Bootstrap Input Box
Introduction
Many of the components we apply in data sheets to secure user info are from the <input> tag.
You are able to without trouble spread form dominions with adding in text, switches, and switch groups on each side of textual <input>-s.
The numerous kinds of Bootstrap Input Button are identified due to the value of their kind attribute.
Next, we'll describe the taken options to this kind of tag.
Message
<Input type ="text" name ="username">
Possibly the absolute most frequent type of input, which features the attribute type ="text", is put to use anytime we wish the user to write a simple textual information, considering that this specific component does not allow the entry of line breaks.
Any time you are providing the form, the details typed by the site visitor is accessible on the web server side throughout the "name" attribute, applied to determine every single relevant information contained in the request specifications.
In order to get access to the information inputed when we treat the form along with some sort of script, to validate the web content as an example, it is needed to obtain the contents of the value property of the object in the DOM.
Pass word
<Input type="password" name="pswd">
Bootstrap Input Text that accepts the type="password" attribute is very similar to the text type, with the exception that it does not expose really the text message entered by the user, though instead a set of symbols "*" otherwise some other basing on the browser and operational system .
Classic Bootstrap Input Text example
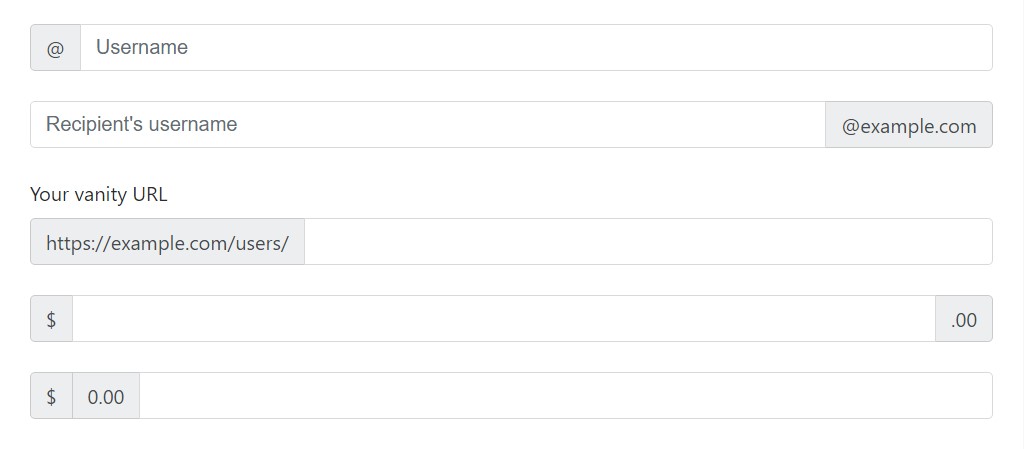
Place one addition or button at either area of an input. You could as well install a single one on each of areas of an input. Bootstrap 4 does not establishes more than one form-controls within a particular input group.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Sizing
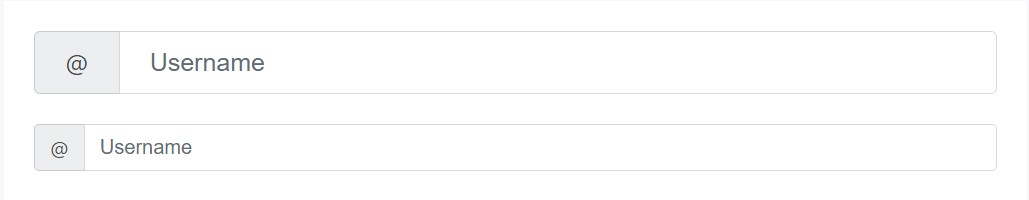
Incorporate the related form sizing classes to the .input-group itself and details within will immediately resize-- no need for repeating the form control scale classes on every element.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
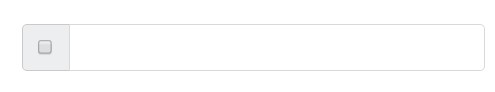
</div>Apply any kind of checkbox or radio option in an input group’s addon instead of of text.
Checkbox button feature
The input element of the checkbox option is highly often used at the time we have an solution which can be noted as yes or no, as an example "I accept the terms of the client pact", or else "Keep the active program" in forms Login.
Widely used with the value true, you are able to establish any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button feature
We can easily choose input features of the radio style when we desire the user to go for solely one of a series of opportunities.
Solely just one can certainly be picked out if there is more than a single component of this form using the same value in the name attribute.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Several addons
Lots of attachments are upheld and may possibly be crossed along with checkbox and radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: more buttons variances
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input element by using the type="button" attribute makes a tab within the form, on the other hand this specific tab has no direct functionality about it and is regularly used to produce events regarding script implementation.
The button text message is detected due to the value of the "value" attribute.
Add-ons of the buttons
Buttons in input groups have to be wrapped in a .input-group-btn for suitable positioning as well as scale. This is requested because of the default browser designs that can not really be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
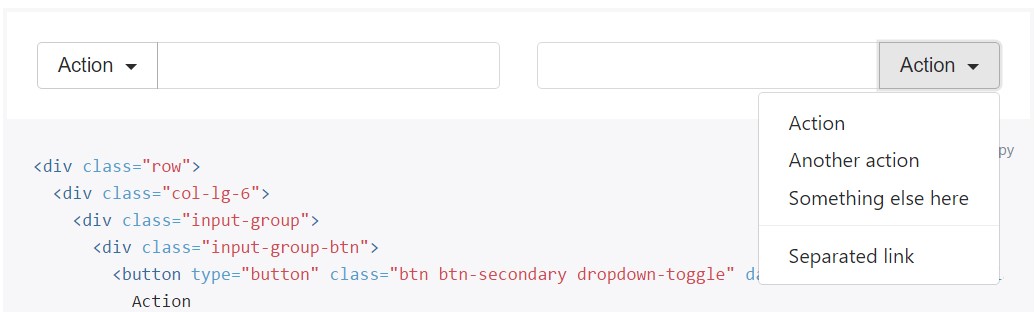
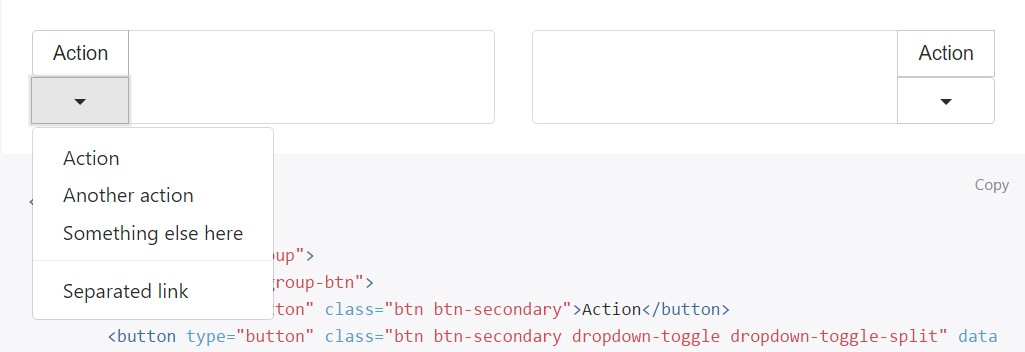
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Buttons can easily be fractional

