Bootstrap Clearfix Using
Intro
Power in our expression suggests and much better flexibility-- that's what's never enough the moment we're sketching the very following design for our brand new project given that there always is a strong appearance plan or maybe two of them we leave to attempt performing next time. And yet the sense something isn't rather finished still keeps until we look for a strategy actually applying this brilliant thought we had even though the project was still being actually sketched on a paper.That's ways in which some creative workarounds just like the Bootstrap Clearfix Usage get to life just to generate perhaps not the very best in all times however still working strategies and really help us execute just what we initially were had in mind.
The ways to utilize the Bootstrap Clearfix Style:
Ordinarily just what Clearfix executes is resisting the zero height container concern as soon as it comes down to containing floated components-- for example-- supposing that you have only two elements in a container one floated left and the other one - right and you wish to style the component containing them with a specific background colour without having the assistance of the clearfix plugin the entire workaround will end up with a slim line in the needed background color happening over the floated components nevertheless the background colored element is actually the parent of a couple of floated ones.
To manage this the Bootstrap framework has the clearfix plugin offered therefore to reach the desired final result directly from the aforementioned sample everything you need is simply applying the class .clearfix to the parent component keeping it extended behind its floated web content as it instinctive seems it should be-- as basic as that-- the Bootstrap Clearfix Grid doesn't feature any flexible opportunities or added classes for various behavior-- it executes a single thing however accomplishes it efficiently each time.
Examples
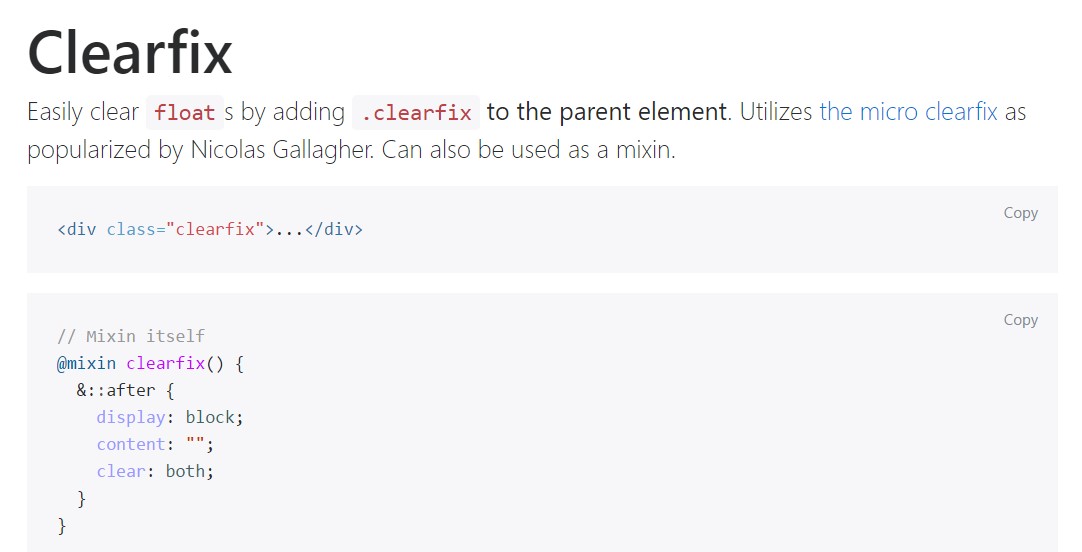
Efficiently clear float- s by adding in .clearfix to the parent feature. Utilizes the micro clearfix as popularized by means of Nicolas Gallagher. Can additionally be employed as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
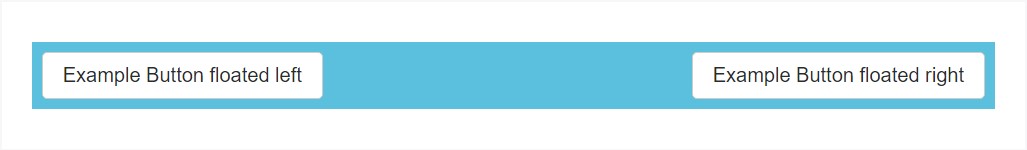
@include clearfix;The following illustration displays how the clearfix can be utilized. Without having the clearfix the wrapping div would not actually span around the switches which in turn would create a damaged format.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Possibilities
In current version of the most prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully assisted however sooner or later will most probably obtain less and much less used and probably -- even left since the dev team has decided taking in the flexbox style for many of the common page features-- it is definitely a so much more contemporary and highly effective method for sizing, placing and delivering a certain element's children without the need of floats and therefore-- the .clearfix class applied for helping make the parent elements act correctly.
This method is bright new for the most recent alpha 6 of Bootstrap 4 and might possibly be looked at fairly a strong measure because it additionally signifies dropping the IE9 help for and optimal appearance of the webpages developed on present day web browsers only however as the modern technology progression goes this doesn't appear like a potential complication anyway. Of course there still be some situations when we are going to currently require the excellent classic float solutions therefore the moment we complete that-- we additionally have the .clearfix class to assist us help make our elements present best.
Conclusions
So right now you realise what the # inside Bootstrap 4 represent-- do have it in thoughts the moment you experience unplanned visual appeal of several wrappers having floated elements yet the most ideal thing to carry out is truly paying com time having a glance at the way the new star in town-- flexbox creates the things executed considering that it offers a fistful of convenient and pretty neat design sollutions in order to get our web pages to the very next level.
Review a few online video guide about Bootstrap Clearfix
Linked topics:
Bootstrap clearfix official documents

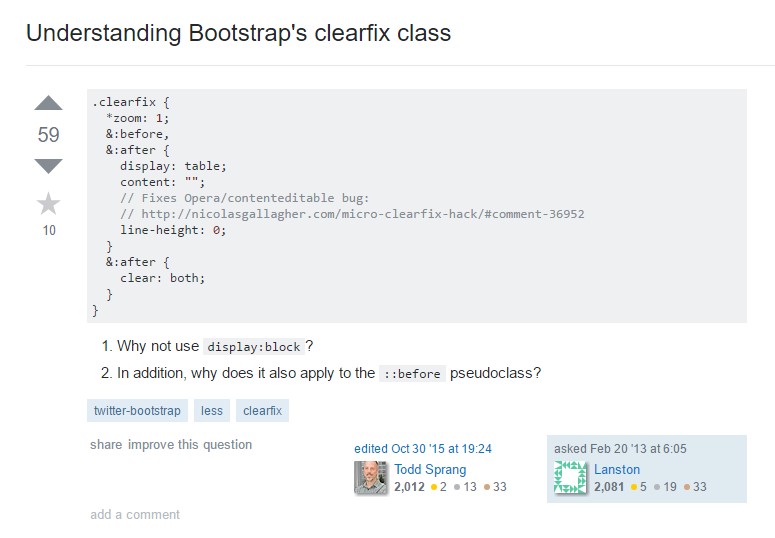
Realizing Bootstrap's clearfix class

Bootstrap v4 - Incorporate responsive clearfix utility classes
