Bootstrap Columns Group
Introduction
In the previous handful of years and absolutely the upcoming ones to come the universe of world wide web spreading more and a lot more largely throughout each form of gadgets in this way these days practically half of the views of the webpages out there are done not really on desktop computer and laptop pc displays but directly from numerous mobile machines along with all sorts of small-scale display sizes. In this way supposing that a page will not show properly-- saying to resize and instantly get its optimal fit on the device used its possibly will get looked away to be removed and replaced by a mobile phone friendly web page giving similar product and services.
In addition-- the indexing mechanisms just like Google operate the so called mobile-friendly test and indicate far down your webpages inside of the search results. This lowering is even farther in case the search is committed by a mobile gadget-- the online search engines take this case pretty seriously. In this way not providing a mobile phone friendly page almost signifies not possessing a page in any way.
The best way to put into action the Bootstrap Columns Content:
Although just what certainly a web page happening to be responsive implies-- usually-- fitting the whole width of the display that becomes showcased on providing the features in legible and convenient manner at any size. To manage this the Bootstrap framework applies so called columns and breakpoints . In a couple of words the breakpoints are actually predefined display screen widths at which a modification occurs and the Bootstrap Columns Stack become reordered to ideally suit more appropriate. The earlier version employed 4 breakpoints and the most latest Bootstrap 4 system offers one more so they attain in fact five. Here they are having the maximum value they expand to. The correct boundary number itself correlates to the next screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
Other techniques
The horizontal space in Bootstrap 4 framework gets divided in 12 segments equivalent in width-- these are the so called columns-- they all come with the .col- prefix. Next comes the display screen scale infix which described down to which screen dimension the column element will span the pointed out number of columns. Assuming that the display sizing is more compact -- the column element occupies the whole entire display width-- just as if it was appointed .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto style columns
Utilize breakpoint-specific column classes for equal-width columns. Bring in any quantity of unit-less classes for each and every breakpoint you need and each and every Bootstrap Columns Working will be the equal width.
Equal size
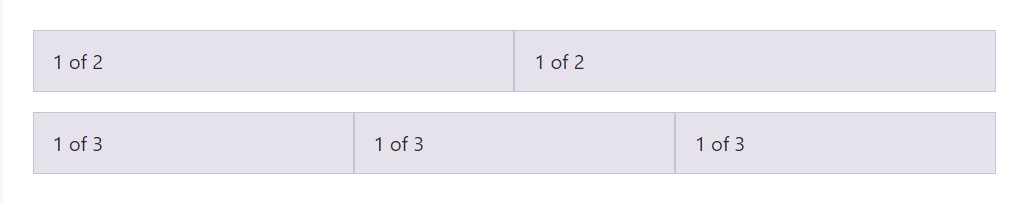
As an example, listed here are two grid designs that put on each gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
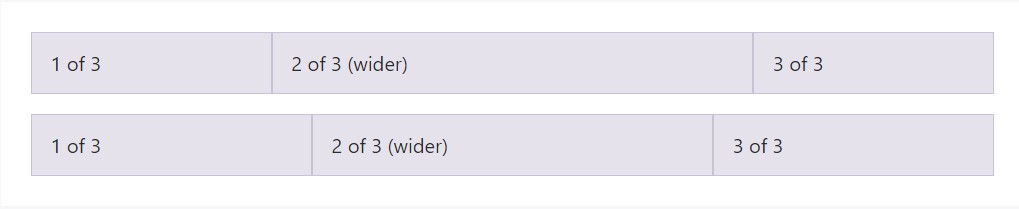
Auto-layout for flexbox grid columns also shows you may establish the width of one column and the others will automatically resize all around it. You may possibly apply predefined grid classes (as demonstrated below), grid mixins, as well as inline widths. Bear in mind that the various other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size content
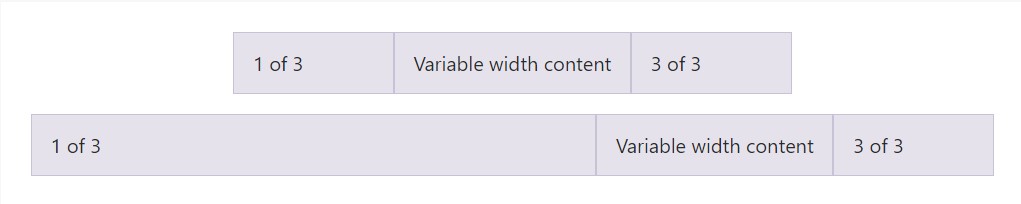
Utilizing the col- breakpoint -auto classes, columns have the ability to size on its own founded on the common size of its content. This is super helpful along with single line material just like inputs, numbers, and so on. This particular, coupled with horizontal alignment classes, is extremely beneficial for focusing configurations with unequal column sizes as viewport width evolves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Identical size multi-row
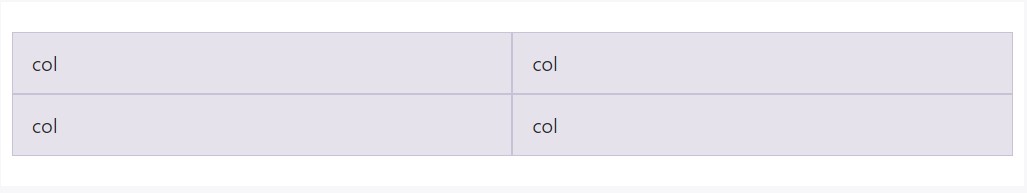
Create equal-width columns which go across multiple rows through fitting a .w-100 just where you want to have the columns to break to a new line. Create the breaches responsive simply by putting together the .w-100 by having some responsive display utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another unique detail
Another new thing with the current Alpha 6 build of Bootstrap 4 is in case that you add in simply just a handful of .col-~ some number here ~ features spanning under 12 columns they are going to really distribute proportionally to get all the area available on the row and will continue to be this way at any display screen width-- also under 32em.
Final thoughts
And so presently you find out how the column elements build the structure as well as responsive activity of the Bootstrap system and everything that is certainly left for you is generating something really outstanding using them.
Check a few on-line video information regarding Bootstrap columns
Connected topics:
Bootstrap columns official records

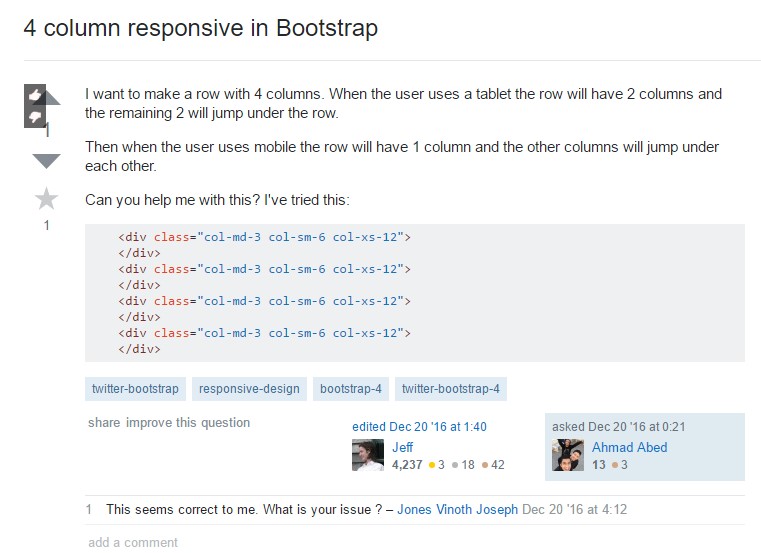
Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns