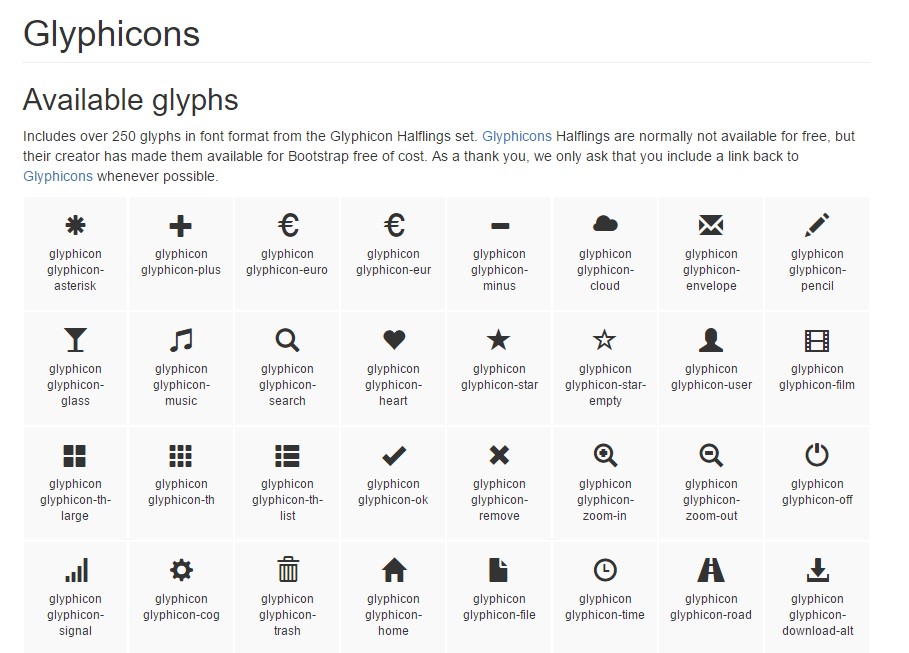
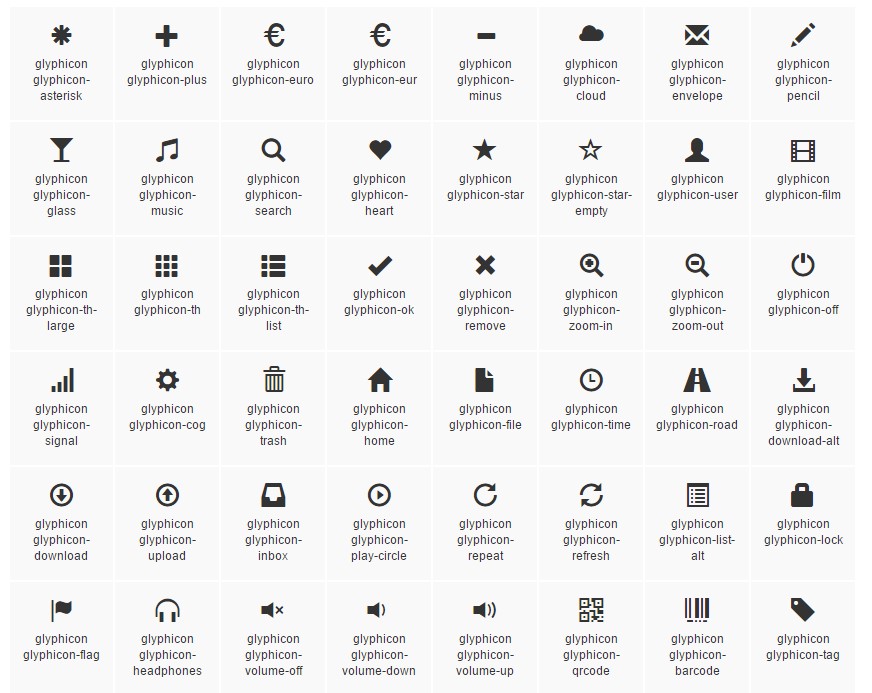
Bootstrap Glyphicons Button
Introduction
In the previous few years the icons gained a major aspect of the web pages we got used to equally reviewing and developing. Utilizing the clean and symbolic natural definitions they really immediately relay it turned into much more convenient to set up a concentration spot, presenting, fortify or clarify a certain point free from loading losing tons of time looking for or making up correct pics and including them to the load the browser must bring every time the page gets revealed on website visitor's screen. That is generally the reason that eventually the so favorite and handily included in some of the most famous mobile friendly framework Bootstrap Glyphicons Buttons got a long term position in our system of thinking when even depicting up the very following webpage we will produce.
Extra capabilities
Yet some things do progress and definitely not return and by using newest Bootstrap 4 the Glyphicons got left as up until now there are certainly plenty of worthy upgrades for all of them presenting a much greater selection in appearances and looks and the identical simplicity of use. And so why narrow your creative thinking to simply 250 marks when you can easily have thousands? In such wise the founder stepped back to experience the growing of a incredible selections of free iconic font styles it has evoked.
In this degree to get use a number of very good looking icons along using Bootstrap 4 all you require is getting the collection applicable best to you plus feature it inside your web pages as well with the assistance of its own CDN link or by simply saving and hosting it locally. The most recent Bootstrap version has being thought beautifully do a job with all of them.
Tips on how to put to use
For effectiveness factors, all icons demand a base class and separate icon class. To apply, place the following code nearly any place. Ensure to leave a gap between the icon together with message for suitable padding.
Never put together by having various elements
Icon classes can not really be directly integrated using other types of components. They should not actually be worked with along with other types of classes on the exact element. Instead, add in a embedded <span> and apply the icon classes to the <span>.
Basically only for usage on void elements
Icon classes need to only be used on elements that feature no text message information and possess no child features.
Substituting the icon font location
Bootstrap suspects icon font files will likely be situated in the ./ fonts/ website directory, relative to the compiled CSS files. Moving as well as renaming those font files determines improving the CSS in one of three tactics :
- Turn the @icon-font-path and/or @icon-font-name variables in the source Less files.
- Operate the related Links feature presented by the Less compiler.
- Update the url() courses inside the compiled CSS.
Use any solution best suits your particular development structure.
Practicable icons
Innovative versions of assistive systems will announce CSS developed web content, as well as certain Unicode personalities. To evade unforeseen and complicated output in display readers ( specifically anytime icons are utilized just for design ), we cover up all of them together with the aria-hidden="true" attribute.
In case you're working with an icon to reveal definition ( instead just as a aesthetic element), make sure that this specific meaning is also related to assistive systems-- for example, provide added web content, visually disguised by having the . sr-only class.
In the case that you're making controls with no additional text message ( for instance a <button> that simply has an icon ), you should certainly regularly generate alternate material to determine the purpose of the control, in order that it is going to make sense to users of assistive modern technologies. Within this case, you could certainly incorporate an aria-label attribute on the control in itself.
Very most popular icons
Here is a selection of the highly famous free and priceless iconic fonts that can possibly be simply employed as Glyphicons replacements:
Font Awesome-- consisting of more than 675 icons and a lot more are up to come over. All of these also come in 5 added to the default scale plus the internet site supplies you with the selections of purchasing your own adjustable embed web link. The usage is quite easy-- simply set an
<i><span>A different selection
Material Design Icons-- a catalogue including above 900 icons employing the Google Fonts CDN. In order to include it you'll require only the link to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > and you are able to also find a detailed selection of all the readily available icons over here https://material.io/icons together with the code required for inserting each and every one. The process is nearly the same with the exception the fact that only the major . material-icons class becomes appointed to the span element and its content in fact describes what icon will get provided on your page-- pretty much the names of the icons themselves along with the area switched out by underline
_A little bit smaller selection
Typicons-- a little small sized assortment with about 336 objects which primary page is similarly the Cheet Sheet http://www.typicons.com/ where you can easily receive the specific icons classes from. The application is nearly the identical-- a <span> with the appropriate classes delegated. They are however a self-hosted property-- you'll require to download them and have on your own web server.
Final thoughts:
And so these are a couple of the another options to the Bootstrap Glyphicons Font directly from the old Bootstrap 3 edition that can possibly be utilized with Bootstrap 4. Employing them is simple, the documents-- commonly extensive and near the bottom line just these three selections give just about 2k well-kept appealing iconic pictures that compared to the 250 Glyphicons is almost 10 times more. And so right now all that is really left for us is taking a view at every one of them and scoring the appropriate ones-- luckily for us the online catalogs do have a easy search engine component as well.

Efficient ways to work with the Bootstrap Glyphicons Social:
Related topics:
Bootstrap Icons formal records