Bootstrap Alert Jquery
Overview
The alerts are from these components you even really don't think about till you totally get to really need them. They are put to use for offering fast in time information for the user having interaction with the web site hopefully aiming his or hers focus on a specific course or evoking certain actions.
The alerts are most frequently used along with forms to give the user a tip if a field has been filled in incorrectly, which is the correct format expected or which is the status of the submission once the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a neat predefined presentation and semantic classes which can possibly be used according the particular situation where the Bootstrap Alert Colors has been presented on display. Because it's an alert message it's important to obtain user's focus but after all keep him in the zone of comfort nevertheless it might even be an error message.
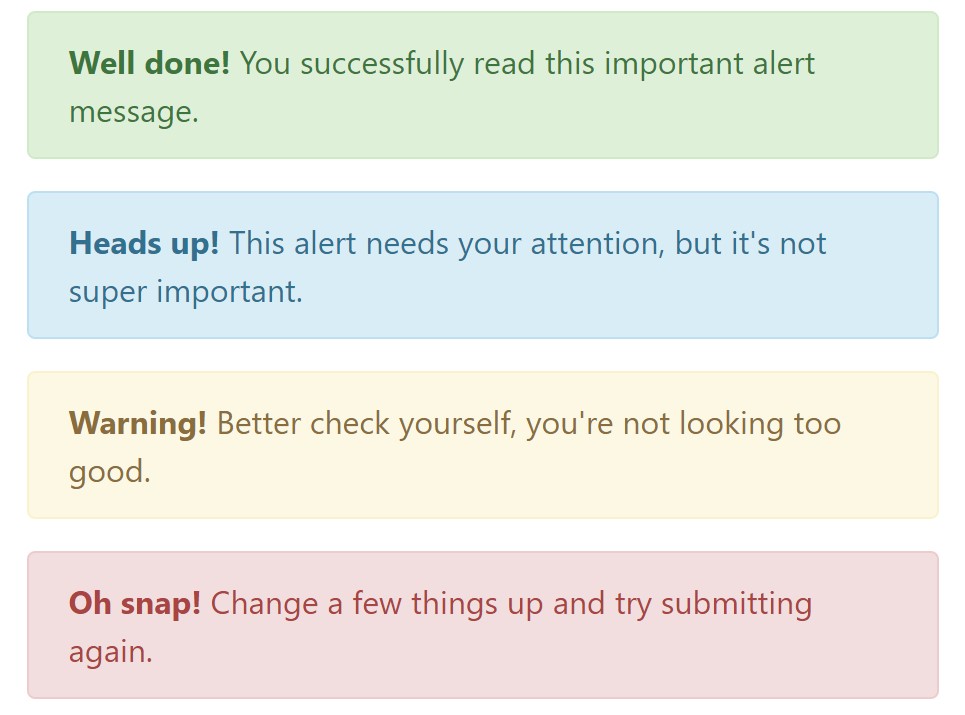
This gets accomplished by use of gentle pale colours each being intuitively been connected to the semantic of the message material such as green for Success, Light Blue for basic info, Light yellow aiming for user's attention and Mild red identifying there is really something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the url
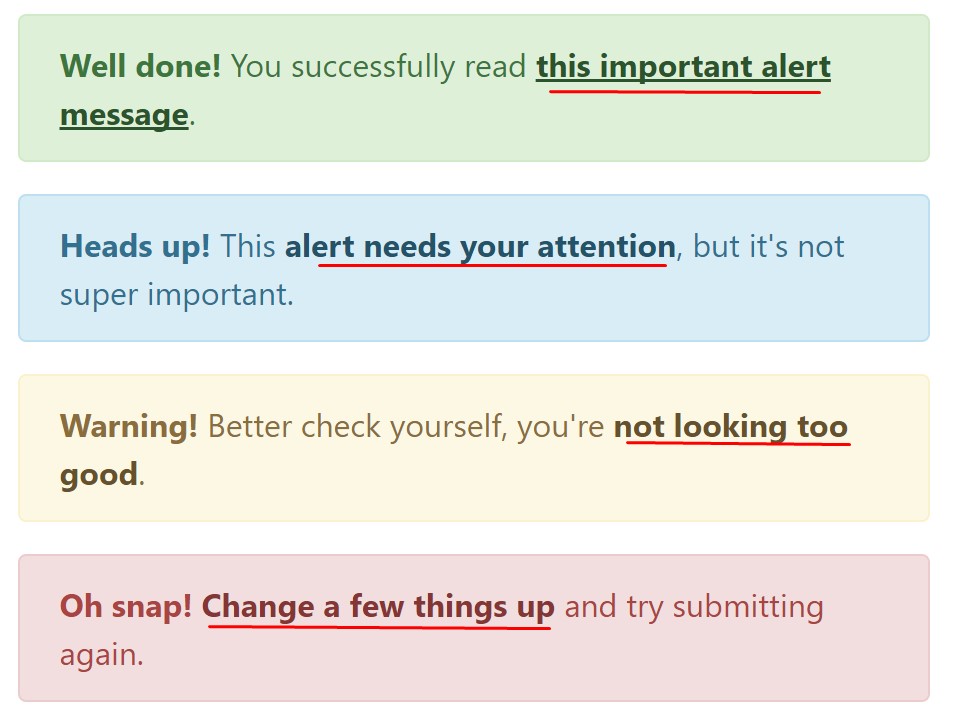
This might actually not be seen at a glance but the font color itself is actually following this color scheme too-- just the color options are much much darker so get intuitively seen as dark however it's not exactly so.
Exact same runs not only for the alert message in itself but even for the links incorporated in it-- there are link classes taking off the outline and coloring the anchor elements in the appropriate color tone so they fit the overall alert text appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra important information for alerts
A aspect to keep in mind-- the colors carry their clear meaning only for those who actually get to see them. It's a good thing to either make sure the visible text itself carries the meaning of the
alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
Together with links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the cases when you would like to present a bit longer content.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Do not let however their titles to limit the manner in which you're making use of them-- these are simply a number of color schemes and the method they will be actually implemented in your website is totally up to you and fully depends on the particular scenario.
For example-- if the color scheme of your page works with the red as major color tone it may be very most suitable to display the alert for successful form submission in red as well making use of the predefined alert danger visual aspect in order to better blend with the webpage and save some time specifying your own classes.
Anyway the predefined alert classes are simply some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Message
Triggers
Enable removal of an alert via JavaScript
$(".alert").alert()
Enable removal of an alert via JavaScript
Alternatively with information attributes on a button within the alert, as illustrated mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that shutting an alert will remove it from the DOM.
Approaches
$().alert() - Helps to make an alert listen for mouse click events on descendant elements that have the data-dismiss=" alert" attribute. When using the data-api's auto-initialization.), (Not necessary.
$().alert('close') - Shuts off an alert simply by removing it from the DOM. If the.fade and.show classes are present on the element, the alert will die just before it is taken away.
Events
Bootstrap's alert plugin reveals a handful of events for fastening inside alert functionality.
close.bs.alert- This event fires promptly when the shut instance procedure is called.
closed.bs.alert- When the alert has been closed (will wait for CSS transitions to, this event is fired).
Check out a few youtube video guide about Bootstrap alerts
Connected topics:
Bootstrap alerts: official documentation

W3schools:Bootstrap alert tutorial