Bootstrap Offset Example
Intro
It is undoubtedly fantastic whenever the material of our web pages just fluently arranges over the entire width offered and handily transform scale as well as structure when the width of the display screen changes but occasionally we need to have letting the features some area around to breath without extra features around them considering that the balance is the secret of receiving pleasant and light appearance quickly relaying our material to the ones checking out the web page. This free living space in addition to the responsive activity of our web pages is certainly an essential aspect of the style of our webpages .
In the recent version of probably the most favored mobile friendly framework-- Bootstrap 4 there is a exclusive set of tools dedicated to situating our components just exactly where we need to have them and changing this location and appearance baseding on the size of the display screen page gets shown.
These are the so called Bootstrap Offset Center and push / pull classes. They operate really quick and easy and in instinctive manner being actually mixed by having the grid tier infixes like -sm-, -md- and so on.
How to employ the Bootstrap Offset Popover:
The general syntax of these is pretty easy-- you have the action you have to be involved-- such as .offset for instance, the smallest grid dimension you need to have it to use from and above-- like -md plus a value for the wanted action in quantity of columns-- such as -3 as an example.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This entire feature produced results .offset-md-3 which will offset the desired column component together with 3 columns to the right directly from its default position on medium display screen scales and above. .offset classes usually removes its own content to the right.
Example
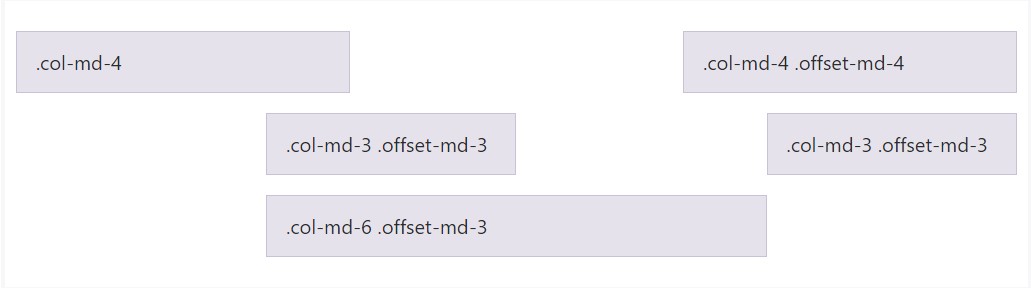
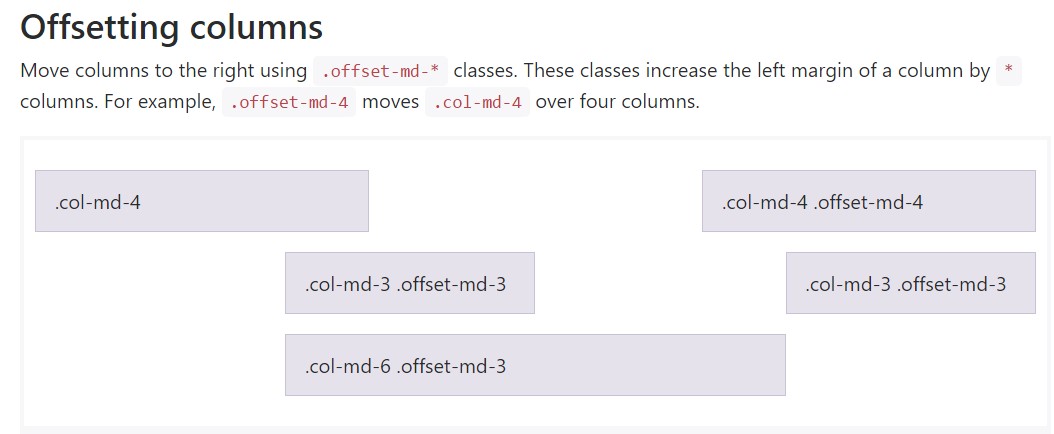
Move columns to the right applying .offset-md-* classes. Such classes enhance the left margin of a column by * columns. As an example,.offset-md-4 push .col-md-4 above four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Essential item
Important thing to consider right here is up from Bootstrap 4 alpha 6 the -xs infix has been really dismissed and so for the most compact display sizes-- under 34em or else 554 px the grid size infix is left out-- the offsetting instruments classes get followed by needed variety of columns. And so the illustration coming from just above is going to become something such as .offset-3 and will deal with all display screen scales unless a rule for a bigger viewport is defined-- you can surely do that by simply appointing the proper .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the identical component.
