Bootstrap Label Button
Introduction
As talked about before, within the pages which we are producing, we regularly really need including uncomplicated or else more tricky forms to consult with the site visitor for a opinion, feedback, certain personal information or possibly preferences. We complete that including the proper managements inside our forms thoroughly considering the form structure and also the precise commands which really should be applied regarding the information we want and the special circumstance involved-- just like we can not have an order for a single colored phone case which in turn is both blue and white , an individual can not be both male and female in gender or else a product needs to be followed with several extensions which do not actually exclude one another so selecting each one must bring it not omitting the others currently chosen. Often, surely, we do need a proper mail provided as well as a telephone number which in turn needs to have the input which needs to comply with specific format in order to be appropriate and surely at special cases we simply just require visitor's ideas on a subject the manner they feel it-- in their own words.
For all these types of situations we apply the suitable commands-- like radio switches, checkboxes, input areas, content area features and so forth yet there is certainly an important element connected each of these types of fields which helps make our forms pleasant and simply understandable for the site visitor to browse through knowing at all times what is definitely required and easily dealing with even the small-sized controls such as radio switches and checkboxes. Most especially nowadays when the internet turns more mobile together with webpages displayed on different small sized displays this element is very important in delivering productiveness and speed in filling out our form.This element is a Bootstrap Label Example.
The way to work with the Bootstrap Label Button:
The things so far has been simply said concerns the <label> element that is completely supported inside the latest version of one of the most popular mobile friendly framework-- Bootstrap 4. The <label> element does not actually stand apart having desirable look or multiple functions yet it completes the most likely most basic goal in our forms-- lets the individuals have an idea just what engaging having a particular form control will produce and adding a number of clickable living space for triggering the control in itself which in cases of little controls like radio or checkboxes and mobile device screens is necessary.
The structure is really easy-- simply set a <label> element within your markup appointing it the for =" ~ labeled form control ID ~ " attribute and create the suitable message you need to be demonstrated inside it. The for="" attribute tells the internet browser which form regulation to become activated whenever the user clicks on the <label> element and can absolutely be taken out maintaining the same behaviour if you simply just wrap the wanted command inside the <label> itself.
Nonetheless covering form regulations inside labels is rather complicating the code and it is really much better to leave out it-- additionally utilizing the for ="" attribute you get some independence in designing your form's design and so it is actually the better approach to go for.
Together with ordinary content in the <label> you have the ability to likewise install some easy HTML tags just like a heading or else a compact paragraph maybe-- that is really not a basic instance yet is possible and of course it all relies on the specific purpose of the form you are generally dealing with.
Good example of form with no label
Should you obtain no content inside the <label>, the input is set just as you would certainly look for. Presently only performs on non-inline checkboxes and radios. Remember to still supply some form of Bootstrap Label Input for assistive technologies ( for example, applying aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Fascinating item to mention
Exciting thing to note concerning labels in Bootstrap 4 if that in the brand new edition of the framework this kind of element's styling has been actually modified a bit. The <label> elements now are not showed like inline-block that attains more effective versatility within placement letting some margins to be established.
Conclusions
And so currently you figure out exactly what the # elements are for and how they act in Bootstrap 4-- the only thing that's left is considering the suitable form areas you need to attach them to.
Review several video clip training regarding Bootstrap label
Connected topics:
Operation of the label within in Bootstrap Forms: official documents

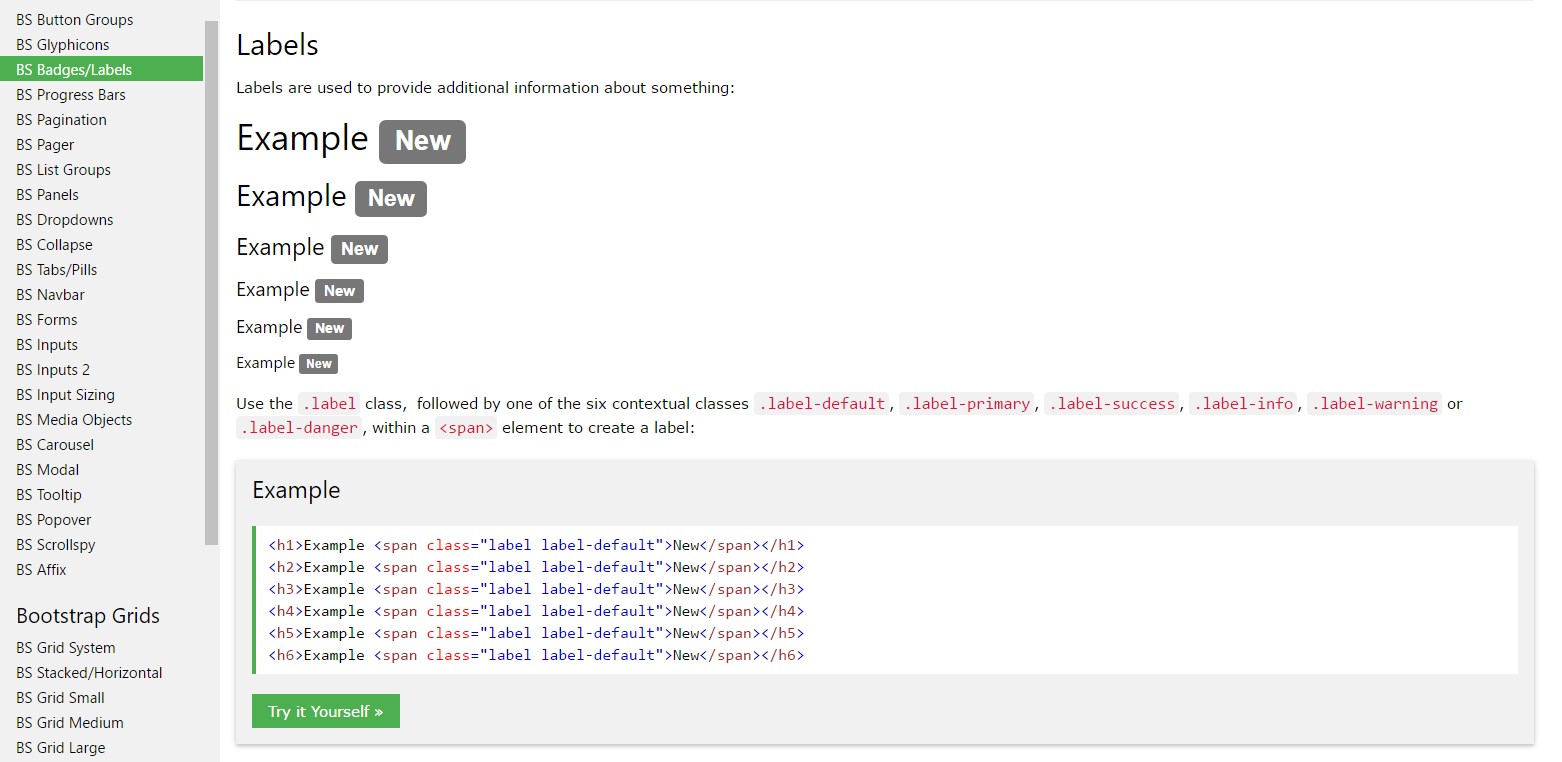
Bootstrap label article

Taking away label in Bootstrap 4