Bootstrap Radio Style
Overview
In some instances the compact things turn out to be certainly the most critical since the full pic is really a entirely incorporating a lot of small features enhanced and stacked to observe and showcase as a well-oiled shiny machine. These bold phrases might actually look a little too much whenever it goes to make commands however if you just think about it for a little bit there is just a single feature permitting the website visitor to get one amongst a couple available possibilities. And so in the event that you're possessing some forms through this type of options controls over your different web sites does this guarantee they are going to all look alike?And more significantly-- would you settle for that?
Luckily for us the latest version of one of the most famous mobile friendly framework - Bootstrap 4 goes totally stacked with a brilliant brand-new approach to the responsive activity of the Bootstrap Radio Button commands and what exactly is bright new for this edition-- the so called custom-made form commands-- a combination of predefined visual appeals you can certainly just bring and utilize if you want to include the so wanted in today times range in the visual demonstrations of nearly uninteresting form items. In this way let's look just how the radio tabs are made to be specified and styled in Bootstrap 4.
Exactly how to put into action the Bootstrap radio button:
In order to create a radio switch we primarily really need a <div> element to cover it within by having the .form-check or .form-check-inline added. The 1st class will specify the Bootstrap Radio Value a block visual appeal and the next will coordinate the element inline along with eventually a number of more others similar to it. These are brand new classes for Bootstrap 4-- in the past editions they used to be defined as .radio and .radio-inline. If you wish the radio button to go on on web page however to become disabled for clicking on-- make sure you've likewise added the .disabled class here.
In the .form-check element we ought to initially put in a <label> along with the .form-check-label class selected and inside it an <input> plus the .form-check-input class and a few attributes added such as type = “radio”, name = “ ~ same name for all the options ~ ” assuming that you possess a couple of radio buttons characterizing a few options a site visitor ought to pick up from they have to have the similar name but different unique id = “ ~ unique ID ~ “ attribute as well as a value=” ~some value here ~ ” attribute. And finally if you are actually intending to disable the control -- also add in the disabled attribute to the <input> element.
This is in addition the location to specify in the event that you want the radio control to at first load like checked when the page gets loaded. Assuming that this is what you are actually looking for-- in place of disabled provide the checked attribute to the <input>. Supposing that you happen to intentionally or else accidentally add in a few radio buttons together with the checked attribute-- the last one read will definitely be in addition the one presenting as looked at webpage load.
Checkbox and also Bootstrap Radio Using as an examples
The checked state for these buttons is only updated via click event on the button.
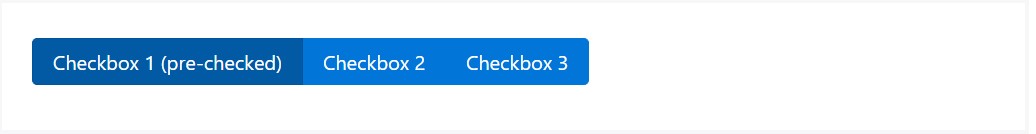
Take note of that pre-checked buttons need you to manually incorporate the .active class to the input's <label>.
Checkbox

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
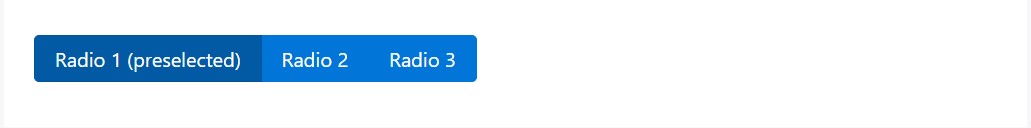
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
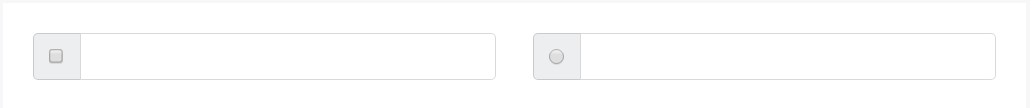
</div>Radio button option
We may apply input features of the radio style if we desire the user to select just one of a set of possibilities.
Only one particular can be selected if there is higher than a single feature of this particular type with the identical value within the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Primarily this is the manner in which the default radio buttons get specified and work throughout within Bootstrap 4-- now all you require are some options for the users to choose from.
Check a couple of online video short training about Bootstrap Radio Button:
Linked topics:
Bootstrap buttons formal information

Bootstrap Radio button - training

Checkbox radio buttons break entire toolbar styling