Bootstrap Image Resize
Introduction
Opt your pics in responsive behavior ( with the purpose that they definitely not become larger in size than their parent components) and also add in light-weight formats to them-- all by using classes.
No matter just how great is the message present within our web pages undoubtedly we need some as strong pictures to back it up making the content truly shine. And considering that we are truly inside of the mobile phones generation we in addition really need those pictures functioning as needed in order to show absolute best with any display screen size since no one likes pinching and panning around to become capable to actually notice exactly what a Bootstrap Image Template stands up to show.
The people on the side of the Bootstrap framework are perfectly aware of that and out of its opening the most famous responsive framework has been providing strong and easy tools for greatest look and responsive activity of our illustration components. Here is how it work out in current version.
Differences and changes
Compared to its forerunner Bootstrap 3 the fourth edition employs the class .img-fluid instead of .img-responsive when it used to be. Just what this class implies is the Bootstrap Image Responsive will fill the all width of its own container proportioning upward or else downward as needed to sustain its own proportions. And so for starters-- make sure you add in .img-fluid to your <div class="img"><img></div> components whenever you are featuring all of them into Bootstrap 4 powered web-site pages.
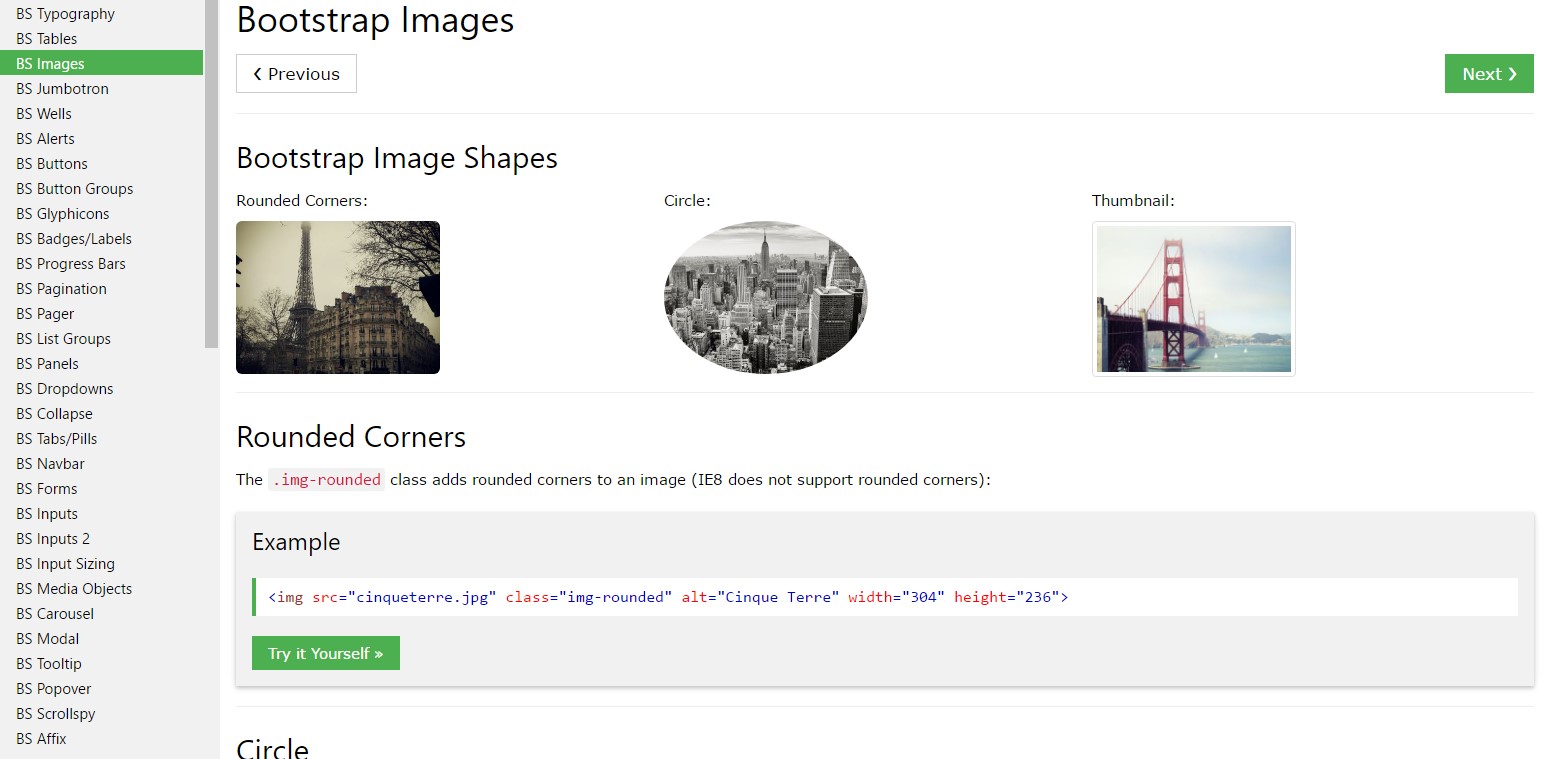
{ You may also utilize the predefined designing classes generating a particular illustration oval using the .img-cicrle class, display with a subtle rounded border along with a slight offset from the actual web content utilizing the .img-thumbnail class or else exactly relatively round the sharp edges with the .img-rounded class to obtain a little friendlier aesthetics.
Responsive images
Images in Bootstrap are established responsive by having .img-fluid. max-width: 100%; and height: auto; are employed to the picture so that it scales using the parent feature.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG pictures with .img-fluid are overmuch sized. To take care of this, include width: 100% \ 9; where wanted. This solution incorrectly sizes other illustration styles, in this way Bootstrap does not utilize it systematically .
Image thumbnails
Apart from our border-radius utilities , you are able to apply .img-thumbnail to deliver an illustration a curved 1px border presentation.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
Once it approaches arrangement you are able to utilize a couple really powerful techniques such as the responsive float assistants, text placement utilities and the .m-x. auto class as follows :
The responsive float tools could be applied to insert an responsive pic floating left or right as well as transform this placement according to the proportions of the existing viewport.
This classes have made a couple of improvements-- from .pull-left and also .pull-right at the former Bootstrap 3 version to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right within Bootstrap 4 up to alpha 5 and finally in the sixth alpha-- to .float-left and also .float-right taking the place of the .float-xs-left as well as .float-xs-right classes using the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they exist in Bootstrap 4 alpha 5.
Centralizing the illustrations inside of Bootstrap 3 used to be utilizing the .center-block class. Within the most recent edition of the framework this stuff now takes place with the .m-x. auto class together with .d-block in order to determine the picture to promote as a block.
Align pictures with the helper float classes as well as message arrangement classes. block -level images can possibly be focused employing the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the text alignment utilities could be taken applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right plus .text- ~ screen size ~ - center to the parent component where the actual <div class="img"><img></div> component has been wrapped. A brand-new feature in the current alpha 6 build of the Bootstrap 4 once more deals with the dismissing of the -xs- position-- so supposing that you intend to as an example focus an image globally-- for each of scales together with the text utilities simply just work with the .text-center class.
Final thoughts
Generally that is simply the technique you can easily add in just a few easy classes to obtain from standard images a responsive ones with current build of probably the most preferred framework for generating mobile friendly web pages. Now all that is simply left for you is picking the best ones.
Examine a few video short training regarding Bootstrap Images:
Linked topics:
Bootstrap images approved documentation

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.