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input element together with the type "submit" attribute is very close to the button, still, when triggered this particular component starts the call that delivers the form info to the place of business indicated in the action attribute of <form>.
Image
You are able to remove and replace the submit form tab utilizing an image, making things feasible to produce a better attractive effect to the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input by using type="reset" abolishes the values inputed once in the details of a form, enabling the site visitor to clear up the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the button, submit, and reset categories can be changed by the <button> tag.
Within this instance, the content of the tab is now identified as the material of the tag.
It is still required to define the value of the type attribute, even if it is a button.
File
<Input type ="file" name ="attachment">
It is needed to use the file type input when it is crucial for the site visitor to send a file to the application on the server side.
For the proper sending of the files, it is regularly in addition important to include the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Commonly we require to receive and send details which is of no straight usage to the user and for that reason should not be displayed on the form.
For this particular plan, there is the input of the hidden type, that simply carries a value.
Convenience
Display readers can have problem with your forms in the event that you do not provide a label for every single input. For these input groups, be sure that any additional label or performance is sent to assistive technologies.
The examples in this section provide a few suggested, case-specific approaches.
Examine a number of youtube video information about Bootstrap Input
Connected topics:
Bootstrap input: authoritative documentation

Bootstrap input information

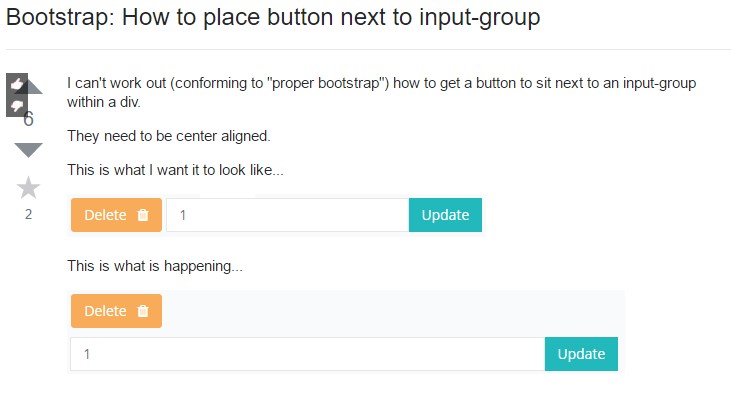
Bootstrap: Effective ways to insert button upon input-group