This technique functions in situation when you need to style a single component. Assuming that you however for some kind of case intend to exile en element according to the ones besieging it you are able to apply the .push - and also .pull classes that generally handle the exact same thing but filling the free space left behind with the following feature if possible. Therefore, for instance assuming that you have two column details-- the first one 4 columns wide and the next one-- 8 columns large (they both equally stuff the whole row) putting on .push-sm-8 to the 1st detail and .pull-md-4 to the second will effectively turn around the order in which they get presented on small viewports and above. Taking out the –xs- infix for the most compact display sizes counts here as well.
And lastly-- considering that Bootstrap 4 alpha 6 introduces the flexbox utilities for installing content you have the ability to in addition apply these for reordering your content utilizing classes like .flex-first and .flex-last to place an element in the starting point or else at the end of its row.
Final thoughts
So generally that's the solution one of the most necessary components of the Bootstrap 4's grid structure-- the columns get assigned the intended Bootstrap Offset Usage and ordered exactly like you require them no matter the way they come about in code. Still the reordering utilities are really highly effective, the things must be displayed first off should likewise be specified first-- this will certainly in addition make things a much simpler for the guys reviewing your code to get around. However obviously it all accordings to the particular instance and the targets you are actually aiming to accomplish.
Check out several on-line video short training regarding Bootstrap Offset:
Related topics:
Bootstrap offset main documentation

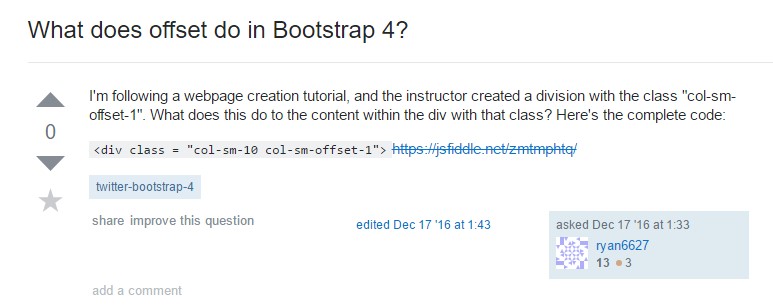
What does offset do in Bootstrap 4?

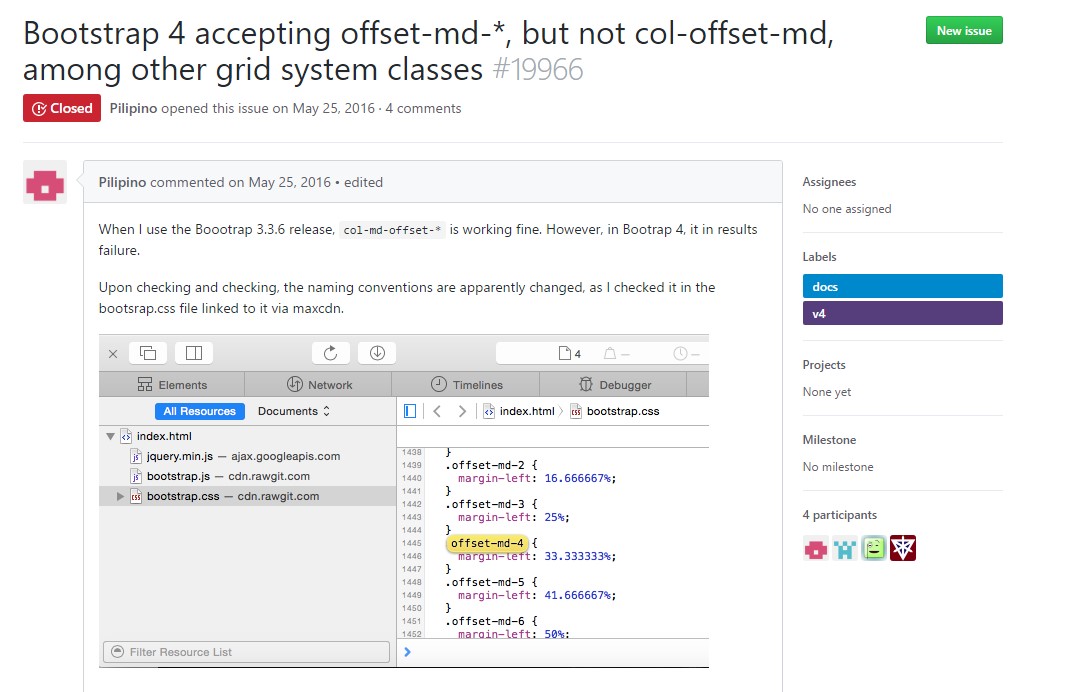
Bootstrap Offset:question on GitHub