work with size B set up on it at the indicated X, Y coordinates and that's it-- once the project is accomplished and the dimensions have been aligned everything ends.
In responsive website design however there is actually no such aspect as canvas size-- the possible viewport dimensions are as pretty much infinite so setting up a fixed value for an offset or a size can possibly be excellent on one display screen however quite irritating on another-- at the various other and of the specter. What the responsive frameworks and especially the most prominent of them-- Bootstrap in its own most current fourth edition deliver is certain smart ways the web site pages are being built so they automatically resize and reorder their certain elements adapting to the space the viewing display screen provides and not flowing far from its own width-- through this the website visitor gets to scroll only up/down and gets the web content in a practical size for studying free from having to pinch focus in or out to view this part or another. Let's experience ways in which this ordinarily works out.
The way to apply the Bootstrap Layout Responsive:
Bootstrap includes numerous components and solutions for laying out your project, providing wrapping containers, a strong flexbox grid system, a versatile media material, and responsive utility classes.
Bootstrap 4 framework applies the CRc system to handle the web page's web content. Assuming that you are simply simply just setting up this the abbreviation keeps it easier to keep in mind considering that you will most likely in some cases wonder at first which element features what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework uses intended for making the webpages responsive. Each responsive web site page incorporates containers keeping typically a single row along with the required number of columns inside it-- all of them together making a special content block on web page-- just like an article's heading or body , list of product's components and so on.
Let us have a look at a single material block-- like some components of anything being certainly listed out on a page. Initially we need covering the entire thing in to a .container it is actually form of the mini canvas we'll set our material in. What exactly the container executes is limiting the size of the space we have offered for putting our web content. Containers are established to expand up to a particular size according to the one of the viewport-- regularly remaining a little bit smaller sized keeping some free area aside. With the improvement of the viewport width and achievable maximum size of the container component dynamically changes as well. There is another kind of container - .container-fluid it always extends the whole width of the presented viewport-- it is actually applied for making the so called full-width page Bootstrap Layout Template.
After that within our .container we need to put a .row element.
These are used for taking care of the positioning of the content features we place inside. Due to the fact that newest alpha 6 edition of the Bootstrap 4 system employs a styling strategy named flexbox along with the row element now all variety of positionings ordination, grouping and sizing of the content can possibly be obtained with simply just putting in a practical class however this is a entire new story-- meanwhile do understand this is actually the component it's completeded with.
And finally-- inside the row we should place certain .col- elements which in turn are the real columns having our precious content. In the example of the components list-- each component gets put in its personal column. Columns are the ones that performing with the Row and the Container components give the responsive activity of the page. Just what columns normally do is showcase inline down to a particular viewport size getting the defined section of it and stacking over one another when the viewport gets smaller sized filling all of the width accessible . And so in the case that the screen is larger you have the ability to find a handful of columns each time however in case it becomes far too small you'll discover them by the piece so you really don't need to stare going through the content.
General styles
Containers are really some of the most standard format component within Bootstrap and are demanded whenever using default grid system. Choose a responsive, fixed-width container ( signifying its own max-width switches at each breakpoint) or perhaps fluid-width ( showing it is certainly 100% large all the time).
While containers may possibly be embedded, the majority of Bootstrap Layouts styles do not demand a embedded container.

<div class="container">
<!-- Content here -->
</div>Apply .container-fluid for a full size container, spanning the whole size of the viewport.

<div class="container-fluid">
...
</div>Check out a couple of responsive breakpoints
Since Bootstrap is created to be really mobile first, we employ a number of media queries to design sensible breakpoints for styles and user interfaces . These breakpoints are mostly built on minimum viewport widths and allow us to size up features like the viewport changes .
Bootstrap mainly employs the following media query ranges-- or else breakpoints-- in Sass files for format, grid system, and components .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we write source CSS in Sass, all of the Bootstrap media queries are certainly readily available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally employ media queries which proceed in the other course (the presented display size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are in addition provided through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for focus on a specific sector of screen sizes employing the lowest amount and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are additionally available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may likely cover a number of breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the similar screen size range would be:
@include media-breakpoint-between(md, xl) ...Z-index
Numerous Bootstrap items use z-index, the CSS property that helps management layout through delivering a 3rd axis to set up content. We apply a default z-index scale within Bootstrap that is simply been created to appropriately layer site navigation, popovers and tooltips , modals, and even more.
We do not motivate customization of such values; you evolve one, you likely have to change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- such as the backdrops that make it possible for click-dismissing-- tend to reside on a lower z-index-s, whilst navigation and popovers incorporate higher z-index-s to make certain they overlay surrounding material.
One more recommendation
Using the Bootstrap 4 framework you can easily install to five separate column appeals depending on the predefined in the framework breakpoints however typically two to three are pretty enough for obtaining optimal appeal on all displays.
Conclusions
So now hopefully you do have a standard suggestion what responsive web design and frameworks are and precisely how the absolute most well-known of them the Bootstrap 4 framework works with the page web content in order to make it display best in any screen-- that is really just a short glance but It's believed the awareness precisely how items do a job is the greatest foundation one should move on just before searching in the details.
Look at a number of on-line video information about Bootstrap layout:
Linked topics:
Bootstrap layout official information

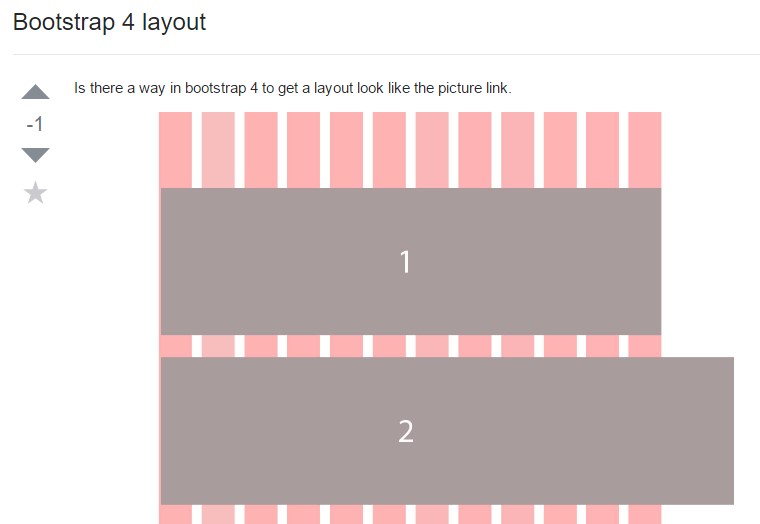
A way within Bootstrap 4 to set up a preferred layout

Format examples throughout Bootstrap 4